交互式多媒体图书平台的设计与实现
一.需求分析
1.主要需求:
交互式多媒体图书平台包括读者端和作者端;
作者可以编排图书的目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题;作者编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,作者可以限制只在某一种或几种终端上使用。
读者端可以通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
软件能集成或调用第三方软件,比如阅读过程中能直接调出vscode或linux shell等第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。调出第三方软件应该通过统一的插件模型调用,第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作。
读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb;作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系统的影响。
以上需求的不足可以适当补充和调整。
2.系统功能需求:
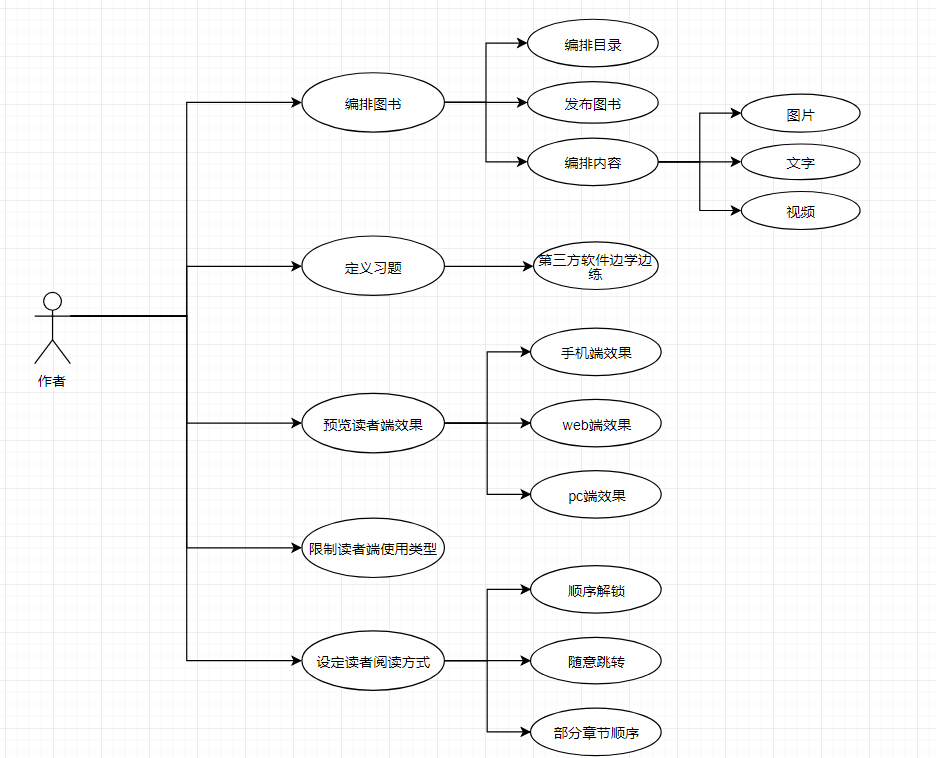
作者端:

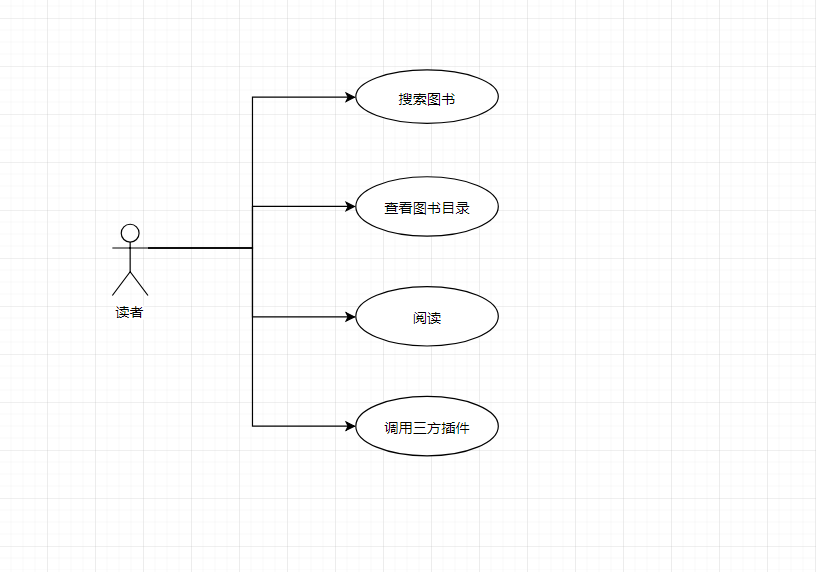
读者端:

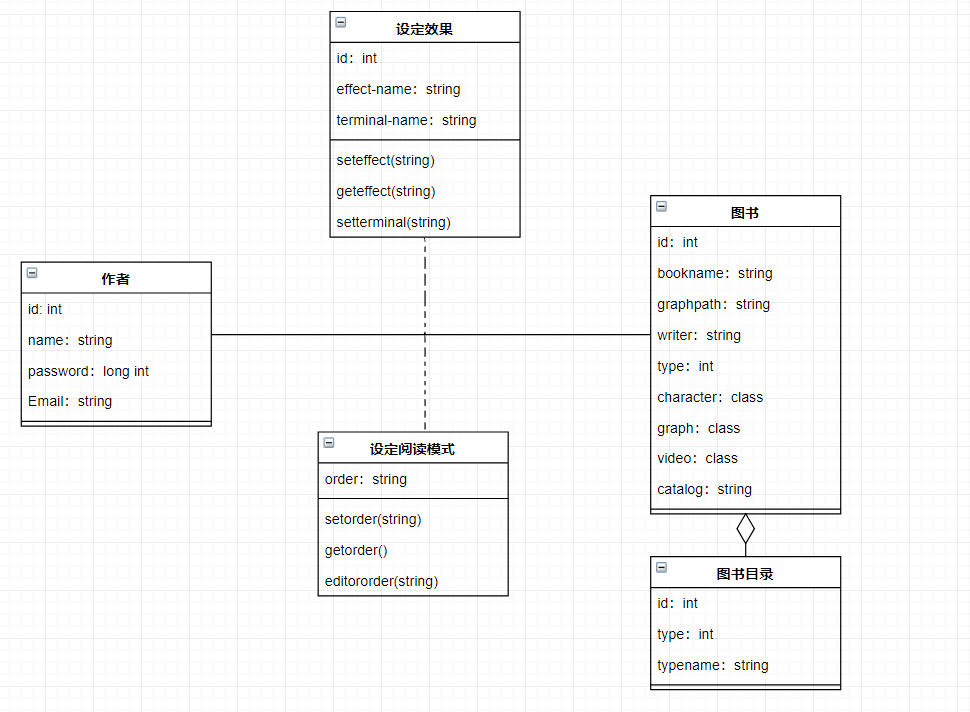
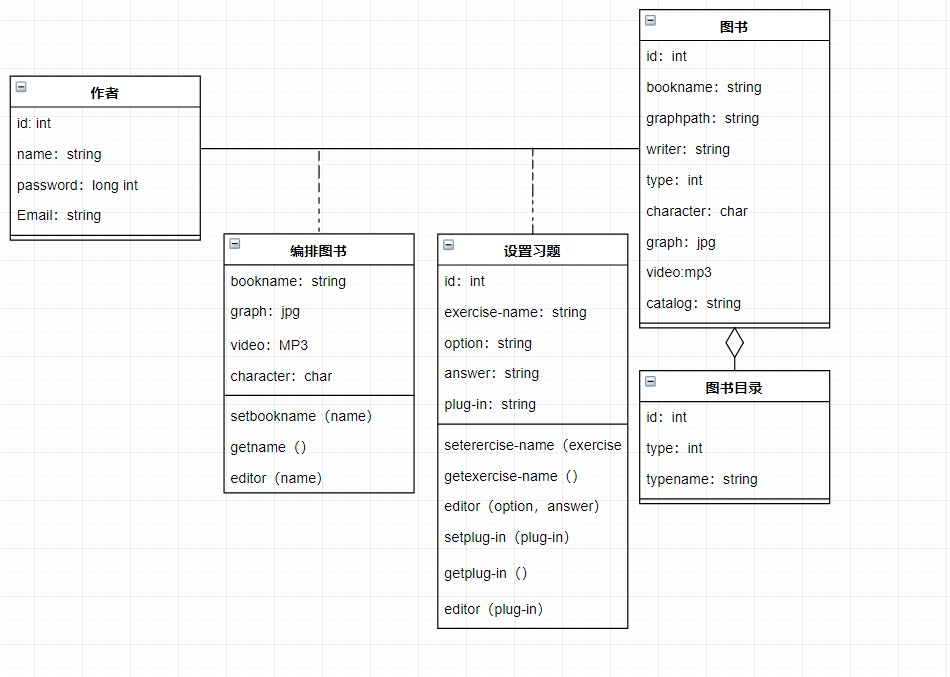
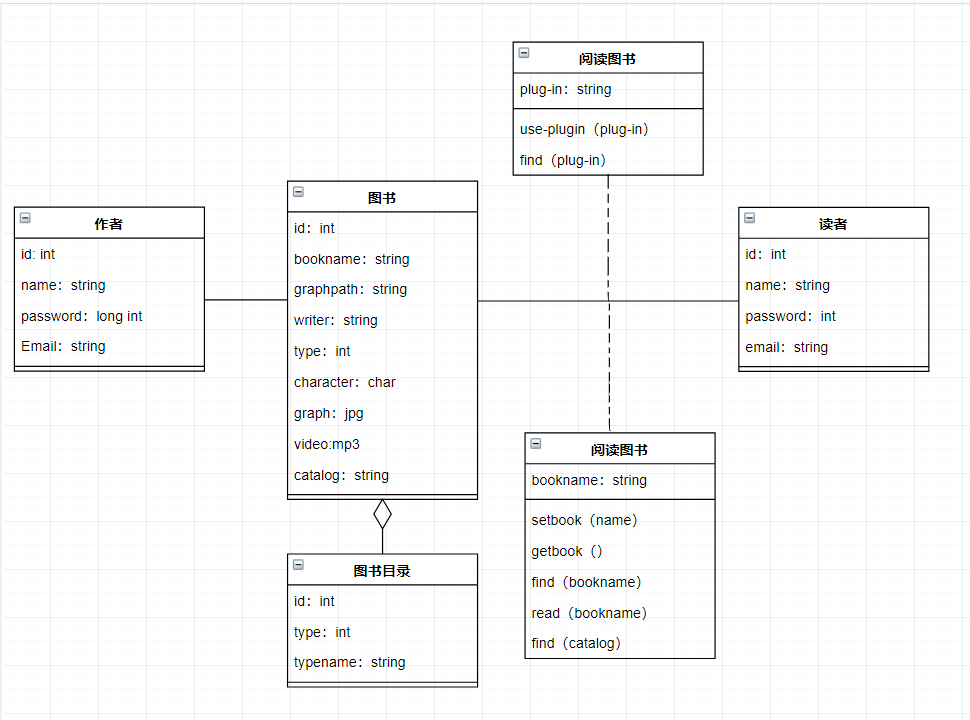
二.业务领域建模与数据模型



三.用例分析与对象交互建模
我们将选择一个用例进行详细分析。
作者修改图书内容用例分析:
扩展用例表,图书查询用例
|
Writer |
System |
|
|
0.系统显示图书界面 |
|
1.输入图书名,点击查询 |
2.显示图书信息 |
|
3.查看图书信息 |
|
扩展用例表,图书信息修改用例
|
Writer |
System |
|
|
0.系统显示图书信息 |
|
1.点击编辑按钮 |
2.进入编辑界面 |
|
3.输入图书编辑信息 |
4.提示输入信息 |
|
5.点击保存 |
6.显示修改后界面 |
将上述扩展用例表具体为剧情描述:
|
1)用户输入图书名 |
|
2)搜索界面检查图书名格式是否输入正确,是否为空 |
|
3)搜索界面将书名传递给控制器 |
