一个有趣的基于Django的调试插件--django-debug-toolbar
django-debug-toolbar
介绍
django-debug-toolbar 是一组可配置的面板,可显示有关当前请求/响应的各种调试信息,并在单击时显示有关面板内容的更多详细信息。
安装
pip3 install django-debug-toolbar
配置
1. settings.py中
将 debug_toolbar 添加到 INSTALL_APPS 中
INSTALLED_APPS = [
…
'debug_toolbar',
]
2. urls.py中
from django.conf import settings
from django.conf.urls import include, url
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
url(r'^__debug__/', include(debug_toolbar.urls)),
] + urlpatterns
3. settings.py中
在中间件中加入DebugToolbarMiddleware
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
# ...
]
备注:最好将这个中间件置于session之后,避免一些中间件的操作从而提前返回响应。
4. 如果是本机调试,还在将127.0.0.1加入 INTERNAL_IPS
在settings.py中加入以下配置项:
INTERNAL_IPS = [‘127.0.0.1’, ]
使用
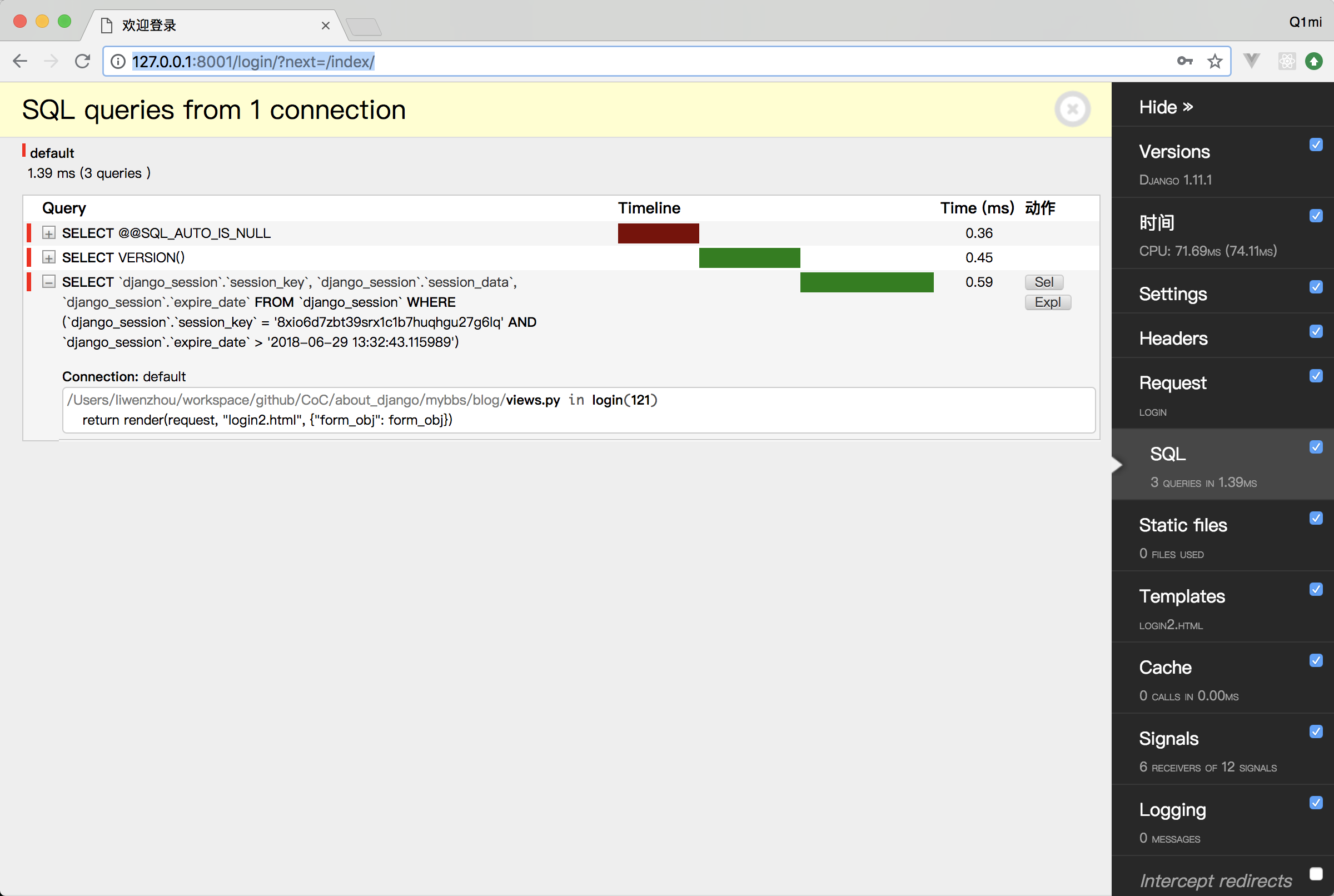
访问具体路径的时候在页面右侧有各项配置面板,点击即可查看各种调试信息。

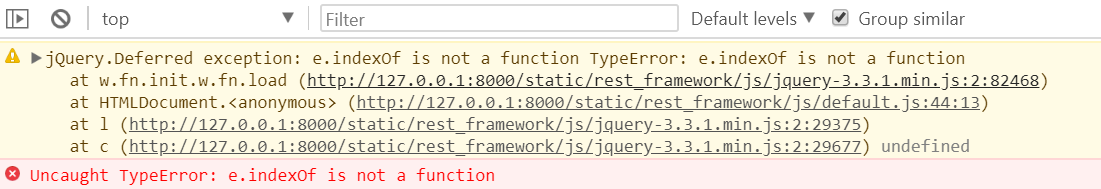
