在Windows Server 2019通过Docker Compose部署Asp.Net Core
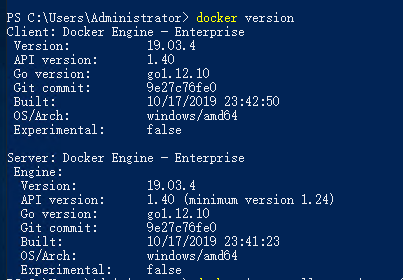
一、安装Docker Enterprise
安装文档是: https://docs.docker.com/install/windows/docker-ee/
安装完成后,如下图

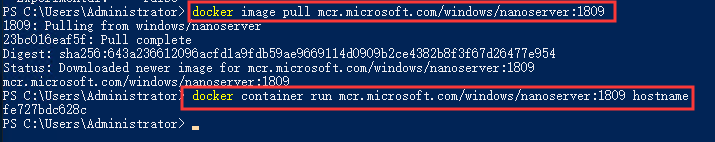
二、首先,拉取一个Windows的镜像
这会将Microsoft的Nano Server Docker映像下载到您的环境中。该映像是最小的Windows服务器操作系统,打包后可作为Docker容器运行。您可以将其用作自己的应用程序的基础,也可以直接从中运行容器。
docker image pull mcr.microsoft.com/windows/nanoserver:1809
三、然后运行一个简单的容器测试
docker container run mcr.microsoft.com/windows/nanoserver:1809 hostname
这将从Windows Nano Server映像运行一个新容器,并告诉它运行hostname命令。输出是容器的机器名称,实际上是Docker设置的随机ID。重复该命令,您将每次看到一个不同的主机名。

四、将镜像推送到Docker Hub要先设置docker id(就是docker的账号)
设置docker id
$dockerId = '<your-docker-id>'

五、测试生成DockerFile
Docker镜像是通过docker image build命令使用一个名为Dockerfile的简单脚本构建的。Dockerfile描述了应用程序及其所有依赖项的完整部署。
使用powershell生产DockerFile
'FROM mcr.microsoft.com/windows/nanoserver:1809' | Set-Content Dockerfile 'CMD echo Hello World!' | Add-Content Dockerfile
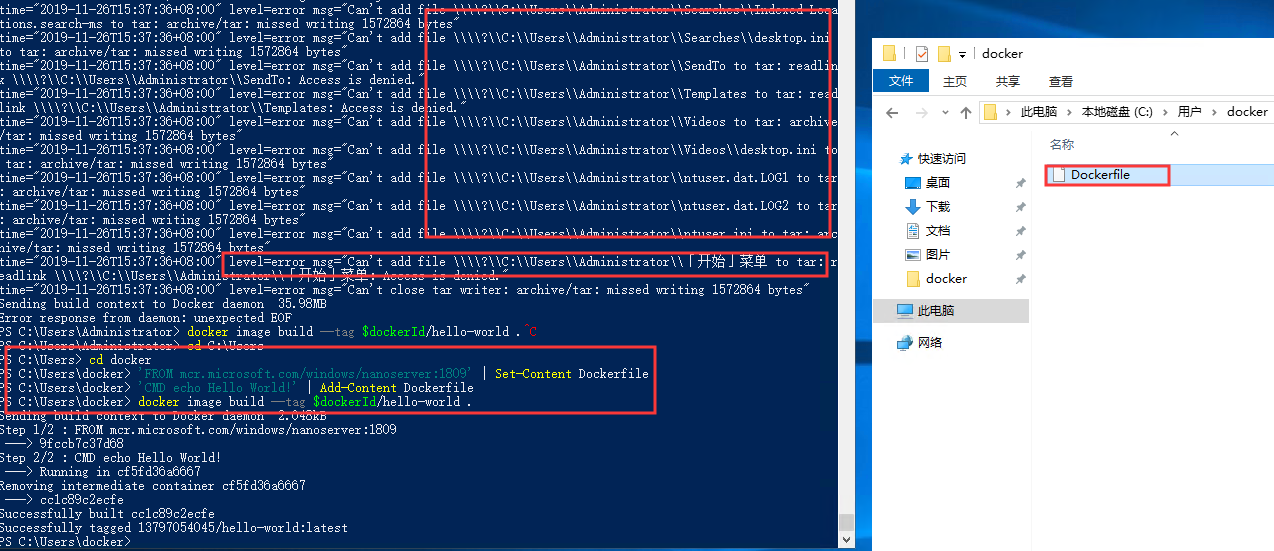
六、Build Image
现在运行docker image build,为图像提供一个标签,该标签使用您的Docker ID进行标识:
docker image build --tag $dockerId/hello-world .
注意:build后面的那个“.”是必须的。build的目录要是有权限的,最好是新建一个文件夹。不然就算能正确生产DockerFile也build不成功。猜测这里应该是没有管理员权限

