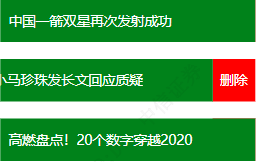
仿购物车滑动删除

css:
ul{ width:300px; margin:0 auto; } ul li{ position: relative; width:100%; height: 50px; overflow:hidden; margin-bottom: 20px; color:#fff; } ul li .text{ position: relative; width:100%; height: 50px; line-height: 50px; background: green; z-index: 2; padding:0 10px; } ul li .del{ position:absolute; width:50px; height: 50px; line-height: 50px; background: red; text-align: center; right:0; top:0; z-index: 1; }
html:
<ul> <li> <div class="text">美国50个州确认大选结果 拜登大胜</div> <div class="del">删除</div> </li> <li> <div class="text">中国一箭双星再次发射成功</div> <div class="del">删除</div> </li> <li> <div class="text">丁真小马珍珠发长文回应质疑</div> <div class="del">删除</div> </li> <li> <div class="text">高燃盘点!20个数字穿越2020</div> <div class="del">删除</div> </li> </ul>
js:
$(function(){ function touchStart(e, o) { // 记录开始位置 startX = e.originalEvent.changedTouches[0].pageX } function touchMove(e, o) { // 记录开始位置 var move = startX - e.originalEvent.changedTouches[0].pageX o.css({ 'transform': 'translateX(-' + move + 'px)', 'transition': '.3s linear' }) } function touchEnd(e, o) { var endX = e.originalEvent.changedTouches[0].pageX, disX = startX - endX //如果距离小于,强行回到起点 if (disX < wd) { o.css({ 'transform': 'translateX(0px)', 'transition': '.3s linear' }) } else { //大于 滑动到最大值 o.css({ 'transform': 'translateX(-' + moveX + 'px)', 'transition': '.3s linear' }) } } var checkAllFlag = true, wd = 50, startX = 0, moveX = $('.del').width() $('.text').on('touchstart', function (e) { touchStart(e, $(this)) }) $('.text').on('touchmove', function (e) { touchMove(e, $(this)) }) $('.text').on('touchend', function (e) { touchEnd(e, $(this)) }) $('.del').on('click', function (e) { $(this).parent("li").remove(); }) })



