JavaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript
10天~
一个合格的后端人员,必须要精通JavaScript
1.2、历史
https://blog.csdn.net/kese7952/article/details/79357868
ECMAScript他可以理解为是JavaScript的一个标准
最新版本已经到es6版本了~
但是但部分浏览器还只停留在es5代码上!
开发环境– – 线上环境,版本不一致
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
//.....
</script>2、外部引入
abs.js
//....test.html
<script src="abs.js"></script>
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script 标签内,写JavaScript代码-->
<!-- <script>-->
<!-- alert('hello,word')-->
<!-- </script>-->
<!--外部引入-->
<!--注意:script标签必须成对出现-->
<script src="js/qj.js"></script>
<!--不用显示定义type,默认也是javascript-->
<script type="text/javascript">
</script>
</head>
<body>
<!--这里也可以存放!-->
</body>
</html>qj.js
alert('hello,word!')2.2、基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
//1、定义变量 变量类型 变量名 = 变量值;
var score = 71;
// alert(num);
//2.条件控制
if (score>60 && score<70){
alert("60~70")
}else if (score>70 && score <80){
alert("70~80")
}else {
alert("other")
}
// console.log(score) 在浏览器的控制台打印变量!System.out.println();
/*
多行注释
*/
</script>
</head>
<body>
</body>
</html>
浏览器必备调试须知:

2.3、数据类型
数值,文本,图形,音频,视频…
变量
var 王者荣耀 = "倔强青铜";
number
js不区分小数和整数,number
123 //整数
123.1 //浮点数123.1
1.23e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //表示无穷大
字符串
‘abc’ “abc”
布尔值
true ,false
逻辑运算
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符!!!重要!
=
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)这是一个js缺陷,坚持不要使用 == 比较
须知:
-
NaN===NaN,这个与所有的数值不相等,包括自己
-
只能通过 isNaN(NaN)来判断这个数是否是 NaN
浮点数问题:
console.log((1-3)===(1-2/3))尽量避免使用浮点数进行计算,存在精度问题!
console.log(Math.abs(1/3-(1-2/3))<0.00001)
null 和 undefined
-
null 空
-
undefined 未定义
数组
Java的数组必须是相同类型的对象~,JS中不需要这样!
//保证代码的可读性,尽量使用 []
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,2,3,5,6,'hello')取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//Person person = new Person(1,2,3,4,5);
var person = {
name:"qinjang",
age:3,
tags:['js','java','web','...']
}
</script>
</head>
<body>
</body>
</html>取对象的值
person.name
>'qinjang'
person
>{name: 'qinjang', age: 3, tags: Array(4)}
age: 3
name: "qinjang"
tags: (4) ['js', 'java', 'web', '...']
[[Prototype]]: Object2.4、严格检查模式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
