玩转Django2.0---Django笔记建站基础九(一)(Auth认证系统)
第九章 Auth认证系统
Django除了有强大的Admin管理系统之外,还提供了完善的用户管理系统。整个用户管理系统可分为三大部分:用户信息、用户权限和用户组,在数据库中分别对应数据表auth_user、auth_permission和auth_group。
9.1 内置User实现用户管理
用户管理功能已经是一个网站必备的功能之一,而Django内置了强大的用户管理系统,并且具有灵活的扩展性,可以满足多方面的开发需求。在创建Django项目时,Django已默认使用内置用户管理系统,在settings.py的INSTALLED_APPS、MIDDLEWARE和AUTH_PASSWORD_VALIDATORS中可以看到相关的配置信息。
本节使用内置的用户管理系统实现用户的注册、登录、修改密码和注销功能。以MyDjango为例,在项目创建新的App,命名为user,并且在项目的settings.py和urls.py中配置App的信息,代码如下:
#settings.py配置信息 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'index.apps.IndexConfig', 'user.apps.UserConfig', 'user_defined', ]
#文件夹MyDjango的urls.py的URL地址配置
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',include('index.urls')),
path('user/',include('user.urls')),
]
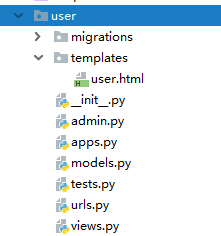
完成user的基本配置后,在App中分别添加urls.py和user.py文件,如下图:

项目目录架构
App中的urls.py主要用于接收和处理根目录的urls.py的请求信息。在App的urls.py中设定了4个不同的URL地址,分别代表用户登录、注册、修改密码和用户注销,代码如下:
#urls.py #设置URL地址信息 from django.urls import path from . import views urlpatterns = [ path('login.html', views.loginView, name='login'), path('register.html', views.registerView, name='register'), path('setpassword.html', views.setpasswordView, name='setpassword'), path('logout.html', views.logoutView, name='logout'), ]
上述URL地址分别对应视图函数loginView、registerView、setpasswordView、logoutView;参数name用于设置URL的命名,可直接在HTML模板上使用并生成相应的URL地址。在讲解视图函数之前,首先了解HTML模板的代码结构,代码如下:

#user.py文件 #用户登录、注册和修改密码界面 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>{{ title }}</title> <link rel="stylesheet" href="https://unpkg.com/mobi.css/dist/mobi.min.css"> </head> <body> <div class="flex-center"> <div class="container"> <div class="flex-center"> <div class="unit-1-2 unit-1-on-mobile"> <h1>MyDjango Auth</h1> {% if tips %} <div>{{ tips }}</div> {% endif %} <form class="form" action="" method="post"> {% csrf_token %} <div>用户名:<input type="text" name='username'></div> <div>密 码:<input type="password" name='password'></div> {% if new_password %} <div>新密码:<input type="password" name='new_password'></div> {% endif %} <button type="submit" class="btn btn-primary btn-block">确定</button> </form> <div class="flex-left top-gap text-small"> <div class="unit-2-3"> <a href="{{ unit_2 }}">{{ unit_2_name }}</a> </div> <div class="unit-1-3 flex-right"> <a href="{{ unit_1 }}">{{ unit_1_name }}</a> </div> </div> </div> </div> </div> </div> </body> </html>
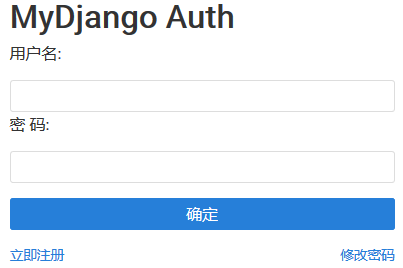
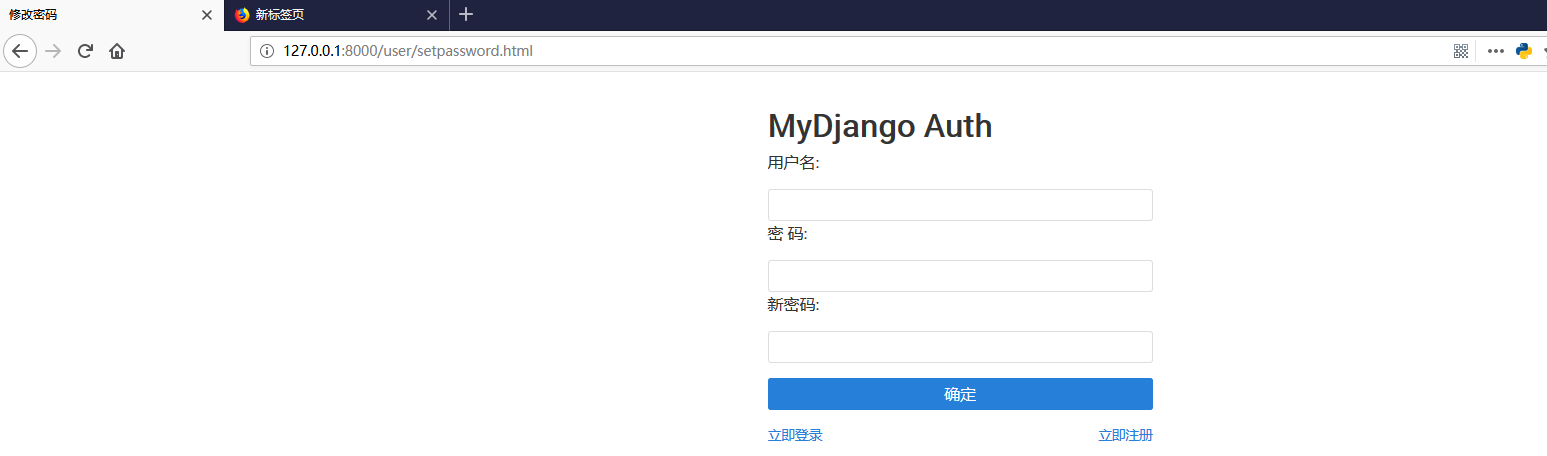
一个模板分别用于实现用户登录、注册和修改密码,该模板是由两个文本输入框和一个按钮所组成的表单,在该表单下分别设置不同链接,分别指向另外两个URL地址,如下图:

模板界面
当用户输入账号和密码之后,单击"确定"按钮,就会触发一个POST请求,该请求将表单数据发送到当前的URL地址,再由相应的视图函数进行处理,并将处理结果返回到浏览器上生成相应的网页。
了解URL和模板文件的配置后,接下来在views.py中实现用户登录功能,视图函数loginView的代码如下:
from django.shortcuts import render, redirect from django.contrib.auth.models import User from django.contrib.auth import login, logout, authenticate # Create your views here. def loginView(request): title = '登录' unit_2 = '/user/register.html' unit_2_name = '立即注册' unit_1 = '/user/setpassword.html' unit_1_name = '修改密码' if request.method == 'POST': username = request.POST.get('username', '') password = request.POST.get('password', '') if User.objects.filter(username=username): user = authenticate(username=username, password=password) if user: if user.is_active: login(request, user) return redirect('/') else: tips = '账号密码错误,请重新输入' else: tips = '用户不存在,请注册' return render(request, 'user.html', locals())
上述代码结合模板文件user.html的变量进行分析,分析如下:
1、首先设置模板变量title和unit_2等变量值,在模板中生成相关的URL地址,可以从登录界面跳到注册界面或修改密码界面。
2、由于提交表单是由当前的URL执行处理的,因此函数loginView需要处理不同的请求方式。如果是POST请求,则获取表单中两个文本框的数据内容,分别为username和password,然后对模型User中的数据进行判断和验证,只有验证成功之后,网页才会跳转到首页,否则在登录界面上提示错误信息。
3、如果是GET请求,当完成模板变量赋值之后就不再做任何处理,直接将模板user.html生成HTML网页返回到浏览器上。
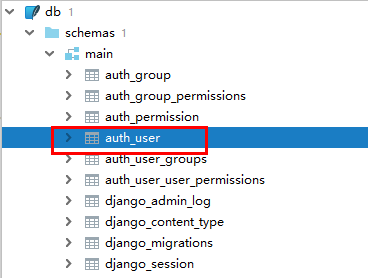
在整个登录过程中,我们并没有对模型User进行定义,而函数中使用的模型User来自于Django的内置模型,在数据库中对于的数据表为auth_user,如下图:

