python爬虫-selenium八大定位笔记
在Selenium中根据HTML页面元素的属性来定位。在web测试过程中常用的操作步骤:
1、定位网页上的页面元素,并获取元素对象
2、对元素对象实施单击、双击、拖拽或输入值等操作
1、Selenium提供了8种不同的定位方法,分别通过id、name、xpath、classname、tag name、link_text、partial link text及css selector进行定位。
以下是抓取百度实例实例:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
1.1、id定位(find_element_by_id)
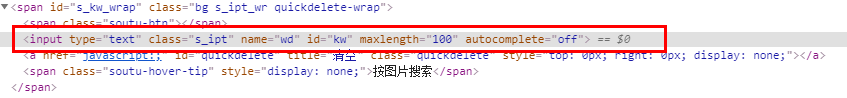
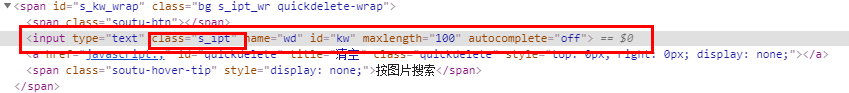
HTML Tag的id属性值是唯一的,故不存在根据id定位多个元素的情况。下面以百度首页搜索框输入文本"python"为例。搜索框的id属性值为"kw",

driver.find_element_by_id('kw').send_keys('python')
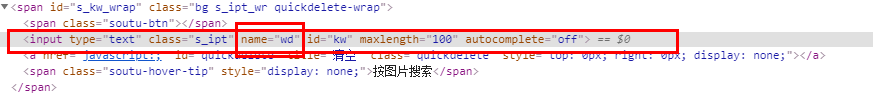
1.2、name定位(find_element_by_name)

driver.find_element_by_name('kw').send_keys('python')
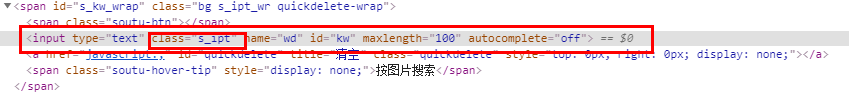
1.3、class定位(find_element_by_class_name)

driver.find_element_by_class_name('s_ipt').send_keys('python')
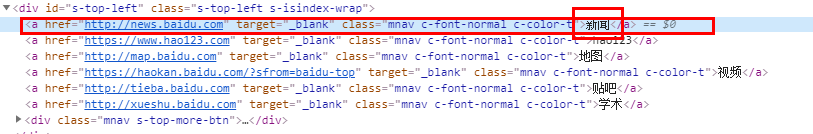
1.4、link_text定位(find_element_by_link_text)

driver.find_element_by_link_text('新闻').click()
1.5、partial_link_text定位

driver.find_element_by_partial_link_text('新').click()
2、css定位
2.1css定位的优点是速度快、语法简洁。
|
选择器 |
例子 |
例子描述 |
|
.class |
.intro |
选择class=“intro”的所有元素 |
|
#id |
#firstname |
选择id="firstname“的所有元素 |
|
*- |
* |
选择所有元素 |
|
element |
p |
选择所有<p>元素 |
|
element,element |
div,p |
选择所有<div>元素和所有<p>元素 |
|
element element |
div p |
选择<div>元素内部的所有<p>元素 |
|
element>element |
div>p |
选择父元素为<div>元素的所有<p>元素 |
|
element+element |
div+p |
选择紧接在<div>元素之后的所有<p>元素 |
|
attribute |
[target] |
选择带有target属性的所有元素 |
|
[attribute=value] |
[target=_blank] |
选择target="_blank"的所有元素 |
|
[attribute-=value] |
[title-=flower] |
选择title属性中包含单词"flower"的所有元素 |

driver.find_element_by_css_selector('.s_ipt').send_keys('python')
2.2 id定位语法结构:#加id名

driver.find_element_by_css_selector('#kw').send_keys('python')
2.3 css定位主要利用属性class和id进行元素定位,在标签内部又设置了属性值为"name='wd'"
driver.find_element_by_css_selector('input[name='wd']').send_keys('python')
2.4 通过输入绝对路径为"html>body>div>div>div>div>div>form>span>input[name="wd"]"
driver.find_element_by_css_selector('html>body>div>div>div>div>div>form>span>input[name="wd"]').send_keys('python')
2.5 tag_name定位
driver.find_element_by_tag_name('form').get_attribute('name')