|
3.1)控制器利用图书名请求数据库 |
|
3.2)判断图书是否存在 |
|
3.2.1)如果存在数据库返回图书信息给控制器 |
|
3.2.2)控制器将图书信息返还给界面 |
|
3.3)else |
|
3.3.1)否则返回图书不存在信息 |
|
3.4)视图把图书信息展现给用户 |
|
1)界面接受编辑命令给控制器 |
|
2)控制器验证命令方式 |
|
3)控制器确认为请求编辑命令 |
|
3.1)控制器创建空白表单 |
|
3.2)利用表单接受用户输入信息 |
|
3.3)验证用户输入信息是否正确 |
|
3.3.1)如果正确将用户表单信息传给数据库 |
|
3.3.2)修改数据库信息 |
|
3.3.3)返还给用户修改成功信息 |
|
3.4)else |
|
3.4.1)否则返还修改信息错误,提示重新输入 |
将剧情描述转化为剧情描述表:
|
|
Subject |
Action |
Other data |
Object acted |
|
1) |
用户 |
输入 |
图书名 |
界面 |
|
2) |
界面 |
检查 |
图书名 |
|
|
3) |
界面 |
传递 |
书名 |
控制器 |
|
3.1) |
控制器 |
请求 |
书名 |
数据库 |
|
3.2) |
判断图书是否存在 |
|||
|
