前后端分离-django主机管理开发一
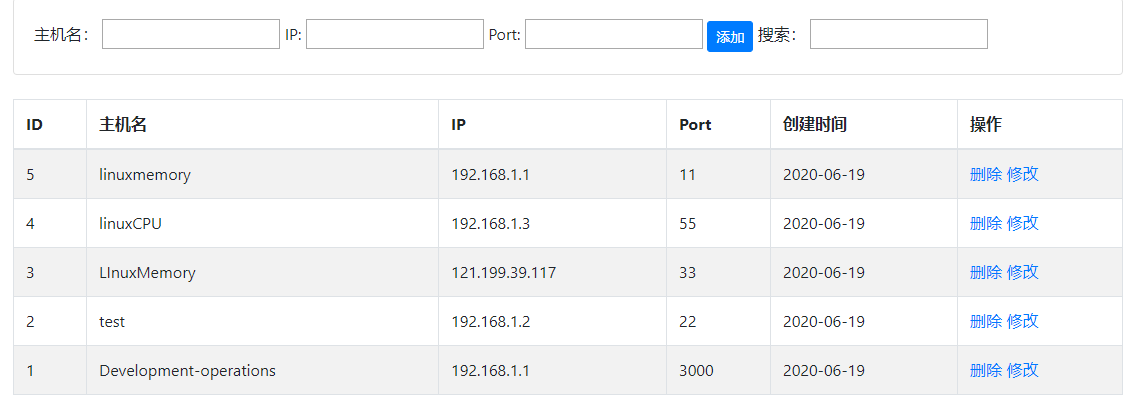
1、前端网页包含增加删除修改操作

2、修改完成后会把修改好的数据发送到后端数据库

3、前端网页代码

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- vue --> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <!-- Bootstrap4 --> <link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script> <title>Document</title> </head> <body> <div id='app' class='container'> <!-- bs4的card组件 --> <div class="card"> <div class="card-body"> <label for="name">主机名: </label> <input type="text" id='name' v-model='name'> <label for="ip">IP: </label> <input type="text" id='ip' v-model='ip'> <label for="port">Port: </label> <input type="text" id='sid' v-model='port'> <button @click='add' class='btn btn-primary btn-sm'>添加</button> <label for="search">搜索:</label> <input type="text" id='search' v-model='keyWord'> </div> </div> <table class='table table-bordered table-hover table-striped'> <thead> <th>ID</th> <th>主机名</th> <th>IP</th> <th>Port</th> <th>创建时间</th> <th>操作</th> </thead> <tbody> <!-- vue的相关组件 --> <!-- 导入从后端取到的数据并在前端展示 --> <tr v-for='server in search(keyWord)' :key='server.id'> <td>{{ server.id }}</td> <td> {{ server.name }}<br> <input v-if="server_name" type="text" id='sid_name' v-model='vid_name'> </td> <td> {{ server.ip }}<br> <input v-if="server_ip" type="text" id='sid_ip' v-model='vid_ip'> </td> <td> {{ server.port }}<br> <input v-if="server_port" type="text" id='sid_port' v-model='vid_port'> </td> <td>{{ server.c_time | dateFormat }}</td> <td><a href='#' @click.prevent='del(server.id)'>删除</a> <a href='#' @click.prevent='modify()'>修改</a> </td> <br> <td v-if="server_confirm"><a href='#' @click='confirm(server.id,server.name,server.ip,server.port)'>确认</a></td> </tr> </tbody> </table> </div> <script> //解决同源问题 1.服务器端来解决crosheaders 2.前端来解决:node.js proxy nginx代理 jsonp //通过vue获取时间 Vue.filter('dateFormat', function(s){ let dt = new Date(s); let year = dt.getFullYear(); //'2' '02' let month = (dt.getMonth()+1).toString().padStart(2,'0'); let day = dt.getDate().toString().padStart(2,'0'); return `${year}-${month}-${day}` }); var vm = new Vue({ el: '#app', data: { name: '', ip: '', port: '', keyWord: '', //前端数据获取后保存 servers: [], //控制input输入默认不展示 server_name: false, server_ip: false, server_port: false, server_confirm: false, }, created() { this.getHosts() }, methods: { //从后端获取主机信息,并存储servers getHosts() { var _this = this; axios.get('http://127.0.0.1:8000/api/hosts/').then(function (response) { _this.servers = response.data }).catch(function (error) { console.log(error) }) }, //vue前端添加函数 add() { var _this = this; axios.post('http://127.0.0.1:8000/api/hosts/', { name: _this.name, ip: _this.ip, port: _this.port, }) .then(function (response) { _this.getHosts() }) .catch(function (error) { alert(error) }); _this.name = _this.ip = _this.port = '' }, //获取到id后发送给后端删除,并调用getHosts刷新重新获取后端主机信息 del(id) { var _this = this; var url = 'http://127.0.0.1:8000/api/hosts/' + id; axios.delete(url).then(function (response) { _this.getHosts() }).catch(function (error) { alert(error) }) }, //点击修改后打开input输入开关并把存储name、ip、port的相关信息 modify() { var _this = this; _this.server_name = true; _this.server_ip = true; _this.server_port = true; _this.server_confirm = true; _this.vid_name = ''; _this.vid_ip = ''; _this.vid_port = ''; }, //获取输入相关的信息后,发送给后端修改 confirm(id,name,ip,port){ var _this = this; var url = 'http://127.0.0.1:8000/api/hosts/' + id + '/'; if (_this.vid_name === ''){ _this.vid_name = name } if(_this.vid_ip === ''){ _this.vid_ip = ip } if(_this.vid_port === ''){ _this.vid_port = port } axios.put(url, { name: _this.vid_name, ip: _this.vid_ip, port: _this.vid_port, }).then(function (response) { _this.server_name = false; _this.server_ip = false; _this.server_port = false; _this.server_confirm = false; _this.getHosts() }).catch(function (error) { alert(error) }); }, //前端name搜索相关的函数, search(keyWord) { return this.servers.filter(server => { if (server.name.includes(keyWord)) { return server } }) }, }, }) </script> </body> </html>