七、运行容器
docker container run $dockerId/hello-world

八、推送镜像到Docker Hub
现在,有了一个用于简单Hello World应用程序的Docker映像。该映像是可移植单元-您可以将映像推送到Docker Hub,任何人都可以将其拉出并自己运行您的应用程序。
首先docker login使用您的凭据运行,以通过注册表进行身份验证。然后推送图像:
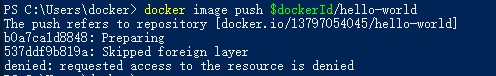
docker image push $dockerId/hello-world

没权限。。。先登陆
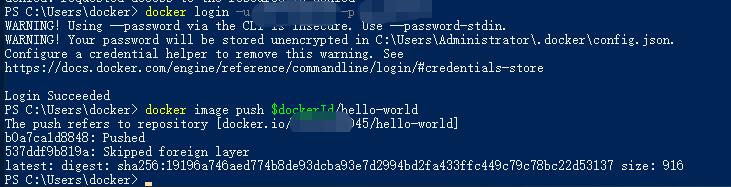
docker login -u 用户名 -p 密码

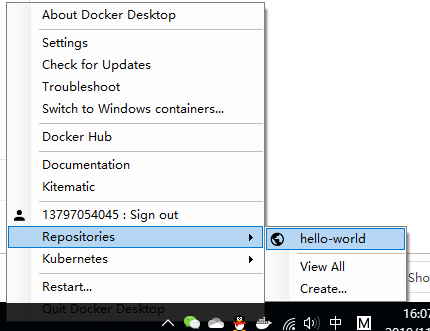
推送完了之后在我本地的windows上就可以看到如图

可以尝试本地拉取:
docker pull 13797054045/hello-world
九、使用Docker Compose部署
我拿了一个测试项目来做测试。先把项目通过git拉到了服务器上。
下载Docker Compose
Invoke-WebRequest https://github.com/docker/compose/releases/download/1.23.2/docker-compose-Windows-x86_64.exe -UseBasicParsing -OutFile $env:ProgramFiles\docker\docker-compose.exe
写DockerFile。我偷了个懒,通过VS自动生成的,然后修改的
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 8018 --我这里只改了端口 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY ["Gas.Monitoring.Web/Gas.Monitoring.Web.csproj", "Gas.Monitoring.Web/"] COPY ["Gas.Monitoring.Business.Application/Gas.Monitoring.Business.Application.csproj", "Gas.Monitoring.Business.Application/"] COPY ["Gas.Monitoring.Business.Repository/Gas.Monitoring.Business.Repository.csproj", "Gas.Monitoring.Business.Repository/"] COPY ["ZB.Infrastructure.Base/ZB.Infrastructure.Base.csproj", "ZB.Infrastructure.Base/"] COPY ["ZB.Infrastructure/ZB.Infrastructure.csproj", "ZB.Infrastructure/"] COPY ["Gas.Monitoring.Business.Domain/Gas.Monitoring.Business.Domain.csproj", "Gas.Monitoring.Business.Domain/"] COPY ["ZB.Infrastructure.FileSystem/ZB.Infrastructure.FileSystem.csproj", "ZB.Infrastructure.FileSystem/"] COPY ["ProjectBuilder/ProjectBuilder.csproj", "ProjectBuilder/"] COPY ["Gas.Monitoring.MP.Application/Gas.Monitoring.MP.Application.csproj", "Gas.Monitoring.MP.Application/"] COPY ["Gas.Monitoring.MP.Repository/Gas.Monitoring.MP.Repository.csproj", "Gas.Monitoring.MP.Repository/"] COPY ["Gas.Monitoring.MP.Domain/Gas.Monitoring.MP.Domain.csproj", "Gas.Monitoring.MP.Domain/"] COPY ["ZB.UEditor.Core/ZB.UEditor.Core.csproj", "ZB.UEditor.Core/"] RUN dotnet restore "Gas.Monitoring.Web/Gas.Monitoring.Web.csproj" COPY . . WORKDIR "/src/Gas.Monitoring.Web" RUN dotnet build "Gas.Monitoring.Web.csproj" -c Release -o /app FROM build AS publish RUN dotnet publish "Gas.Monitoring.Web.csproj" -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Gas.Monitoring.Web.dll"]
然后修改后。这里我改的时候碰了不少壁啊。还好都解决了。
FROM microsoft/dotnet:2.2-aspnetcore-runtime-nanoserver-1809 AS base WORKDIR /biogas EXPOSE 8018 FROM microsoft/dotnet:2.2-sdk-nanoserver-1809 AS build WORKDIR /src COPY ["Gas.Monitoring.Web/Gas.Monitoring.Web.csproj", "Gas.Monitoring.Web/"] COPY ["Gas.Monitoring.Business.Application/Gas.Monitoring.Business.Application.csproj", "Gas.Monitoring.Business.Application/"] COPY ["Gas.Monitoring.Business.Repository/Gas.Monitoring.Business.Repository.csproj", "Gas.Monitoring.Business.Repository/"] COPY ["ZB.Infrastructure.Base/ZB.Infrastructure.Base.csproj", "ZB.Infrastructure.Base/"] COPY ["ZB.Infrastructure/ZB.Infrastructure.csproj", "ZB.Infrastructure/"] COPY ["Gas.Monitoring.Business.Domain/Gas.Monitoring.Business.Domain.csproj", "Gas.Monitoring.Business.Domain/"] COPY ["ZB.Infrastructure.FileSystem/ZB.Infrastructure.FileSystem.csproj", "ZB.Infrastructure.FileSystem/"] COPY ["ProjectBuilder/ProjectBuilder.csproj", "ProjectBuilder/"] COPY ["Gas.Monitoring.MP.Application/Gas.Monitoring.MP.Application.csproj", "Gas.Monitoring.MP.Application/"] COPY ["Gas.Monitoring.MP.Repository/Gas.Monitoring.MP.Repository.csproj", "Gas.Monitoring.MP.Repository/"] COPY ["Gas.Monitoring.MP.Domain/Gas.Monitoring.MP.Domain.csproj", "Gas.Monitoring.MP.Domain/"] COPY ["ZB.UEditor.Core/ZB.UEditor.Core.csproj", "ZB.UEditor.Core/"] RUN dotnet restore "Gas.Monitoring.Web/Gas.Monitoring.Web.csproj" COPY . . WORKDIR "/src/Gas.Monitoring.Web" RUN dotnet build "Gas.Monitoring.Web.csproj" -c Release -o /biogas/build FROM build AS publish RUN dotnet publish "Gas.Monitoring.Web.csproj" -c Release -o /biogas/publish FROM base AS final WORKDIR /biogas COPY --from=publish /biogas/publish . ENTRYPOINT ["dotnet", "Gas.Monitoring.Web.dll"]
这样改的好处是我服务器上是不用下任何环境的,.Net Core SDK和Runtime都在容器里面了。
然后,编写docker-compose.yml。因为我这里只有一个项目,比较简单。唯一要说的是空格要注意!!!
version: '3.4' services: biogas: image: biogas build: context: . dockerfile: Gas.Monitoring.Web/Dockerfile ports: - "8018:8018"
顺便贴一个多项目的
version: '3.4' services: yopm: image: yopm build: context: . dockerfile: YO.PM.Web/Dockerfile ports: - "8081:8081" yopmclub: image: yopmclub build: context: . dockerfile: YO.Clubs.Web/Dockerfile ports: - "8082:8082"
CD到你的项目目录执行命令
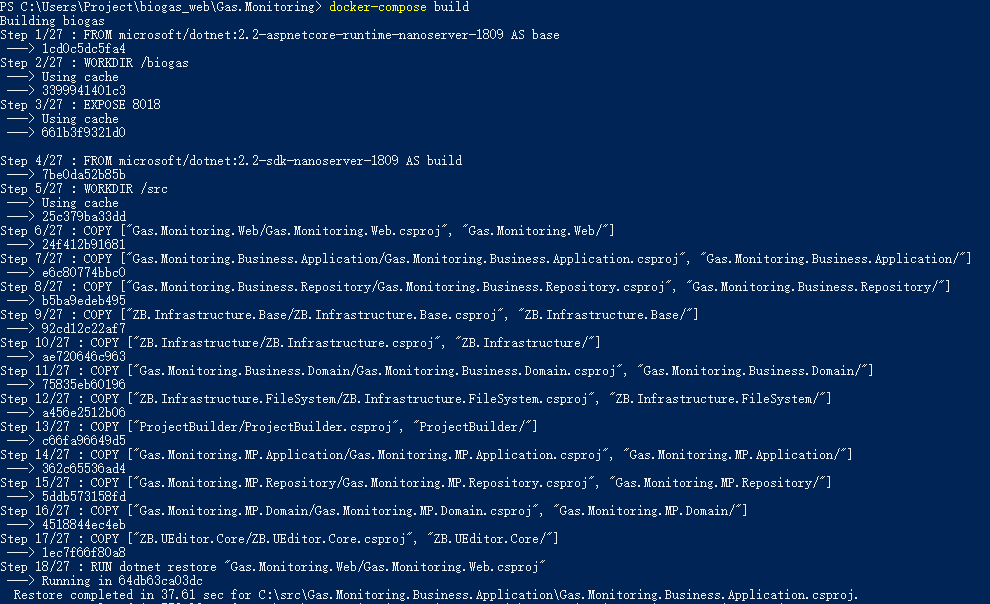
docker-compose build

