第八章 前端框架
源代码GitHub:https://github.com/ZhaoRd/Zrd_0001_AuthorityManagement
一、介绍
本Demo主要使用的前端框架有 bootstrap、angularjs、angle。bootstrap是推特公司的开源css框架,提供优美的界面元素;angularjs是google推出的前端js框架,最为核心的是:MVVM、模块化、双向数据绑定、依赖注入等等;angle是一个前端admin的管理框架,包括了诸多组件的使用方式,具有Angular/html/Music SAP等多个版本。
本章主要介绍angle的前端框架。
二、angularjs路由结合mvc路由
angularjs作为前端的mvc框架,也用路由的概念,具体的不在本文阐述。本demo使用mvc作用后台程序,那么怎么结合angularjs的路由和mvc里的路由呢?
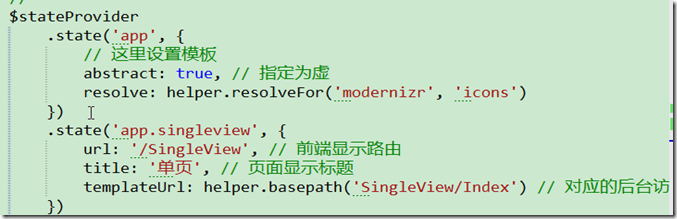
前端使用angualrjsUI提供的路由功能,具体的代码如下
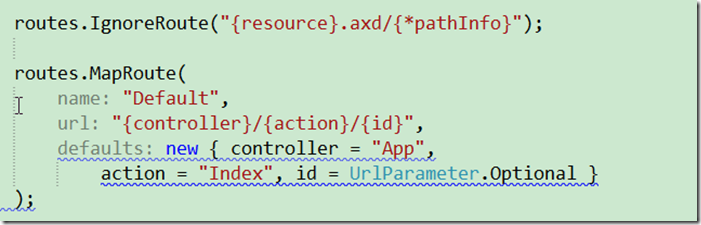
先定了app的页面,这里是默认的,访问mvc设置的默认首页,查看默认的代码为
默认方位的路径是: /App/Index,该页代码如下
这里定义了整个布局的方式,包括了头部、左部、和底部等几大块,右边留空,定意div 指定 ui-view即可
这样,在具体的子页面,只要指定Layout=null即可使用app/index的默认布局方式
三、菜单定义
本demo是将所有的菜单内容定义在一个json的文件里,前端访问这个json文件加载菜单,这在以后可以访问一个路径获取json对象来加载菜单。
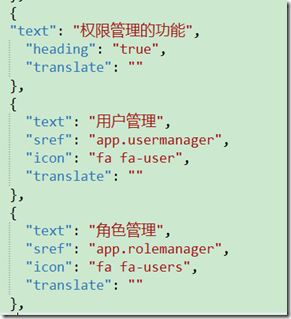
这个菜单的文件内容大致格式如下:
text是指定的需要显示的菜单名称,sref是指定定义的前端路由时的名称,icon是菜单的图标,translate是提供了多语言翻译的选择,这里不设置任何内容
四、angularjs延迟定义factory、service、controller等内容
angualrjs提供良好的单页框架,这就需要访问之前需要加载全部的js文件,在本demo种,js代码是写在cshtml文件中的,这就需要在页面页面加载完毕后,给angularjs定义的app加载需要的内容,比如factroy、service、controller等内容。
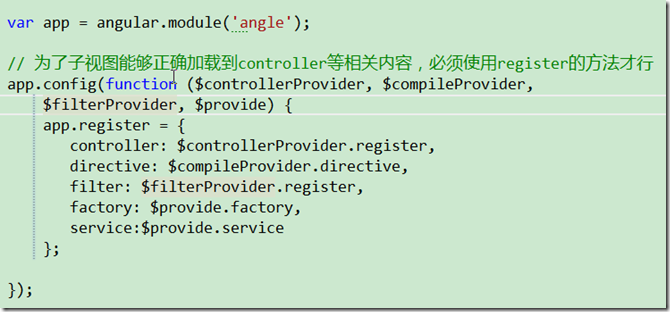
完成angualrjs延迟加载的核心代码如下:
主要是给默认的app添加一个配置项,这个配置项里给app添加一个register对象,通过这个来注册对应的内容。
使用方式如下图所示
这样,就完成了当访问后台页面时,一旦页面加载成功,则注册对应的controller。
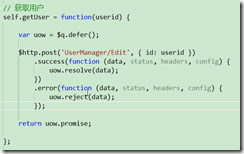
五、angularjs访问后台数据
angularjs使用$http服务访问后台数据,主要使用方式如下:
使用promise方式,可以指定前端业务的访问次序,关于promise模式,这里不做介绍,感兴趣的可以自行百度(这里算是坑么,以后做填补, )。
)。
六、总结
通过本章介绍的前端框架,使得angularjs和访问后端的页面和数据结合起来,这样就完成了前后端的整合。
通过这样的使用方式,前后端是可以各自独立开发,angularjs和C#都提供良好的单元测试,如果刚开始定义好了访问路径或者访问数据的webapi接口,前后端的人员可以根据接口各自开发,最后进行整合测试即可。
推荐QQ群:
278252889(AngularJS中文社区)
5008599(MVC EF交流群)
134710707(ABP架构设计交流群 )
59557329(c#基地 )
230516560(.NET DDD )
本人联系方式:QQ:351157970