3.2.1) |
数据库 |
返还 |
图书信息 |
控制器 |
|
3.2.2 |
控制器 |
返还 |
图书信息 |
界面 |
|
3.3) |
else |
|||
|
3.3.1) |
数据库 |
返还 |
错误 |
控制器 |
|
3.4) |
界面 |
返还 |
图书信息 |
用户 |
|
|
Subject |
Action |
Other data |
Object acted |
|
1) |
界面 |
接受 |
编辑命令 |
控制器 |
|
2) |
控制器 |
验证 |
命令 |
|
|
3) |
如果命令为编辑命令 |
|||
|
3.1) |
控制器 |
创建 |
|
Msg |
|
3.2) |
控制器 |
填入 |
修改信息 |
Msg |
|
3.3) |
验证输入信息是否正确 |
|||
|
3.3.1) |
控制器 |
传递 |
修改信息 |
数据库 |
|
3.3.2) |
控制器 |
修改 |
表单信息 |
数据库 |
|
3.3.3) |
数据库 |
返还 |
成功信息 |
控制器 |
|
3.4) |
else |
|||
|
3.4.1) |
控制器 |
返还 |
错误信息 |
界面 |
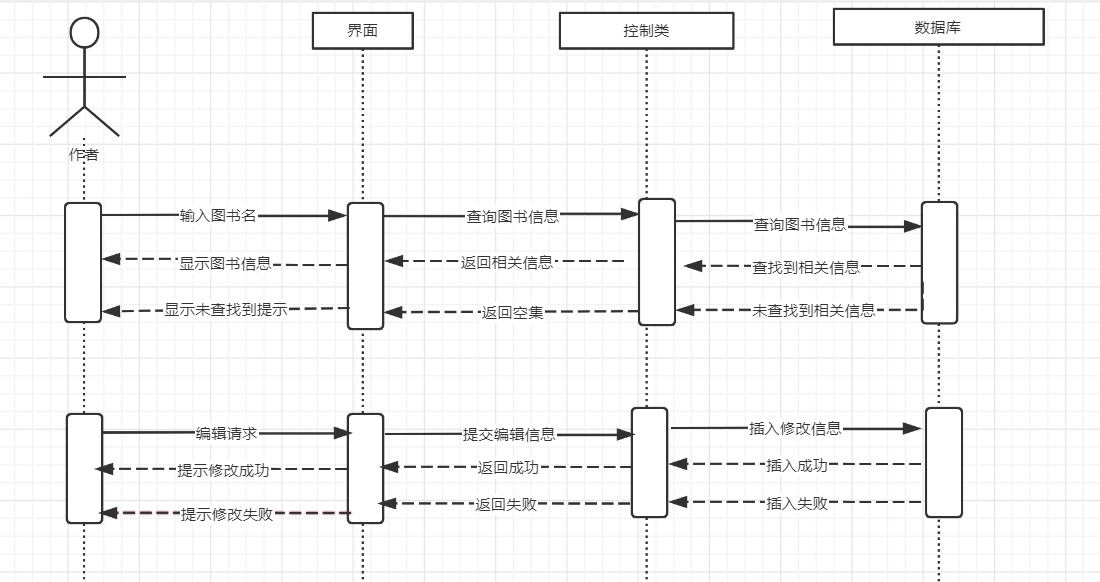
剧情表转换为时序图: