Js字符串方法大全
1、 字符方法
charAt() //获取指定位置处字符(如果超出有效范围的索引值返回空字符串)
charCodeAt() //获取指定位置处字符的ASCII码
str[0] //HTML5,IE8+支持 和charAt()等效
2、 字符串操作方法
concat() //拼接字符串,等效于+,+更常用
slice() //从start位置开始,截取到end位置,end取不到,不会修改字符串,而是返回一个子字符串。 (此方法既是数组方法也是字符串方法)
substring() //从start位置开始,截取到end位置,end取不到
substr() //从start位置开始,截取length个字符
3、 位置方法
indexOf() //返回指定内容在元字符串中的位置(如果没有找到子字符串, 则返回-1)
lastIndexOf() //从后往前找,只找第一个匹配的(如果没有找到子字符串, 则返回-1)
4、 去除空白符(空格)
trim() //只能去除字符串前后的空白
5、 大小写转换方法(针对的是字母)
toUpperCase() //转换大写 重点
toLowerCase() //转换小写 重点
6、 其它
search() 返回与正则表达式查找内容匹配的第一个字符串的位置。
replace() 重点:替换字符串
例:’hello world’.replace(‘hello’,’world’)
打印结果为:’world world’
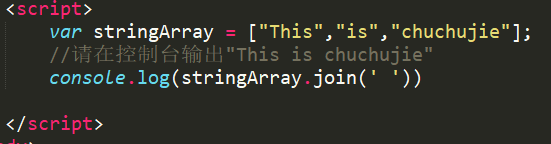
split(s) 将一个字符串分割为子字符串,然后将结果作为字符串数组返回; 重点
fromCharCode() 从字符编码创建—个字符串
// String.fromCharCode(101, 102, 103); //把ASCII码转换成字符串
例子:

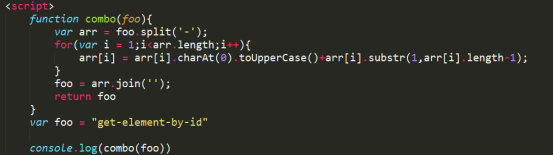
已知有字符串foo=”get-element-by-id”,写一个function将其转成驼峰表示法”getElementById”

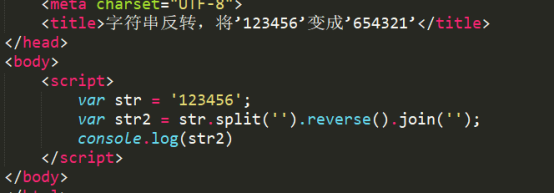
字符串反转,将’123456’变成’654321’

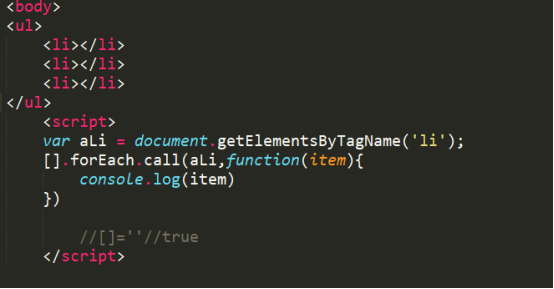
如何用forEach方法去遍历一个dom的伪数组

将数字 12345678 转化成RMB形式,,如: 12,345,678






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人