Resharper团队协作之TODO
本文为作者原创,转载请注明出处:https://www.cnblogs.com/zhaoqingqing/p/3945107.html
TODO 需求#
首先我想跟大家分享一下我们团队的代码检查流程。
1. 项目经理随时会检查成员的代码,如果发现有不符合规范的代码,会在注释里面加todo。比如,假设leo的代码不符合规范,那么项目经理就会加注释:
//todoleo: refactor below code to match the standard of defining a class in JS
2. 每个成员随时会检查属于自己的todo项,然后修改代码。比如,leo会把项目里所有todoleo的项列出来,然后一个一个检查。检查完了之后,将todo改成review。
3. 项目经理会检查所有的review。如果代码没有问题了,就会删除这个review(曾经的todo);如果代码仍然有问题,那么会再次改成todo。
开启TODO#
1. 下载、安装、resharper。下载地址:http://www.jetbrains.com/resharper/。下载之后直接安装,安装后购买或者自行搜索keygen
2. 为每一个团队成员指定唯一的名字,通常为成员名字或者姓的拼音,只要简单易记就可以了。比如todoleo, tododaniel, todoben. 再将这些名字告诉每一个成员。
打开TODO窗口#
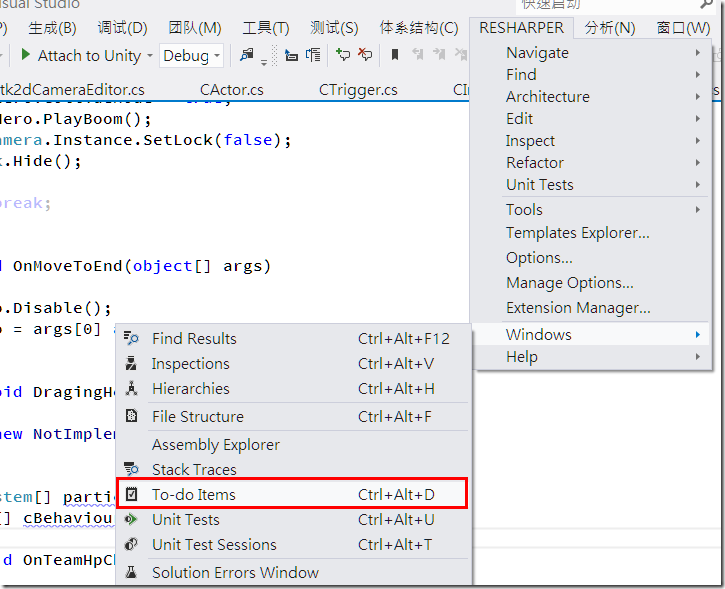
3. 打开VS, 在菜单栏找到Resharper,然后打开RESHARPER/Windows/todo items。(此时你必须要打开一个项目才看得见)
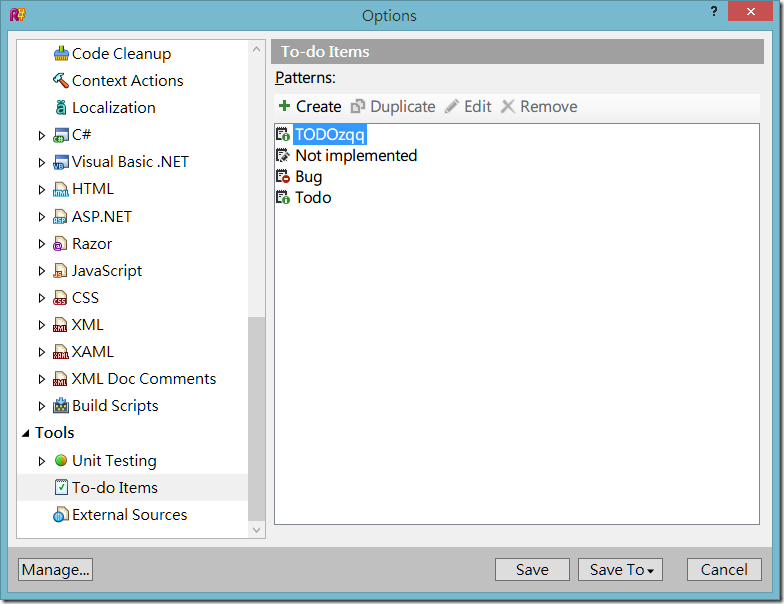