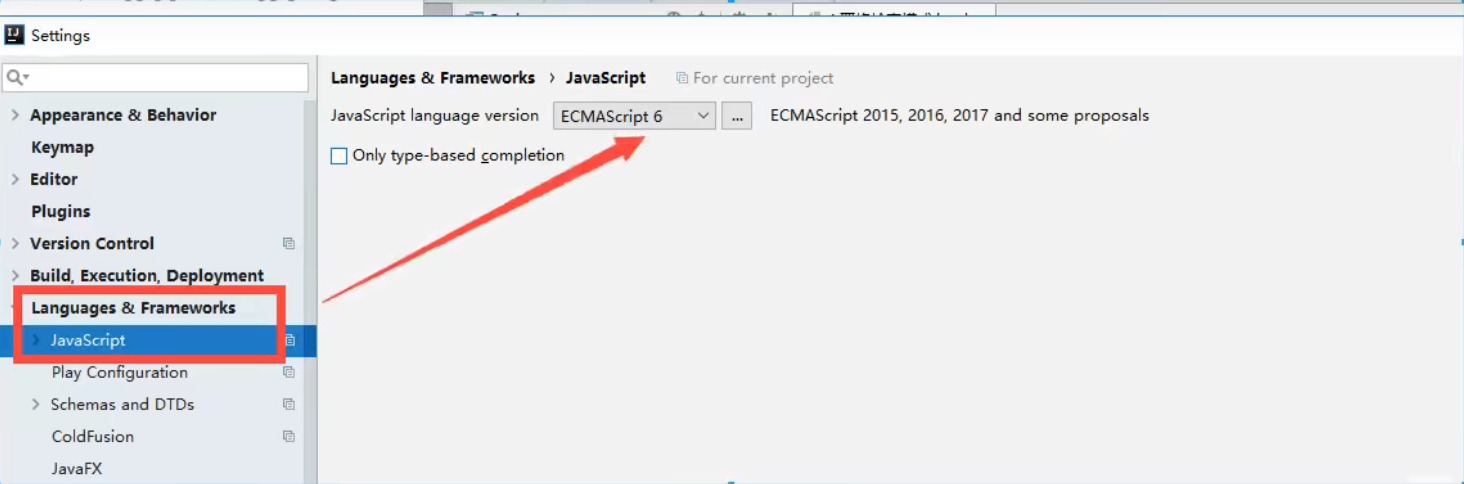
前提:IDEA需要设置支持ES6语法
'use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须卸载JavaScript的第一行!
局部变量建议使用let去定义~
-->
<script>
'use strict';
//全局变量
let i = 1;
//ES6 let
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \
\'
\n
\t
\u4e2d \u#### unicode字符
\x41 Ascll字符3、多行字符串编写
<script>
'use strict'
//tab键上面 esc下面 piao
var msg =
`
hello
word
你好
!
`
</script>
4、模板字符串
let name = 'qinjiang';
let age = 3;
let msg = `你好呀,${name}` //使用piao5、字符串长度
str.length6、字符串的可变性,不变性

7、大小写转换
//注意,这里是方法,不是属性了
console.log(student.toUpperCase())
>STUDENT
console.log(student.toLowerCase())
>student8、student.indexOf('t')
9、substring
[)
student.substring(1) //从第一个字符串截取到最后一个字符串
student.substring(1,3) //[1,3)
3.2、数组
Array可以包含任意数据类型
var arr = [1,2,3,4,5,6] ; //通过下标取值和赋值
arr[0]
arr[0] = 11、长度
arr.length注意:假如给arr.length 赋值,数组大小就会发生变化~如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.length(2)
1字符串的 “1” 和 1 是不同的
3、slice () 截取Array的一部分,返回一个新数组,类似于String中的 subString
4、push (),pop () 尾部
push: 压入到尾部
pop:弹出尾部的一个元素5、unshift () ,shift () 头部
unshift : 压入到头部
shift :弹出头部的一个元素6、排序 sort()
['B', 'C', 'A']
>arr.sort
['A', 'B', 'C']7、元素反转 reverse()
(3) ['A', 'B', 'C']
>arr.reverse()
(3) ['C', 'B', 'A']
8、concat ()
(3) ['C', 'B', 'A']
arr.concat([1,2,3])
(6) ['C', 'B', 'A', 1, 2, 3]
arr
(3) ['C', 'B', 'A']注意:concat()并没有修改数组,只是会返回一个新的数组
9、连接符 join
打印拼接数组,使用特定的字符串连接
arr
(3) ['C', 'B', 'A']
arr.join('-')
'C-B-A'10、多维数组
arr = [[1,2],[3,4],["5","6"]]
arr[1][1]
>43.3、对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值,
属性名:属性值,
}
//定义了一个person对象,它有四个属性!
var person = {
name:"kuanshen",
age:3,
email:'2724964601@qq.com',
score:0
}js 中对象,{……}表示一个对象,键值对描述属性xxxx:xxxx多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1、对象赋值
person.name = 'qinjiang'
'qinjiang'
person.name
'qinjiang'2、使用一个不存在的属性,不会报错!undefined
person.haha
undefined3、动态的删减属性
person
{name: 'qinjiang', age: 3, email: '2724964601@qq.com', score: 0}
delete person.name
>true
person
{age: 3, email: '2724964601@qq.com', score: 0}4、动态的添加,直接给新的属性添加值即可
person.haha = "haha"
>'haha'
person
{age: 3, email: '2724964601@qq.com', score: 0, haha: 'haha'}5、判断属性值是否在这个对象中!xxx in xxx!