项目MyDjango数据表
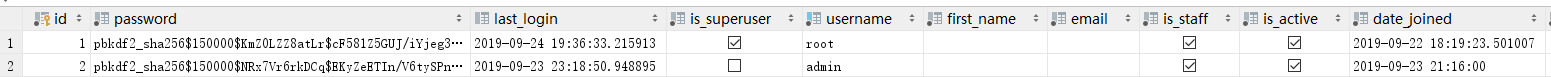
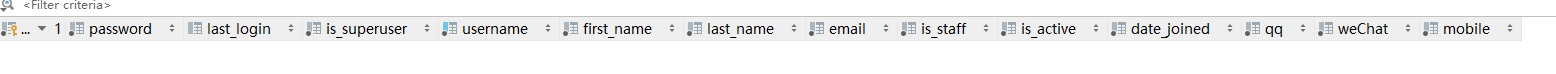
打开数据表auth_user,可以通过表字段的命名了解模型字段的含义,如下图:

数据表auth_user的字段信息
Django默认的模型User共定义了11个字段,各个字段的含义说明如下表:
| 字段 | 说明 |
| ID | int类型,数据表主键 |
| Password | varchar类型,代表用户密码,在默认情况下使用pbkdf2_sha256方式来存储和管理用户的密码 |
| last_login | datetime类型,最近一次登录的时间 |
| is_superuser | tinyint类型,表示该用户是否拥有所有的权限,即是否为超级用户 |
| Username | varchar类型,代表用户账号 |
| first_name | varchar类型,代表用户的名字 |
| last_name | varchar类型,代表用户的姓氏 |
| varchar类型,代表用户的邮件 | |
| is_staff | 用来判断用户是否可以登录进入Admin系统 |
| is_active | tinyint类型,用来判断该账户的状态是否被激活 |
| date_joined | datetime类型,账号的创建时间 |
我们结合函数loginView和模型User的字段含义,进一步分析函数loginView的代码功能:
1、当函数loginView收到POST请求并获取表单的数据后,根据表单的数据判断用户是否存在。当用户存在时,对用户的账号和密码进行验证处理,由内置函数authenticate完成验证功能,如果验证成功,函数authenticate返回模型User的数据对象User,否则返回None。
2、然后从对象user的is_active字段来判断当前用户的状态是否被激活,如果为1,说明当前用户处于激活状态,可执行用户登录。
3、最后执行用户登录,由内置函数login完成登录过程。函数login接收两个参数,第一个是request对象,来自视图函数的参数request;第二个是user对象,来自函数authenticate返回的对象user。
从整个登录过程中可以发现,Django为我们提供了完善的内置函数,可快速实现用户登录功能。为了更好地演运行结果,在index中分别对模板index.html的<header>标签和视图函数index进行修改,代码如下:
#模板index.py的<header>标签 <header id="top"> <!-- 内容显示区域 :width : 1211px --> <div id="top_box"> <ul class="lf"> <li><a href="#">华为官网</a></li> <li><a href="#">华为荣耀</a></li> </ul> <ul class="rt"> {% if username %} <li>用户名: {{ username }}</li> <li><a href="{% url 'logout' %}">退出登录</a></li> {% else %} <li><a href="{% url 'login' %}">登录</a></li> <li><a href="{% url 'register' %}">注册</a></li> {% endif %} </ul> </div> </header>
#views.py的视图函数index def index(request): #获取当前请求的用户名 username = request.user.username return render(request, 'index.html', locals())
在浏览器上访问http://127.0.0.1:8000/user/login.html,在用户登录界面输入用户的账号和密码,然后单击"确定"按钮,将输入的用户信息提交到视图函数loginView中完成登录过程,运行结果如下:

