vue create 脚手架快速搭建项目
第一步:vue create vue-demo(文件名字)
如果朋友们没有安装vue/cli的话需要提前安装:复制下面的即可直接安装
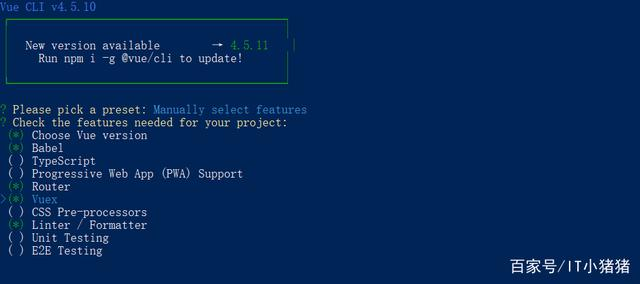
安装后我们可以看到下面有三个选项:控制上下键可以选择自己想要的;这儿我选择的是第四个(手动选择安装);第一个是我保存的记录
npm i -g @vue/cli

第二步:当我们点击回车以后就会出现以下的页面;这时候大家可以根据自己 的需要去选择;下面有每个选项的解释;大家可以根据自己想要的进行安装


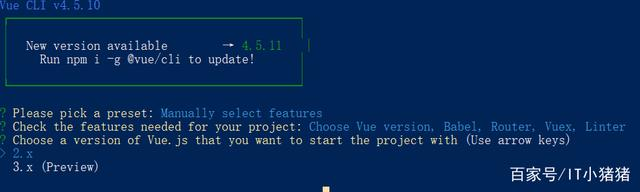
第三步:
这儿是看你需要的什么版本;根据项目需求进行安装;
注:这儿的2.x 代表vue2.0;3.x代表的是 vue3.0(2020年8月左右刚出来的)

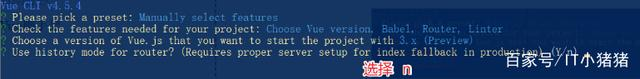
重点:如果选择了这个url 就不会有 # ;如果项目需要的会可以选择;但是记住这儿需要后端支持;不然的话会导致不能正常显示(反正就是不正常嘛,具体我也说不上来);在这儿我是直接选择的n;如果需要的话可以在router里面进行添加一下代码即可
mode: 'history',base: process.env.BASE_URL,

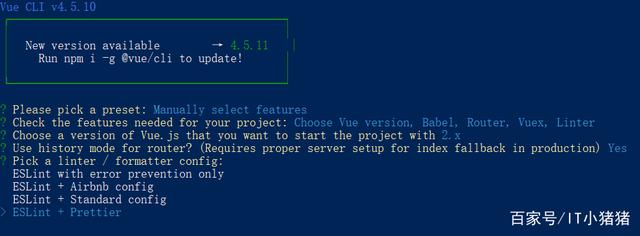
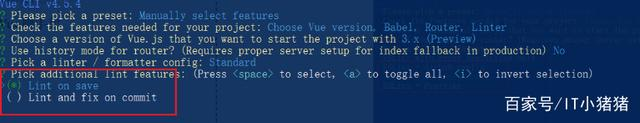
代码风格(代码检测);这个可以看个人喜好来选择;
第一个是只检测
1.这个我不太懂
2.标准的
3.精确的、漂亮的
一般我是选择的是第三个

第一个是指:保存以后就检测

后面的直接回车即可;当创建项目成功以后,根据以下代码启动项目即可
npm run serve // 启动项目





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人