一、通用插件
-
Codelf
描述:变量命名神器



-
Bracket Pair Colorizer
描述:成对的彩色括号,让括号拥有独立的颜色,便于区分

-
Prettier - Code formatter
描述:格式化代码


-
indent-rainbow
描述:带彩色的缩进,交替四种不同的颜色,它对编写Nim或Python代码有帮助。

-
change-case
描述:快速更改当前选择或当前单词的大小写(camelCase, CONSTANT_CASE, snake_case等)

-
vscode-icons
描述:图标插件,可以将项目中不同类型的文件或文件夹通过图标区分出来,一目了然

二、Web前端插件
-
View In Browser
描述:在浏览器里面预览正在编辑的html文件

-
Live Server
描述:启动一个开发本地服务器,为静态和动态页面提供实时重载功能

-
Color Highlight
描述:CSS/Web高亮显示样式颜色

-
Highlight Matching Tag
描述:高亮显示对应的HTML标签以及标识出对应的各种括号


-
Path Intellisense
描述:在编辑器中输入路径的时候,能自动补全

-
Auto Close Tag
描述:自动补全HTML/XML标签

-
Auto Rename Tag
描述:自动重命名HTML标签,如修改p标签为a,将自动修改结尾标签p为a

-
HTML Snippets
描述:智能提示HTML标签,以及标签的含义

-
HTML CSS Support
描述:HTML的id和class属性补全,支持链接和嵌入样式表,支持模板继承,支持额外的样式表,支持其他HTML语言,根据需要验证CSS选择器。

-
Vue Language Features (Volar)
描述:Vue3插件,实现代码高亮及语法提示。使用Vue3则安装Volar,使用Vue2则安装Vetur,二者不能共存。

