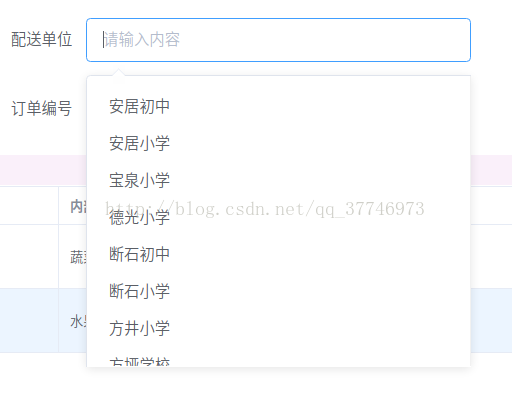
在elementUI中使用 el-autocomplete 实现远程搜索的下拉框

在template中添加标签
<el-autocomplete v-model="detail.CUSTOMER_NAME" :fetch-suggestions="querySearchAsync" @select="handleSelect" placeholder="请输入内容" > </el-autocomplete>
在script中添加下面两个函数
//queryString 为在框中输入的值 //callback 回调函数,将处理好的数据推回 querySearchAsync(queryString, callback) { var list = [{}]; //调用的后台接口 let url = 后台接口地址 + queryString; //从后台获取到对象数组 axios.get( url ).then((response)=>{ //在这里为这个数组中每一个对象加一个value字段, 因为autocomplete只识别value字段并在下拉列中显示 for(let i of response.data){ i.value = i.想要展示的数据; //将想要展示的数据作为value } list = response.data; callback(list); }).catch((error)=>{ console.log(error); }); }
@select="handleSelect" 是选中某一列触发的事件,在这里item为选中字段所在的对象
handleSelect(item) { console.log(item); //do something }
需要注意的地方:
后台获取的数组中每一个对象必须要有一个value字段, 因为autocomplete只识别value字段并在下拉列中显示
这里获取数据使用axios, 需要安装并引入
为什么选择input组件群下的el-autocomplete 而不是select下的远程搜索?
因为点击选中时可获取到选中行的附带信息即一个对象, 而select组件下的远程搜索只能选中点击的字符串。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人