

方法一
import {menus} from './menus.ts'
function listToTree(list: any = [], options = {}, data = null) {
const { rootWhere, childsWhere, addChilds } = Object.assign(
{
rootWhere: (parent:any,self: any) => {
return self.parentId === 0
},
childsWhere: (parent: any, self: any) => {
return parent.id === self.parentId
},
addChilds: (parent: any, childList: any) => {
if (childList?.length > 0) {
parent['children'] = childList
}
}
},
options || {}
)
let tree = [] as any
// 空列表
if (!(list?.length > 0)) {
return tree
}
// 顶级
const rootList = list.filter((item: any) => rootWhere && rootWhere(data, item))
if (!(rootList?.length > 0)) {
return tree
}
tree = tree.concat(rootList)
// 子级
tree.forEach((root: any) => {
const rootChildList = list.filter((item: any) => childsWhere && childsWhere(root, item))
if (!(rootChildList?.length > 0)) {
return
}
rootChildList.forEach((item: any) => {
const childList = listToTree(list, { rootWhere: childsWhere, childsWhere, addChilds }, item)
addChilds && addChilds(item, childList)
})
addChilds && addChilds(root, rootChildList)
})
return tree
}
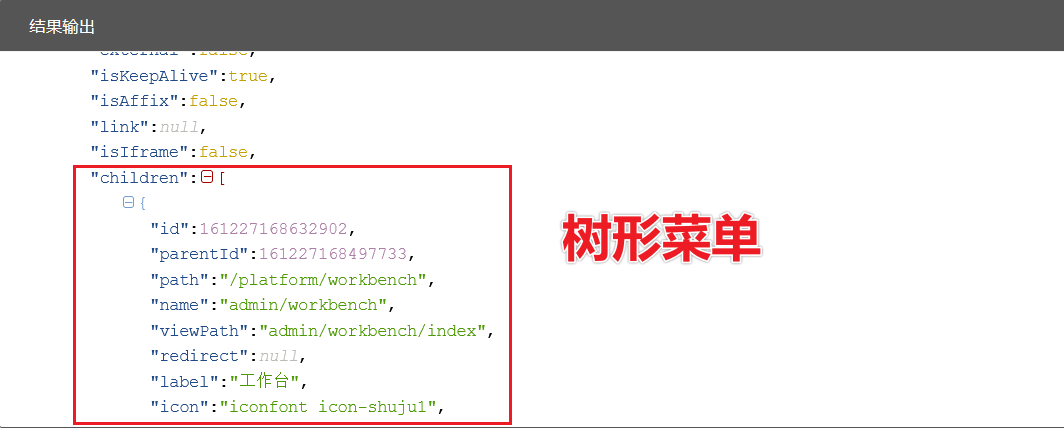
const menuTree = listToTree(menus) // menuTree为最终想要的树形菜单数组
方法二
import {menus} from './menus.ts'
interface menuType {
id: string | number,
parentId: string | number,
children?: menuType[]
[key: string]: any
}
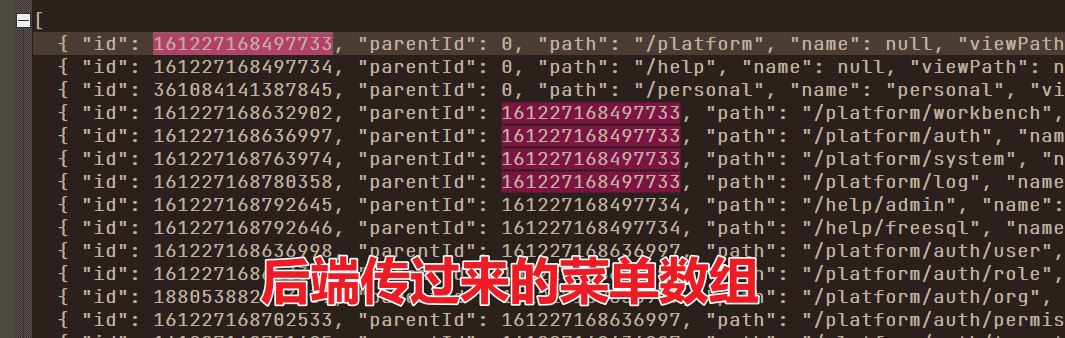
// datas:后端传过来的菜单数组
// list:当前层级列表
const toTree = (datas: menuType[], list: menuType[]) => {
list.forEach((item: menuType) => {
const tmpMenu = { ...item }
const children = datas.filter((u: menuType) => u.parentId === tmpMenu.id)
if (children && children.length > 0) {
item.children = item.children || []
item.children.push(...children)
toTree(datas, children)
}
})
}
const menuTree = menus.filter(x => x.parentId === 0)
toTree(menus, menuTree) // 调用函数,向menuTree添加children,menuTree为最终想要的树形菜单数组
【注】需要 vue + element 渲染树形菜单的
请参考:https://blog.csdn.net/weixin_38422287/article/details/113999664
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-01-24 VSCode最强插件推荐(持续更新)