使用时,页面会报一个错:

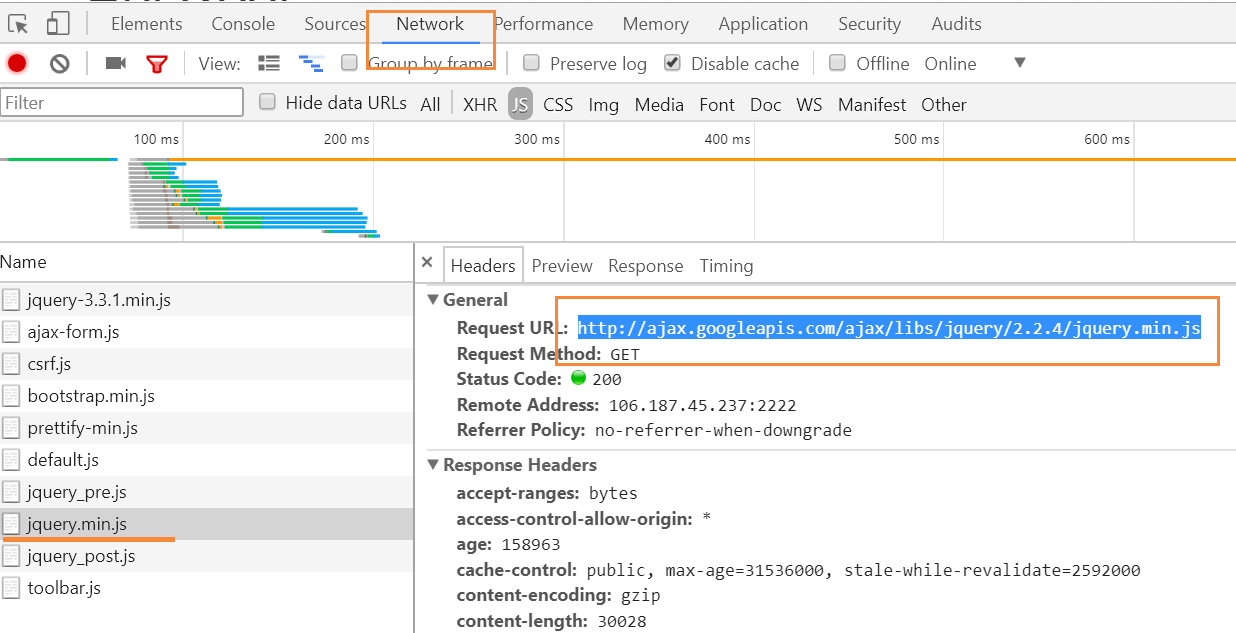
错误信息为:jQuery在导入时出错了,但是我们并没有导入jQuery,可见,这个插件是基于jQuery的,打开浏览器的NETWORK

这个插件使用的jQuery是谷歌的一个CDN,解决这种报错的方式:替换掉源码中关于jQuery的引用
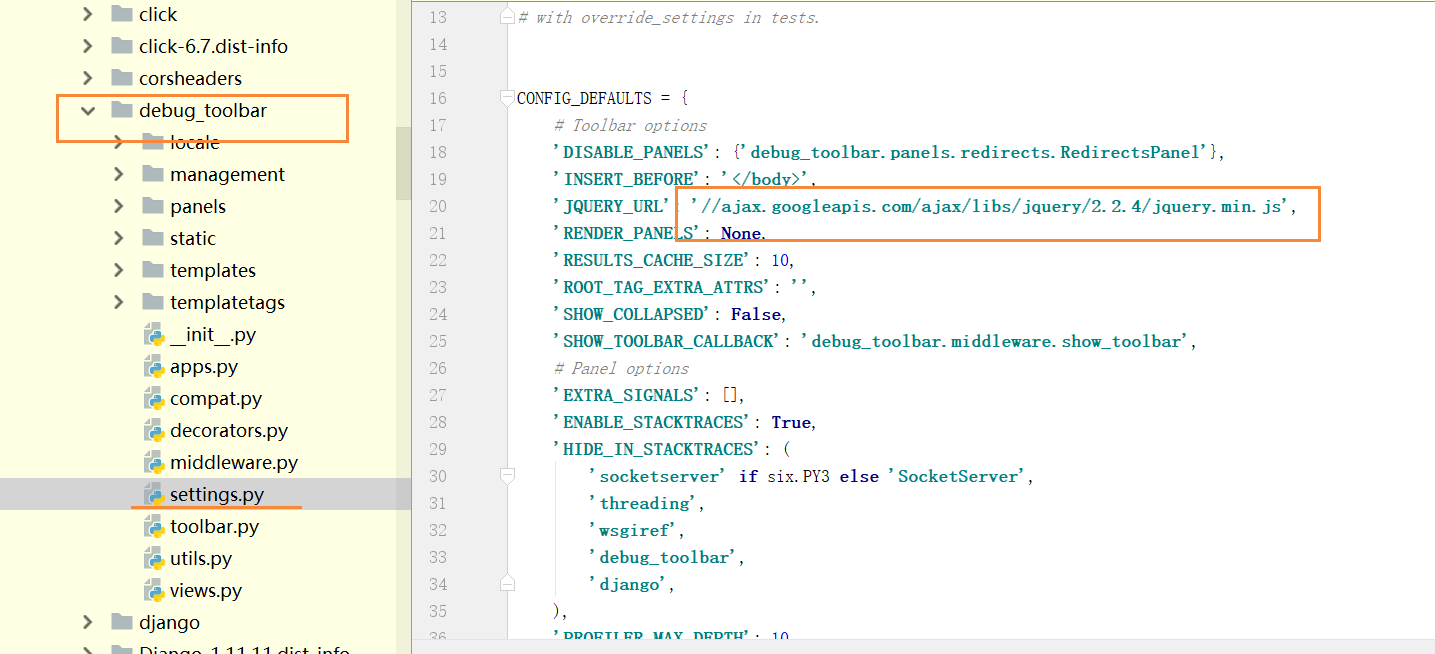
找到这个导入的CDN

然后找一个一样版本的CDN替换掉即可。
备注:如果访问的谷歌浏览器可以FQ即不用替换,也不会报错。
作者:赵盼盼
出处:https://www.cnblogs.com/zhaopanpan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
⇩ 关注或点个喜欢就行 ^_^
关注我