4. 点击settings(如下图),这是会打开resharper对于todo item的设置。当然,你也可以通过菜单栏resharper-options-tools-todo items打开该设置。
定制TODO#
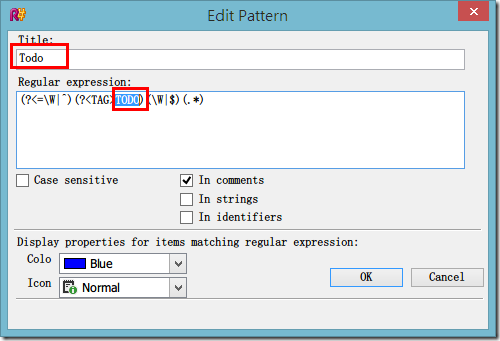
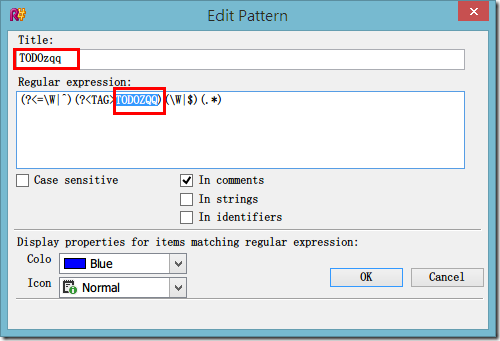
5. 你可以选中一个小伙伴(pattern)或自带的Todo,再点击复制(duplicate),然后后再点击 Edit 修改。你也可以基于下图的设置来修改,注意红框框标记的地方。
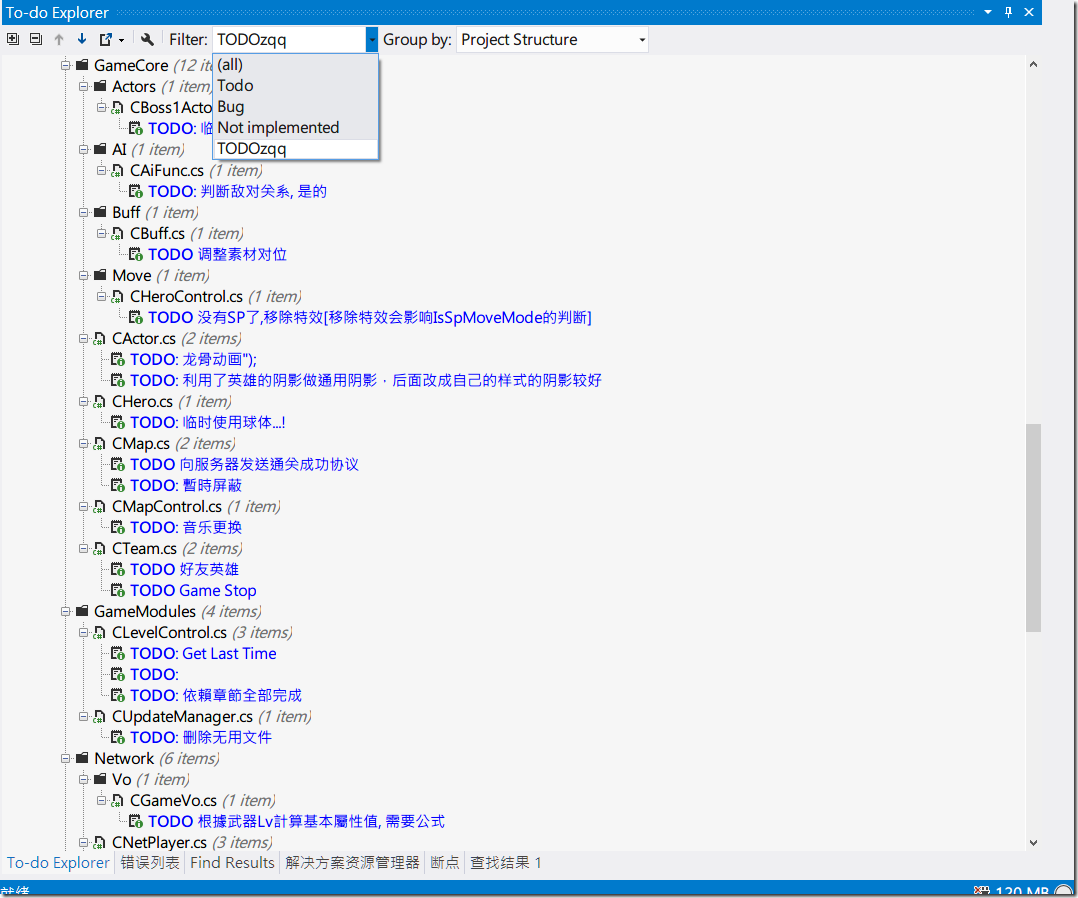
TODO预览#
6. 设置好了之后点击Save保存,退出设置。此时再打开todo-items,你可以看到filter下方有你自定义的过滤条件了。这些pattern会像resharper自带的todo,bug一样,在注释中加粗显示,特别醒目。
好了,上面就是全部的操作,非常简单吧。
我们团队已经使用这一代码检查流程有几个月了,在实践中发现这一流程非常有用,让每一个成员的工作变得独立,同时又能得到项目经理对代码质量的控制。
文档资料#
本文运行环境:resharper8,vs2012
参考自:http://www.cnblogs.com/leotsai/p/build-team-code-review-process-with-resharper.html








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 10亿数据,如何做迁移?
· 推荐几款开源且免费的 .NET MAUI 组件库
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 易语言 —— 开山篇
· Trae初体验