'age' in person
true
//继承
'toString' in person
true6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if判断
'use strict'
var age = 3;
if (age>3){ //第一个判断
alert("haha");
}else { //否则
alert("kuwa~");
}while循环,避免程序死循环
while (age<100){
age = age + 1;
console.log(age)
}
do{
age = age + 1;
console.log(age)
}while(age<100)for循环
for (let i = 0; i < 100; i++) {
console.log(i)
}forEach 循环
5.1引入
var arr = [1,2,3,54,,76,87,98];
/*
for(Type str : el){}
*/
//函数
arr.forEach(function (value) {
console.log(value)
})for…in
//for(var index in object)
for (let arrKey in arr) {
if (arr.hasOwnProperty(arrKey)){
console.log("存在")
console.log(arr[arrKey])
}
}3.5、Map 和 Set
ES6新特性
Map:
//ES6 Map
//学生的成绩,学生的名字
// var names = ['tom','jack','haha'];
// var scores = [100,90,80]
var map = new Map([['tom',100],['jack',90],['tony',80]]);
var name = map.get('tom');//通过key获得value
map.set('admin',123456);//新增或修改
map.delete("tom");//删除Set:无序不重复的集合
var set = new Set([1,2,3,2,5]);
set.add(0); //增加
set.delete(2); //删除!
console.log(set.has(3)) //是否包含某个元素!
3.6、iterator
ES6新特性
作业:使用iterator 来遍历迭代我们的Map,Set!
遍历数组
//通过for of / for in 下标
var arr = [3,4,5]
for (var x of arr){
console.log(x)
}遍历map
var map = new Map([['tom',100],['jack',90],['tony',80]]);
for (let x of map) {
console.log(x)
}遍历set
var set = new Set([1,2,3,4]);
for (let x of set) {
console.log(x)
}
4、函数
4.1、定义函数
定义方式一
绝对值函数
function abs(x) {
if (x>=0){
return x;
}else {
return -x;
}
}一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function (x){
if (x>=0){
return x;
}else {
return -x;
}
}function(x){…}这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10) //10
abs(-10) //10参数问题:JavaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs = function (x){
//手动抛出异常来判断
if (typeof x!== 'number'){
throw 'Not a Number';
}
if (x>=0){
return x;
}else {
return -x;
}
}arguments
arguments是js免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组!
var abs = function (x){
console.log("x=>"+x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (x>=0){
return x;
}else {
return -x;
}
}rest
以前:
if (arguments.length > 2){
for (let i = 2; i < arguments.length; i++) {
}
}ES6引入的新特性,获取除了已将定义的参数之外的所有参数~ …
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}rest参数只能写在最后面,必须用 … 标识。
4.2、变量的作用域
在JavaScript中,var定义变量其实是有作用域的
假如在函数体中声明,则在函数体外不可以使用~ (非要想实现的话,后面可以研究一下闭包)
function qj(){
var x = 1;
x = x + 1;
}
x = x + 2; //Uncaught ReferenceError: x is not defined如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj(){
var x = 1;
x = x + 1;
}
function qj2(){
var x = 'A';
x = x + 1;
}内部函数可以访问外部函数的成员,反之则不行
function qj(){
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var x = 'A';
x = x + 1;
}
var z = y + 1; //Uncaught ReferenceError: y is not defined
}假设,内部函数变量和外部变量函数的变量,重名!
function qj(){
var x = 1;
function qj2(){
var x = 'A';
console.log('inner'+x); //outer1
}
console.log('outer'+x); //innerA
qj2()
}
qj()假设在JavaScript中 函数查找变量从自身函数开始~,由 ‘内’ 向 ‘外’ 查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function qj(){
var x = 'x' + y;
console.log(x)
var y = 'y';
}
qj()结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function qj2(){
var y;
var x = "x" + y ;
console.log(x)
y = 'y';
}
qj2()这个是JavaScript在建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码的维护!
function qj3() {
var x = 1,
y = x + 1,
y,i,a; //undefined
//之后随意使用
}
全局函数
'use strict'
//全局变量
var x = 1;
function f() {
console.log(x)
}
f();
console.log(x)全局对象 window
var x = 'xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下alert()这个函数本身也是一个window变量
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
//old_alert(x);
window.alert = function (){
};
//发现alert()失效了
window.alert(124);
//恢复
window.alert = old_alert;
window.alert(345)JavaScript实际上只有一个全局作用域,任意变量(函数也可以视为变量),假设没有在函数范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突– > 如何能减少冲突 ?
//唯一全局变量
var kuangApp = {};
//定义全局变量
kuangApp.name = 'kuangshen';
kuangApp.add = function (a,b) {
return a + b;
}把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
jQuery
局部作用域 let
function aaa(){
for (var i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1); //问题? i 出了这个作用域还可以使用
}ES6 let 关键字,解决局部作用域冲突问题!
function aaa() {
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}建议大家都是用let去定义局部作用域的变量;
常量 const
在ES6之前,怎么定义常量:只要用大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.log(PI)
PI = '213'; //可以改变这个值
console.log(PI)在ES6引入了常量的关键字const
const PI = '3.14'; //只读变量
console.log(PI)
PI = '231'; // TypeError: Assignment to constant variable.
console.log(PI)
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var kuangshen = {
name:'qinjiang',
birth:2000,
//方法
age: function () {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
}
//属性
kuangshen.name
//方法,一定要带 ()
kuangshen.age()this.代表什么?拆开上面的代码看看~
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var kuangshen = {
name:'qinjiang',
birth:2000,
//方法
age: getAge
}
//kuangshen.age() ok
//getAge() NaN windowthis是无法指向的,是默认指向调用他的那个对象;
apply:所有function都存在!
在js中可以控制this指向!
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var kuangshen = {
name:'qinjiang',
birth:2000,
//方法
age: getAge
}
//kuangshen.age() ok
//getAge() NaN
getAge.apply(kuangshen,[]); //this,指向了kuangshen,参数为空
5、内部对象
标准对象
typeof 123
'number'
typeof '123'
'string'
typeof true
'boolean'
typeof NaN
'number'
typeof []
'object'
typeof {}
'object'
typeof Math.abs
'function'
typeof undefined
'undefined'
5.1、Date
基本使用
var now = new Date(); //Wed Feb 09 2022 18:32:11 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); //月
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳 全世界统一 1970 1.1 0:00:00 毫秒数
console.log(new Date(1644402907744)); //时间戳转换为时间转换
now = new Date(1644402907744)
Wed Feb 09 2022 18:35:07 GMT+0800 (中国标准时间)
now.toLocaleString //注意这里是方法(),不是属性!
ƒ toLocaleString() { [native code] }
now.toLocaleString()
'2022/2/9 18:35:07'
now.toGMTString()
'Wed, 09 Feb 2022 10:35:07 GMT'5.2、JSON
json 是什么?
早期,所有的数据传输习惯使用 XML 文件!
