vue项目配置生产模式、开发模式和测试模式
在我们日常的开发过程中生产模式和测试等的接口地址是不一样的;所以我们就需要配置开发环境和测试环境还有生产环境;便于我们日常开发的使用;
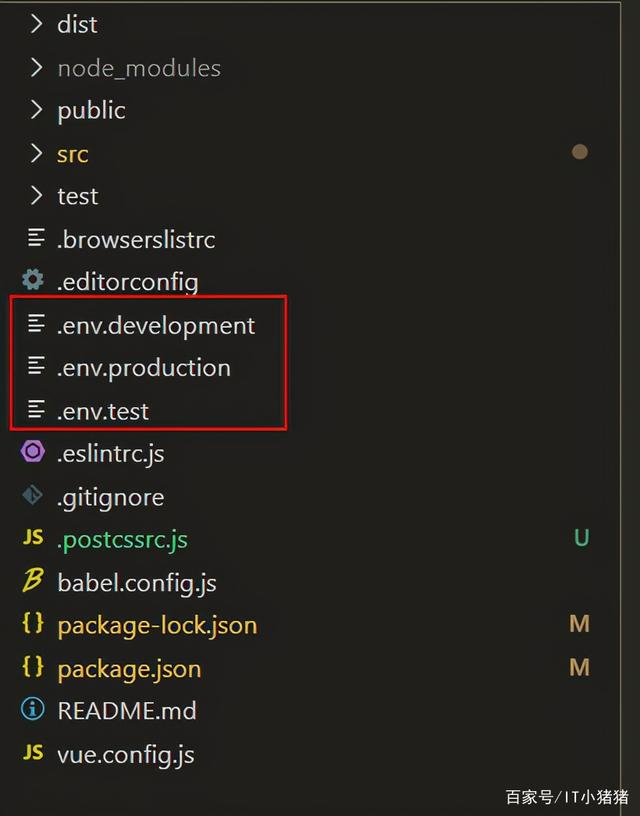
第一步:在项目的根目录创建以下的三个文件

第二步:
.env.development(开发环境)NODE_ENV = 'development' //模式VUE_APP_MODE = 'development' // 用来区分环境
.env.test(测试环境)NODE_ENV = 'production'VUE_APP_MODE = 'test'outputDir = test
.env.production(生产环境)NODE_ENV = 'production'VUE_APP_MODE = 'production'
第三步:对vue.config.js添加一下代码;如果没有这个文件就在根目录下创建一个文件即可
module.exports = { // 基本路径,相对路径 publicPath: "./", // 输出文件目录 outputDir: process.env.outputDir,}
第四步:在package.json 中的 scripts 中复制以下代码使用即可
"test": "vue-cli-service build --mode test", //打包测试环境"publish": "vue-cli-service build && vue-cli-service build --mode test", //测试和生产一起打包
做到这儿的时候;基本上就配置完成了;重启一下项目即可
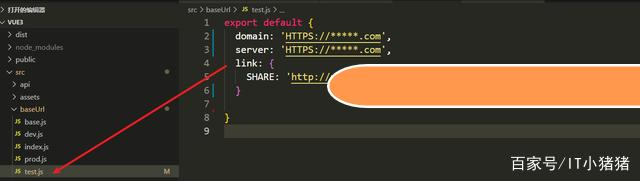
然后在需要引入接口地址的地方输入
process.env.VUE_APP_MODE
根据这个可以看到目前是什么环境;然后配置接口地址就好了
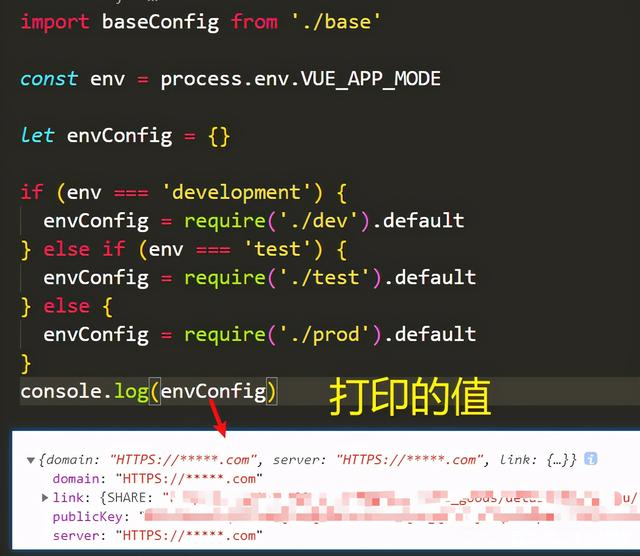
const env = process.env.VUE_APP_MODEif (env === 'development') { envConfig = require('./dev').default } elseif (env === 'test') { envConfig = require('./test').default} else { envConfig = require('./prod').default}
require('./test').default ;表示的是一个文件代码;

如果这个没明白的话;可以这样理解;在判定是哪个环境以后就把对应的文件里面的代码拿过来也就是

现在就配置成功了;
npm run build // 打包
npm run test // 测试打包
npm run publish // 测试和生产一起打包
参考:https://baijiahao.baidu.com/s?id=1693407945614956718





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人