-
Vue 3 Snippets
描述:一款快速生成Vue3代码的插件。


-
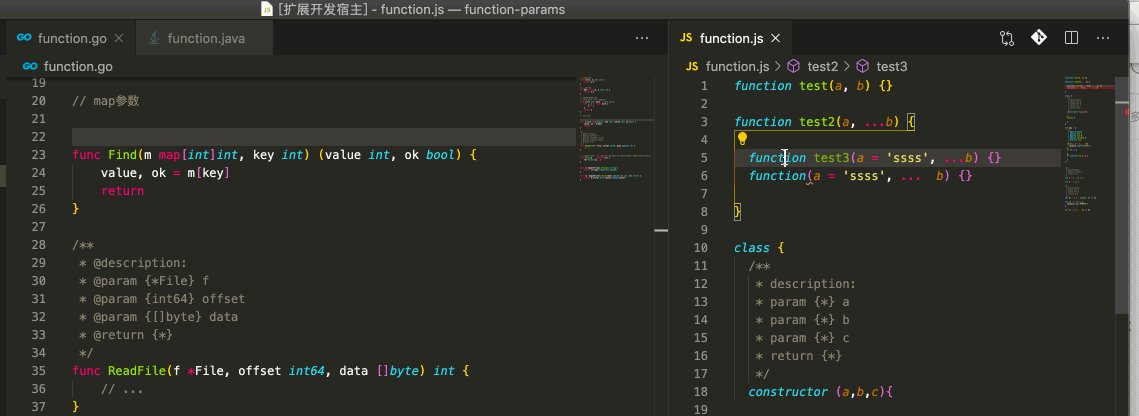
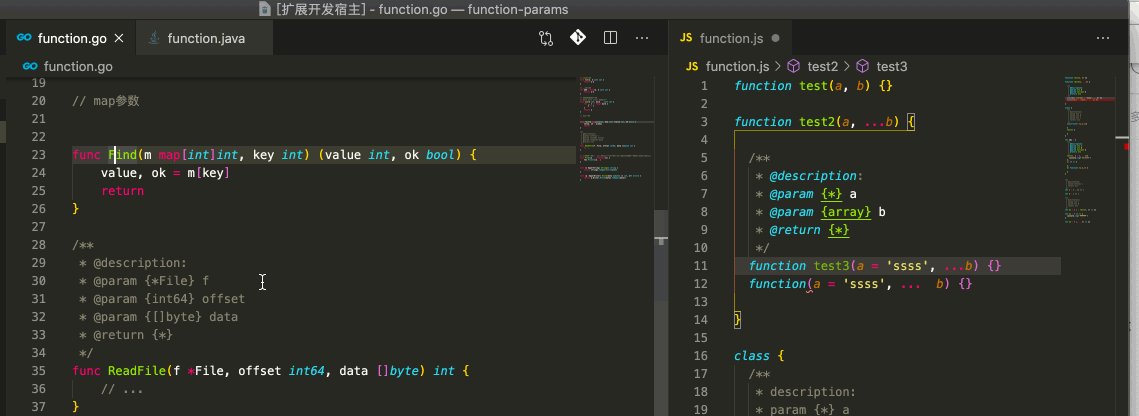
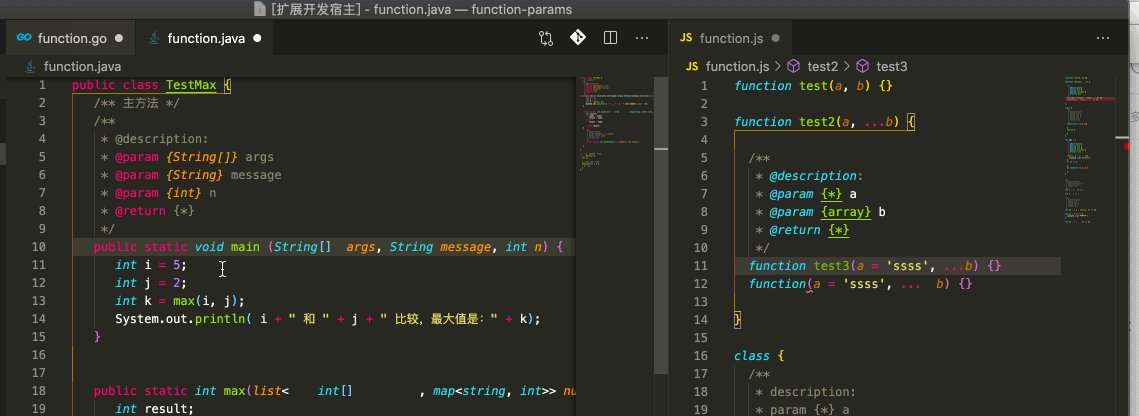
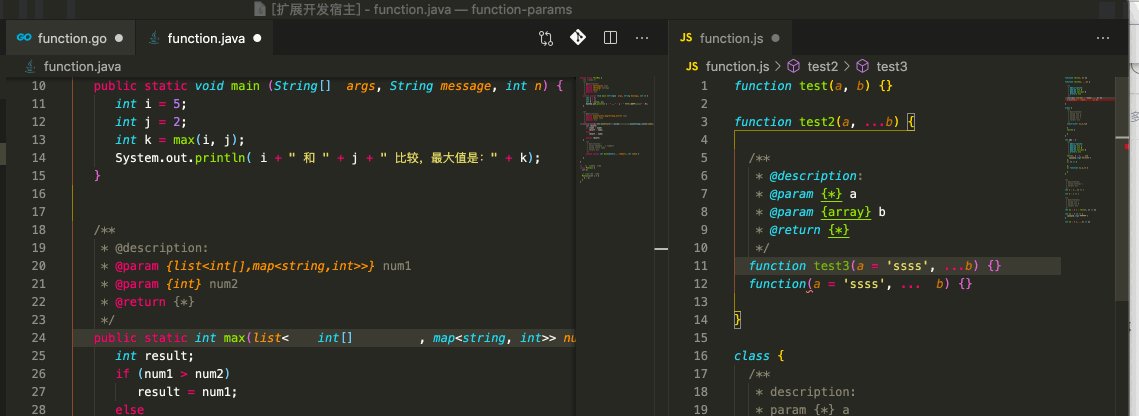
koroFileHeader
描述:用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便。
文档:https://github.com/OBKoro1/koro1FileHeader/wiki

- 文件头部注释快捷键:ctrl+win+i
- 函数注释注释快捷键:ctrl+win+t
-
Better Align
描述:代码对齐工具,支持的符号有:冒号(😃、操作符(=,+=,-=,*=,/=) 和箭头(=>),还支持逗号优先的编码风格和尾随注释。它不需要你选择要对齐的东西,扩展程序会自己找到它。


设置快捷键:1)文件->首选项->键盘快捷方式 2)搜索wwm,找到Align(wwm.aligncode),双击->按快捷键->回车
-
rong-notes
描述:代码注释
特征:我们可以使用/+tab来创建注释(单行注释)。还有其他选项的列表:
rw/+tab创建文件注释。(文件注释)
ra/+tab创建一个 ABtest-note。(AB测试注释)
rf/+tab创建功能注释。(函数注释)
cmd+3用一串日期插入/替换选定的单词。格式为yyyy-mm-dd hh-mm-ss. (插件当前时间)
cmd+4通过所选单词添加功能注释(功能声明)。(根据函数声明生成函数注释)
用于tab交换光标位置或确认您的输入。(切换键入位置)
三、C#插件
-
C#

-
C# Extensions
-
Auto-Using for C#
自动导入并为尚未导入到C#文件中的引用提供智能感知。

-
Code Runner
可以运行多种语言的代码片段或代码文件,Code Runner使用说明

四、其他插件
-
Git Graph
Git Graph主要是用来显示git log,UI比较好看,安装后使用命令Git Graph: View Git Graph (git log)查看,可以设置一个快捷键方便使用。