-
( Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
-
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript 一切皆为对象,任何js支持的类型都可以用JSON来表示;
格式:
-
对象都用{}
-
数组都用[]
-
所有的键值对 都是用key:value
JSON字符串 和 JS 对象的转换
var user = {
name:"qinjiang",
age:3,
sex:"man"
}
//对象转换为json字符串 {"name": "qinjiang", "age": 3, "sex": "man"}
var jsonUser = JSON.stringify(user);
//json 字符串转换为对象 参数为 json 字符串
var obj = JSON.parse('{"name": "qinjiang", "age": 3, "sex": "man"}');
很多人搞不清楚,JSON 和 JS 对象的区别
var obj = {a:'hello',b:'hellob'};
var json = '{"a":"hello","b":"hellob"}'5.3、Ajax
-
原生的js写法 xhr异步请求
-
jQuery封装好的 方法$(“#name”).ajax(“”)
-
axios 请求
6、面向对象编程
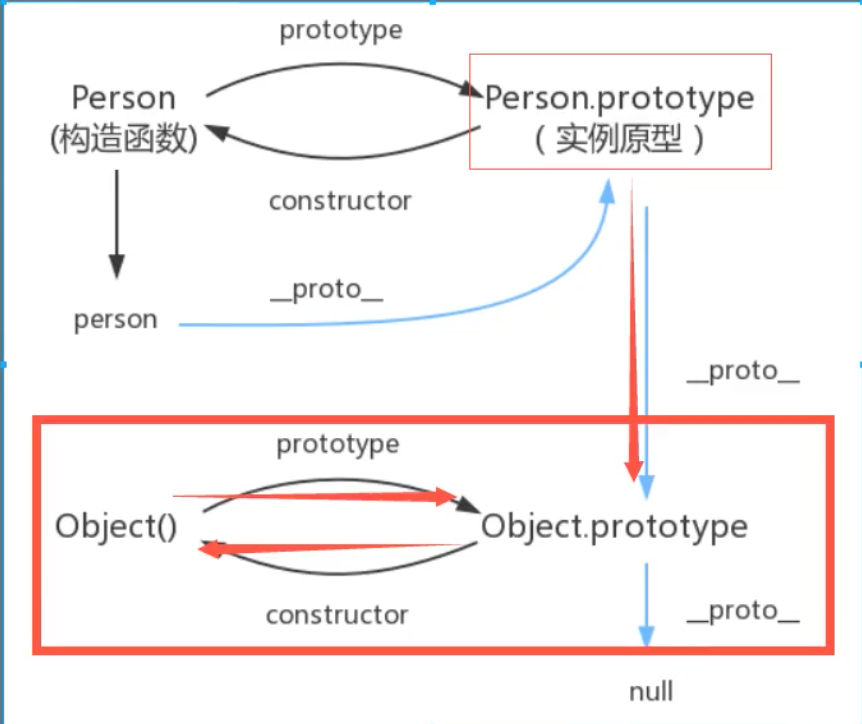
原型对象
6.1、什么是面向对象
JavaScript、Java、C#。。。面向对象;JavaScript有些区别!
类:模板
对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
原型:
var Student = {
name:"qinjiang",
age:3,
run:function () {
console.log(this.name + "run...");
}
};
var xiaoming = {
name:"xiaoming"
};
//原型对象
xiaoming.__proto__ = Student;
var Bird = {
fly:function (){
console.log(this.name+"fly...")
}
}
xiaoming.__proto__ = Bird;
function Student(name) {
this.name = name;
}
//给Student新增一个方法
Student.prototype.hello = function () {
alert("Hello")
};
class继承
class关键字,是在ES6引入的
1、定义一个类,属性,方法
//ES6 之后===========
//定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello")
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()2、继承
<script>
//定义一个学生的类
class Student{
constructor(name) {
this.name = name;
}
hello(){
alert("hello")
}
}
class XiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
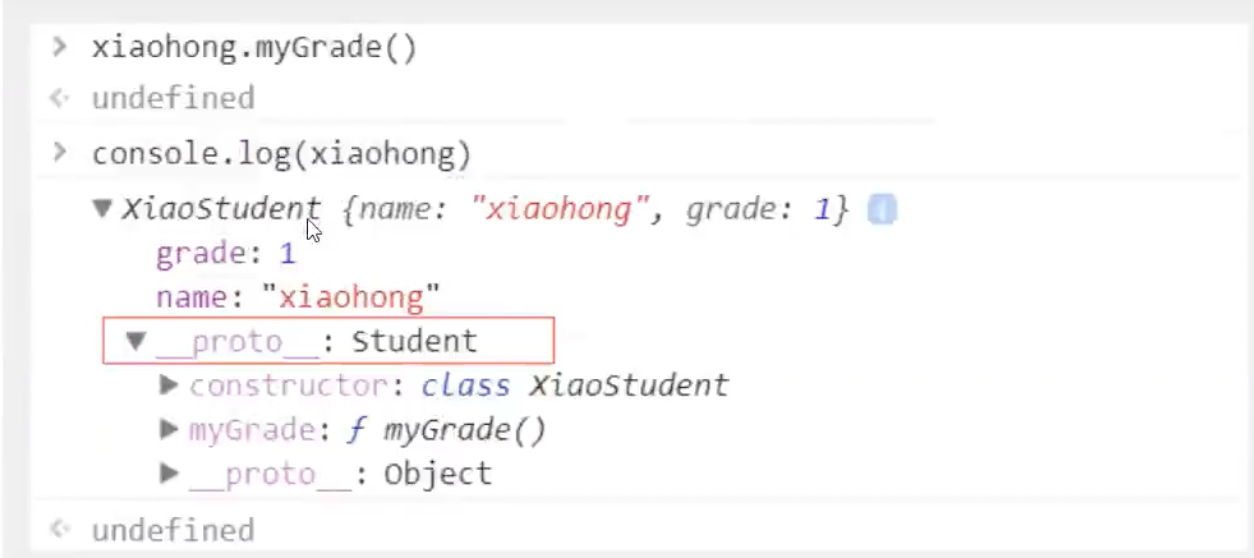
</script>本质:查看对象原型

原型链
__ proto __:

7、操作BOM对象(重点)
浏览器介绍
JavaScript 和 浏览器关系?
JavaScript 诞生就是为了能够让他在浏览器中运行!
BOM:流量奶器对象模型
-
IE6~11
-
Chrome
-
Safari
-
FireFox
-
Opera
三方
-
QQ浏览器
-
360浏览器
window
window代表 浏览器窗口
window.alert(1)
undefined
window.innerHeight
215
window.innerWidth
764
window.outerHeight
801
window.outerWidth
764
Navigator
Navigator,封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Macintosh)"
navigator.userAgent
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:97.0) Gecko/20100101 Firefox/97.0"
navigator.platform
"MacIntel"大多数时候,我们不会使用navigator对象,因为会被人修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1440
screen.height
900
location (重要)
location代表当前页面的URL信息
host: "www.baidu.com"
hostname: "www.baidu.com"
href: "https://www.baidu.com/index.php?tn=monline_3_dg"
origin: "https://www.baidu.com"
pathname: "/index.php"
port: ""
protocol: "https:"
reload: reload() //刷新网页
assign(”https://www.cnblogs.com/zhaostudy/“)
document(文本)DOM
document 代表当前的页面,HTML DOM文档树
document.title
"百度一下,你就知道"
document.title = '狂神说Java'
"狂神说Java"获得具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>获取cookie
document.cookie劫持cookie原理
<script src = "aa.js"></script>
<!--恶意人员,获取你的cookie上传到他的服务器 -->服务器端可以设置cookie:httpOnly
history(不建议使用)
history代表浏览器的历史记录
history.back() //后退
history.forward() //前进
8、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器就是一个Dom树形结构!
-
更新:更新DOM节点
-
遍历DOM节点:得到DOM节点
-
删除:删除一个Dom节点
-
添加:添加一个Dom节点
要操作一个dom节点,就必须要先获得这个dom节点
获得Dom节点
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对应的css选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('p1');
var childrens = father.children[index];//获得父节点下的所有子节点
//father.firstChild
//father.lastChild
</script>这是原生代码,之后我们尽量都是用jQuery();
更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
-
id1.innerText = '124'修改文本的值 -
id1.innerHTML = '<strong>111</strong>'可以解析HTML文本标签
操作JS
id1.style.color = 'red' //属性使用 字符串 包裹
"red"
id1.style.fontSize = '20px' // _ 转 驼峰命名问题
"20px"
id1.style.padding = '1em'
"1em"
删除节点
删除节点饿步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
//删除是一个动态的过程
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候,一定要注意~
插入节点
我们获得了某个dom节点,假设这个dom节点是空的,我们通过 innerHTML 就可以增加一个元素了,但是这个dom节点已经存在元素了,我们就不可以这么干了!会产生覆盖!
