模块化:AMD、CMD、commonJS、ES6等模块化
export:导出
import:导入
webpack:
安装使用 : npm install webpack@3.6.0 --save-dev
配置文件,设置打包出入口
npm init 初始化生成backpack. json文件并映射webpack命令
(所有具体配置官网可查 webpack.js. org中点击loader)
css配置:npm install style.loader --save-dev
npm install css.loader --save-dev
在配置文件中添加对应moudel
less配置: npm install less.loader --save-dev
在配置文件中添加对应moudel(需要依赖css配置)
url配置: npm install file.loader --save -dev
npm install url.loader --save-dev
在配置文件中添加对应moudel(limit值以下的转化为base64编码)
ES6配置: npm install -D babel-loader @babel/core @babel/preset-env webpack
在配置文件中添加对应moudel
本地server配置: npm install webpack-dev-server@2.9.3 --save-dev(webpack3.6.0对应server2.9.3)
在配置为文件中添加devServer 服务器配置
vue配置: npm install vue
解决版本为runtime不可用问题:
在配置文件中添加resolves{ Alisa{”$vue”: vue.e sm.js的路径}}
插件:html-webpack-plugin(生成html)、uglifyjs-webpack-plugin(压缩代码)
配置分离:npm install webpack-merge --save-dev
分理成生产和发布、基础三个配置文件
配置文件信息:
1 const path = require("path"); 2 const webpack = require("webpack"); 3 const HtmlWebpackPlugin = require("html-webpack-plugin"); 4 const UglifyjsWebpackPlugin = require("uglifyjs-webpack-plugin"); 5 6 module.exports = { 7 //入口 8 entry: "./src/bbb.js", 9 //出口 10 output: { 11 path: path.resolve(__dirname,"dist"), 12 filename: "main.js", 13 /* publicPath: "dist/"*/ 14 }, 15 //loader 16 module: { 17 rules: [ 18 //css 19 { 20 test: /\.css$/i, 21 //使用多个loader,从右向左读取 22 //style.loader:样式添加到dom 23 //css.loader:加载scc文件 24 use: ["style-loader", "css-loader"], 25 }, 26 //less 27 { 28 test: /\.less$/, 29 use: [{ 30 loader: "style-loader" // creates style nodes from JS strings 31 }, { 32 loader: "css-loader" // translates CSS into CommonJS 33 }, { 34 loader: "less-loader" // compiles Less to CSS 35 } 36 ]}, 37 //img 38 { 39 test: /\.(png|jpg|gif|jpeg)$/i, 40 use: [ 41 { 42 loader: 'url-loader', 43 options: { 44 limit: 10000, 45 name: 'img/[name].[ext]', 46 }, 47 }, 48 ]}, 49 //ES6 50 { 51 test: /\.m?js$/, 52 //排除 53 exclude: /(node_modules|bower_components)/, 54 use: { 55 loader: 'babel-loader', 56 options: { 57 //预设 58 presets: ['@babel/preset-env'] 59 } 60 } 61 }, 62 //vue 63 { 64 test:/\.vue$/, 65 use: ["vue-loader"] 66 } 67 ], 68 }, 69 //当import vue时指定文件(指定版本) 70 resolve:{ 71 alias:{ 72 "vue$": "vue/dist/vue.esm.js" 73 } 74 }, 75 //插件 76 plugins:[ 77 //添加版权信息 78 new webpack.BannerPlugin("最终版权归zhaopan所有"), 79 //生成html插件 80 new HtmlWebpackPlugin({ 81 template:"index.html" 82 }), 83 //压缩插件 会把版权注释等都删除 84 /*new UglifyjsWebpackPlugin(),*/ 85 ], 86 //本地服务器 87 devServer:{ 88 contentBase: "./dist", 89 inline: true,//热部署 90 /* host: 1997*/ 91 } 92 }
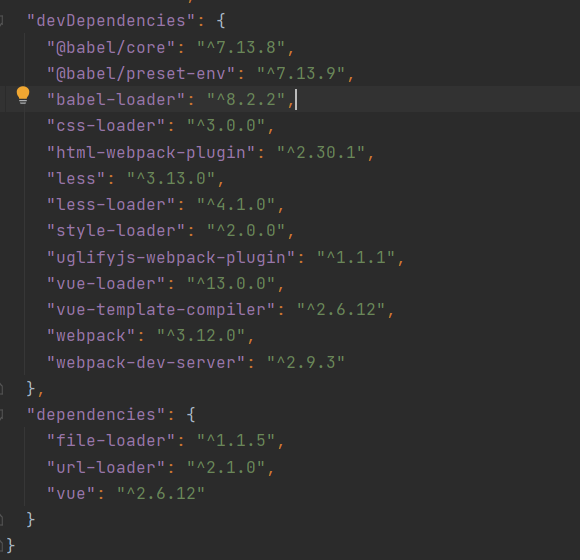
配置版本信息:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架