然后再执行
docker-compose up -d

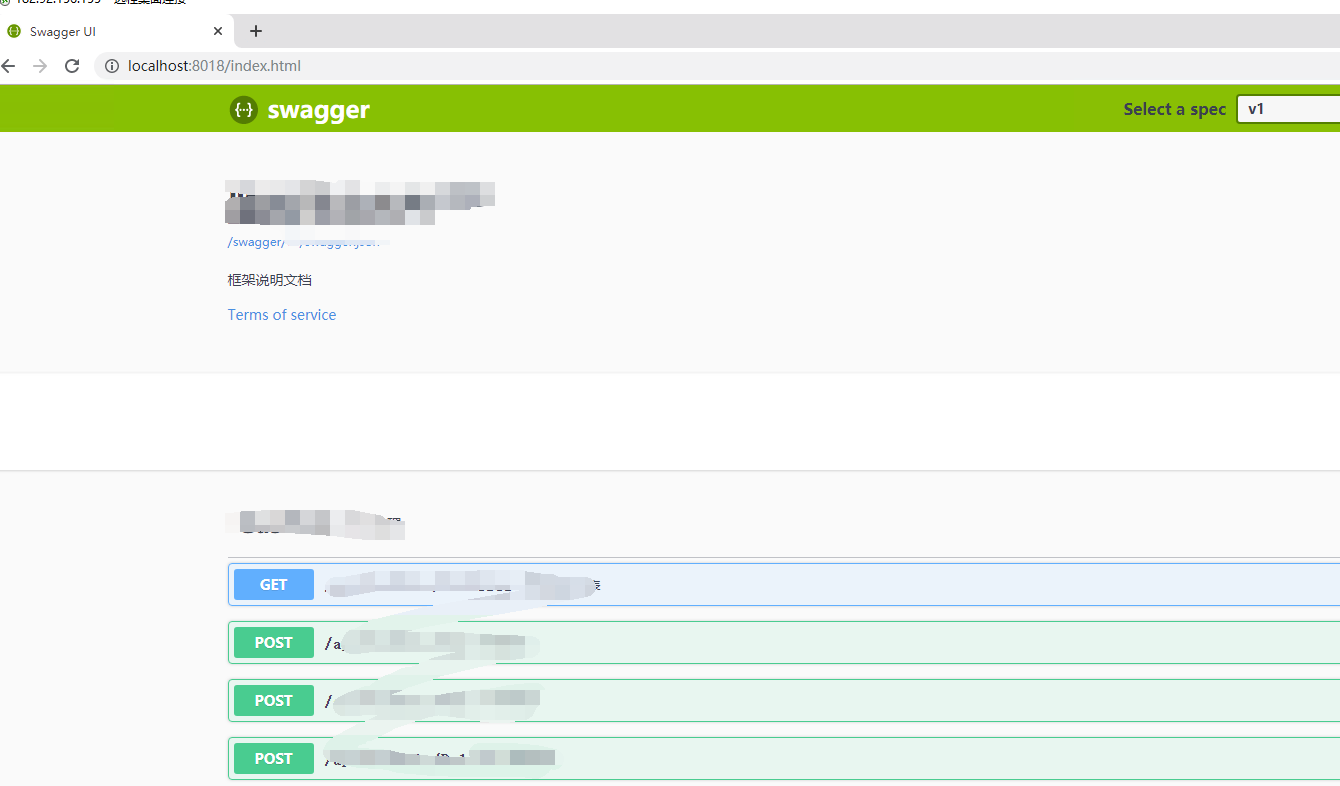
最后来Check一下是不是成功了

emmmm……好像还挺简单哈!我自己摸索了两天才搞出来,太菜了。。。



