原生JS日历 + JS格式化时间格式
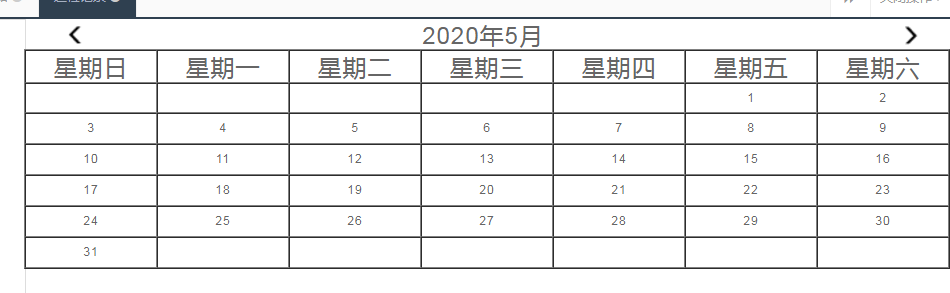
公司项目中用到,以前没做过,废了好几个小时 终于做好了 先来效果图(暂时没写样式 凑合着看吧)

点击左右按钮都能改变月份 下方表格中的数据也会跟着变化
贴上代码 :
html部分:
<div style="position:absolute;top:0px;left:220px;right:0px;height:250px;" > <!--上面显示的年份月份 --> <div style="position:absolute;top:0px;left:0px;right:0px;height:30px;" > <span style="position:absolute;top:6px;left:40px;width:100px;height:24px;"> <img src="${ctx}/upload/img/left.png" alt="上个月" onclick="clickLeft()" class="showImg" width="21" /> </span> <span style="position:absolute;top:0px;left:43%;width:150px;height:30px;font-size: 24px;" id="thisYears"></span> <span style="position:absolute;top:6px;right:40px;width:10px;height:24px;"> <img src="${ctx}/upload/img/right.png" alt="下个月" onclick="clickRight()" class="showImg" width="21"/> </span> </div> <!--table部分 --> <div style="position:absolute;top:30px;left:0px;right:0px;height:220px;"> <table style="width: 100% ;height: 100%;text-align:center;" border="1px" cellspacing="0" cellpadding="0" > <thead style=" font-size: 24px;"> <tr> <td> <div>星期日</div> </td> <td> <div>星期一</div> </td> <td> <div>星期二</div> </td> <td> <div>星期三</div> </td> <td> <div>星期四</div> </td> <td> <div>星期五</div> </td> <td> <div>星期六</div> </td> </tr> </thead> <tbody id="tbody"> </tbody> </table> </div> </div>
JS部分
<script type="text/javascript">
var currentYear = 0;//当前显示的年
var currentMonth = 0;//当前显示的月
//日历填充方法
function calendar (){
var date = new Date();
layTable(date);
currentYear =thisYear(date);
currentMonth =thisMonth(date);
$('#thisYears').html(currentYear+"年"+currentMonth+"月");
}
//铺表格
function layTable(date){
var startDays = thisDays(date);//1号星期几
var count = getDays(thisYear(date),thisMonth(date));//获取这个月有多少天
var tr_str= Math.ceil((count + startDays)/7); //取上限 打印多少行
var td_str = "";
var index =0;
var istop = true;//铺表格的时候要判断是否是第一行
for(var i=0;i<tr_str;i++){ //循环多少行
td_str +="<tr class='datetr'>";
for(var j=1;j<=7;j++){
if(startDays>0 && istop==true){//如果这个月第一天不是星期天,那么就对应的打印多少个空<td></td>
istop = false;
for(var l=0;l<startDays;l++){
td_str +="<td></td>";
}
j=startDays; //因为内循环已经铺了几个空位了,外面的循环就要少铺设对应的条数
}else{
index++;
if(index<=count){//如果超过了这个月的天数,就再次给赋空值
td_str +="<td><div onclick='clickdate("+thisYear(date)+","+thisMonth(date)+","+index+")'>"+index+"</div></td>";
}else{
td_str +="<td></td>";
}
}
}
td_str +="</tr>";
$('#tbody').append(td_str);
td_str = "";
}
}
//获取年份
function thisYear(date){
return date.getFullYear();
}
//获取月份
function thisMonth(date){
return date.getMonth()+1;
}
//获取该月份的第一天是星期几 0是星期天 1 2 3 4 5 6
function thisDays(date){
date.setDate(1);
var week = date.getDay();
return week;
}
// 获取当月一共有多少天
function getDays(year,mouth){
//定义当月的天数;
var days ;
//当月份为二月时,根据闰年还是非闰年判断天数
if(mouth == 2){
days= year % 4 == 0 ? 29 : 28;
}
//月份为:1,3,5,7,8,10,12 时,为大月.则天数为31;
else if(mouth == 1 || mouth == 3 || mouth == 5 || mouth == 7 || mouth == 8 || mouth == 10 || mouth == 12){
days= 31;
}
//其他月份,天数为:30.
else{
days= 30;
}
return days;
}
//点击左箭头
function clickLeft(){
if(currentMonth-1 != 0){
currentMonth = currentMonth-1;
var date = new Date(currentYear,currentMonth-1);
}else{
currentYear = currentYear-1;
currentMonth = 12;
var date = new Date(currentYear,currentMonth-1);
}
$('#thisYears').html(currentYear+"年"+currentMonth+"月");
clearTable();
layTable(date);
}
//点击右箭头
function clickRight(){
if(currentMonth+1 < 13){
currentMonth = currentMonth+1;
var date = new Date(currentYear,currentMonth-1);
}else{
currentYear = currentYear+1;
currentMonth = 1;
var date = new Date(currentYear,currentMonth-1);
}
$('#thisYears').html(currentYear+"年"+currentMonth+"月");
clearTable();
layTable(date);
}
//清空表格中的数
function clearTable(){
$("#tbody").html("");
}
//当点击时间时
function clickdate(year,month,day){//获取年月日
alert(year+"年"+month+"月"+day+"日");
}
</script>
JS格式化时间:
格式化前:Wed Oct 18 2017 00:00:00 GMT+0800 (中国标准时间)
格式化后:2017-10-18
代码:
//格式化时间 function formatDate (date) { var y = date.getFullYear(); var m = date.getMonth() + 1; m = m < 10 ? '0' + m : m; var d = date.getDate(); d = d < 10 ? ('0' + d) : d; return y + '-' + m + '-' + d; };
我们不是制造者,我们是代码搬运工