-
Markdown Preview Enhanced
Markdown Preview Enhanced插件的预览功能比较强大,可在预览窗口选择主题,支持[TOC]标题列表,而且导出功能很好用。

-
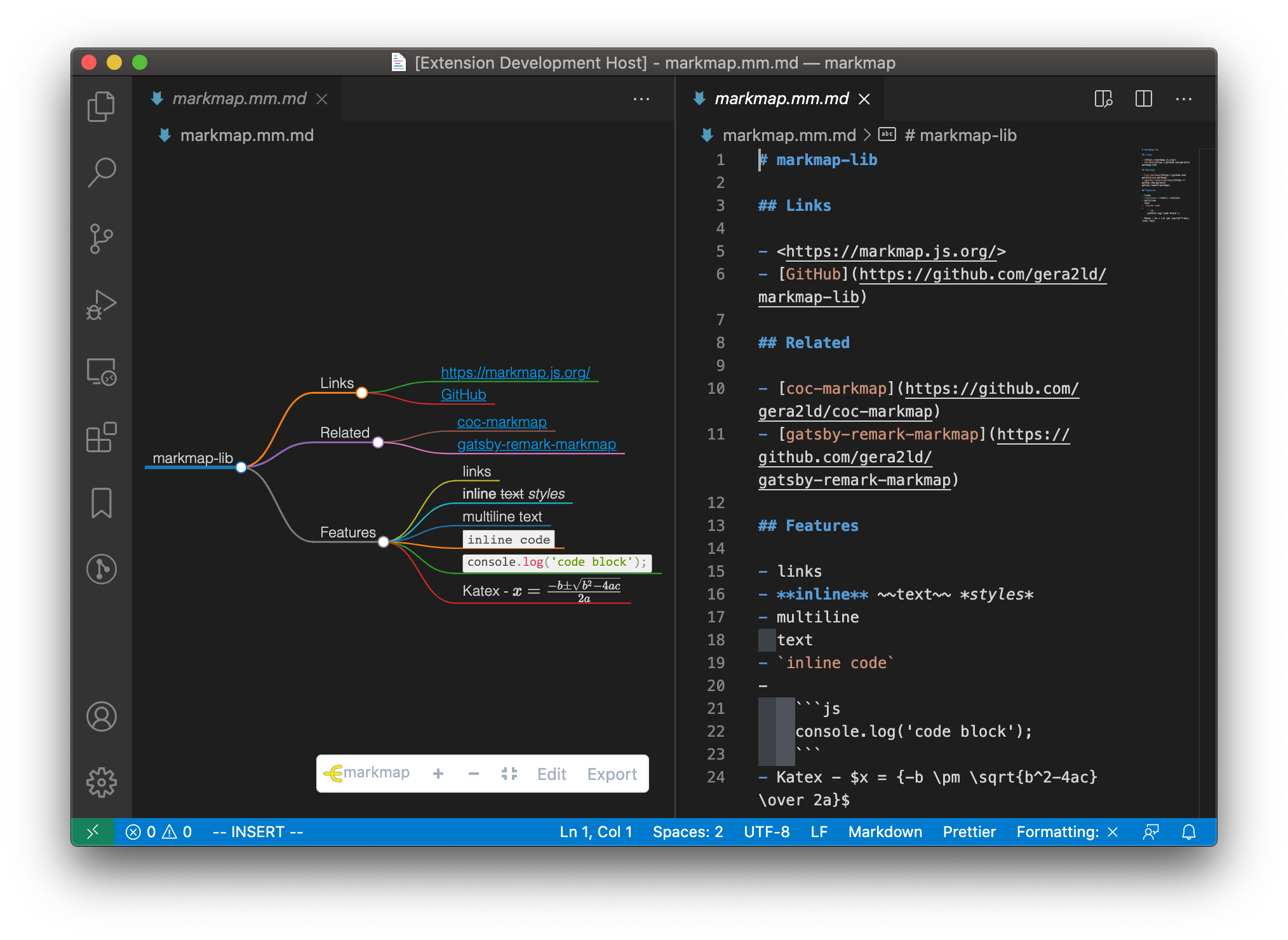
Markmap
Markmap只需要简单的Markdown语法,画出来的思维导图非常漂亮,在安装好之后,在.md文档编辑窗口的右上角就会多一个预览的图标Open as markmap,当然也可手动打开命令面板,输入Open as markmap。可以秒杀绝大部分的收费软件了。

-
Draw.io Integration
Draw.io能画的图很多,而且导出支持的格式也比较多,可以作为visio的替代品。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)