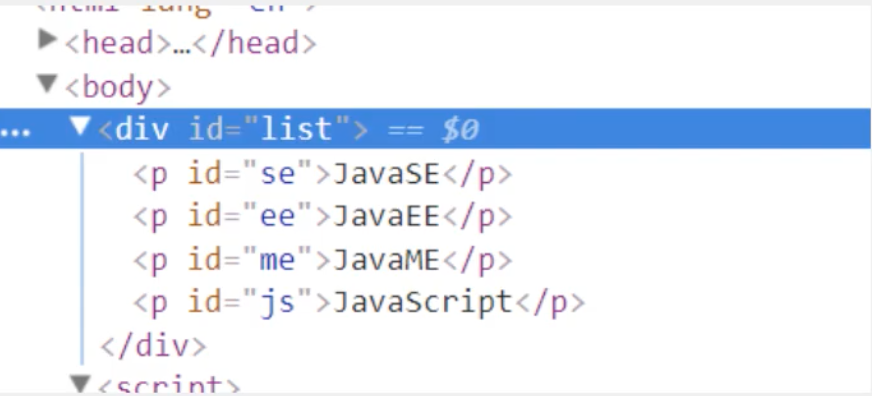
追加
<p id="js">javaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
list = document.getElementById('list');
list.appendChild(js)
</script>效果

创建一个新的标签,实现插入
<script>
var js = document.getElementById('js'); //已经存在的节点
list = document.getElementById('list');
//通过JS 创建一个新的节点
var newP = document.createElement('p'); //创建一个p标签
newP.id = 'newP';
newP.innerText = 'hello,word!';
//创建一个标签节点 (通过这个属性,可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerText = 'body{background-color:red}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle)
</script>
9、操作表单(验证)
表单是什么 from DOM 树
-
文本框 text
-
下拉框 select
-
单选框 radio
-
多选框 chexbox
-
隐藏域 hidden
-
密码框 password
-
……
表单的目的:提交信息
获得要提交的信息
<form action="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!--多选框的值,就是定义好的value-->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women" id="girl">女
</p>
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = '123'
//对于单选框,多选框等固定的值,boy_radio.value只能获取当前的值
boy_radio.checked; //查看返回的结果,是否为true,如果为true,则被选中~
girl_radio.checked = true; //赋值
</script>提交表单、md5加密密码,表单优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数, true , false
将这个结果返回给表单,使用 onsubmit 接收
onsubmit="return aaa()
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username"><!--这里要有name属性不然抓包抓不到-->
</p>
<p>
<span>密码:</span><input type="password" id="input-password"><!--这里设置type :password别人就看不到了-->
</p>
<input type="hidden" id="md5-password" name="password">
<!--绑定事件 onclick 被点击-->
<button type="submit">提交</button>
<!-- <button type="submit" onclick="aaa()">提交</button> 上面表单绑定了所以不需要按钮级别的绑定了-->
</form>
<script>
function aaa(){
alert(1);
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
var md5pwd = document.getElementById("md5-password");
md5pwd.value = md5(pwd.value);
//可以校验判断表单 true就是提交通过 , false就是阻止提交
return false;
// console.log(uname.value);
// console.log(pwd.value);
// //MD5 加密 算法
// pwd.value = md5(pwd.value);
// console.log(pwd.value);
// pwd.value = '******';
}
</script>
</body>
</html>10、jQuery
jQuery公式:$(selector).action()
JavaScript 和 jQuery
jQuery库,里面存在大量的JavaScript函数
获取jQuery

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn 引入-->
<!--<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js"></script>-->
<script src="lib/jquery-3.6.0.js"></script>
</head>初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--cdn 引入-->
<!--<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.1.min.js"></script>-->
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<a href="" id="test_jquery">点我</a>
<script>
//这个方法不推荐使用
// var id = document.getElementById('id');
// id.click(function () {
// alert('hello,jquery!')
// });
//选择器就是css选择器
$('#test_jquery').click(function (){
alert('hello,jquery!')
})
</script>
</body>
</html>10.1、选择器
选择器
<script>
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器他全部都可以用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class').click();//class选择器
</script>
文档工具站:https://jquery.cuishifeng.cn/
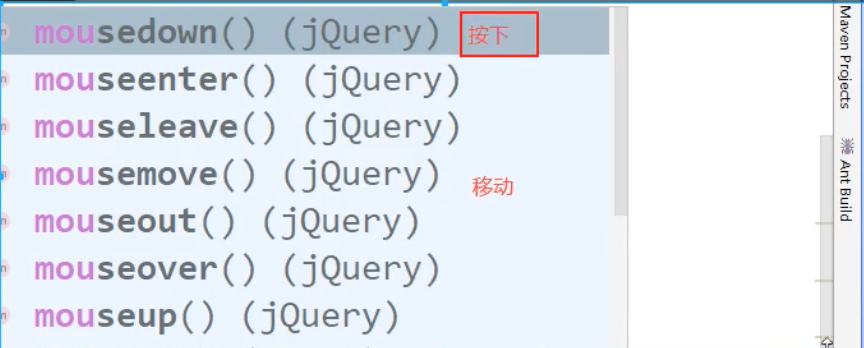
10.2、事件
事件
鼠标事件,键盘事件,其他事件!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="lib/jquery-3.6.0.js"></script><!--切记导入jQuery-->
<style>
#divMove{
height: 500px;
width: 500px;
border: 1px solid magenta;
}
</style>
<body>
<!--要求获取鼠标当前的一个坐标-->
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当前网页元素加载完毕之后,响应时间
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
})
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); //获得值
$('#test-ul li[name=python]').text('设置值'); //设置值
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>'); //设置值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script><!--切记导入jQuery-->
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">Python</li>
</ul>
<script>
//document.getElementById('')
$('#test-ul li[name=python]').text();
$('#test-ul').html();
</script>
</body>
</html>
css的操作
$('#test-ul li[name=python]').css("color","red")元素的显示和隐藏:本质display : none:
$('#test-ul li[name=python]').show()
$('#test-ul li[name=python]').hide()娱乐测试
$(window).width()
$(window).height()
对于异步的处理:
Promise -- 封装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// Promise.race -- 竞速
// promise 封装
let p = new Promise(function(resolve,reject){
// 异步
// resolve -- 解决
// reject -- 拒绝
$.ajax({
url: "data/1.txt",
dataType: 'json',
success(arr){
resolve(arr)
},
error(res){
reject(res)
}
})
})
p.then(function(){
alert("成功")
console.log(arr);
},function(){
alert("失败")
alert("失败")
console.log(res)
})
/*
数组方面: ajax 本身就是一个promise
Promise.all([
$.ajax({url: "data/1.txt",dataType :"json"})
$.ajax({url: "data/1.txt",dataType :"json"})
$.ajax({url: "data/1.txt",dataType :"json"})
]).then([],[])
*/
</script>
</body>
</html>Async await
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
async function show(){
let a = 12;
let b = 5;
try {
let data = await $.ajax({url:"./data/1.txt",dataType: "json"});
alert(a+b+data[0])
} catch (error) {
console.log("读取失败!");
}
}
show()
</script>
</body>
</html>扩展:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 对于幂的操作
// alert(Math.pow(3,5))
// alert(3**5)
/*
Array.includes() 是否存在!
异步迭代
async/await
rest/spread
Promise.all/race/finally Promise就是对其他进行配合使用的一层封装
*/
</script>
</body>
</html>
SpringMVC会有应用!
未来ajax():
$('#from').ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
小技巧
1、如何巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~)
Layer弹窗组价
Element-ui