用户登录
上述例子用户实现登录,接下来完成用户注册功能,用户注册的视图函数为registerView,在user的views.py中编写函数registerView,代码如下:
def registerView(request): #设置标题和另外两个URL链接 title = '注册' unit_2 = '/user/login.html' unit_2_name = '立即登录' unit_1 = '/user/setpassword.html' unit_1_name = '修改密码' if request.method == 'POST': username = request.POST.get('username', '') password = request.POST.get('password', '') if User.objects.filter(usernam=username): tips = '用户已存在' else: user = User.objects.create_user(username=username,password=password) user.save() tips = '注册成功,请登录' return render(request, 'user.html', locals())
从上述代码得知,用户注册与用户登录的流程大致相同,具体说明如下:
1、当用户输入账号和密码并单击"确定"按钮后,程序将表单数据提交到函数registerView中进行处理。
2、函数registerView首先获取表单的数据内容,根据获取的数据来判断模型User是否存在相关的用户信息。
3、如果用户存在,直接返回到注册界面并提示用户已存在。
4、如果用户不存在,程序使用内置函数create_user对模型User进行用户创建,函数create_user是模型User特有的函数,该函数创建并保存一个is_active=True的User对象。其中,函数参数username不能为空,否则抛出ValueError异常;而模型User的其他字段可作为函数create_user的可选参数,如email、first_name和password等。如果使用过程中没有设置函数参数password,则User对象的set_unusable_password()函数将会被调用,为当前用户创建一个随机密码。
最后在views.py中变成函数setpasswordView,实现修改用户密码的功能,代码如下:
def setpasswordView(request): #设置标题和另外两个URL链接 title = '修改密码' unit_2 = '/user/login.html' unit_2_name = '立即登录' unit_1 = '/user/register.html' unit_1_name = '立即注册' new_password = True if request.method == 'POST': username = request.POST.get('username', '') old_password = request.POST.get('new_password', '') new_password = request.POST.get('new_password', '') if User.objects.filter(username=username): user = authenticate(username=username, password=old_password) user.set_password(new_password) user.save() tips = '密码修改成功' else: tips = '用户不存在' return render(request, 'user.html', locals())
密码修改界面相比注册和登录界面多出了一个文本输入框,该文本输入框由模板变量new_password控制显示。当变量new_password为True时,文本输入框将显示到页面上,如下图:

函数setpasswordView的处理逻辑与上述例子也是相似的,函数处理逻辑说明如下:
1、当函数setpasswordView收到表单提交的请求后,程序会获取表单的数据内容,然后根据表单数据查找模型User相应的数据。
2、如果用户存在,由内置函数authenticate验证用户的账号和密码是否正确,若验证成功,则返回user对象,再使用内置函数set_password修改对象user的密码,最后保存修改后的user对象,从而实现密码修改。
3、如果用户不存在,直接返回到界面并提示用户不存在。
密码修改主要由内置函数set_password实现,而函数set_password是在内置函数make_password的基础上进行封装而来的。我们知道在默认情况下,Django使用pbkdf2_sha256方式来存储和管理用户密码,而内置函数make_password主要实现用户密码的加密功能,并且该函数可以脱离Auth认证系统单独使用,比如对某些特殊数据进行加密处理等,在上述例子中,使用函数make_password实现密码修改,代码如下:
#使用make_password实现密码修改 def setpasswordView_1(request): if request.method == 'POST': username = request.POST.get('username', '') old_password = request.POST.get('password', '') new_password = request.POST.get('new_password', '') #判断用户是否存在 user = User.objects.filter(username=username) if User.objects.filter(username=username): user = authenticate(username=username,password=old_password) #密码加密处理并保存到数据库 dj_ps = make_password(new_password, None, 'pbkdf2_sha256') user.password = dj_ps user.save() return render(request, 'user.html', locals())
除了内置函数make_password处,还有内置函数check_password,该函数是对加密前的密码与加密后的密码进行验证匹配,判断两者是否为同一个密码。在PyCharm的Terminal中开启Django的shell模式,函数make_password和check_password的使用方法如下:
(py3_3) E:\test5\MyDjango>python manage.py shell Python 3.7.2 (default, Feb 21 2019, 17:35:59) [MSC v.1915 64 bit (AMD64)] Type 'copyright', 'credits' or 'license' for more information IPython 7.8.0 -- An enhanced Interactive Python. Type '?' for help. In [1]: from django.contrib.auth.hashers import make_password, check_password In [2]: ps = "123456" In [3]: dj_ps = make_password(ps, None, 'pbkdf2_sha256') In [4]: dj_ps Out[4]: 'pbkdf2_sha256$150000$n091gCKzoRqh$TnV7e6w7nN63uIOYHZK97/0iEarv+at4EB+NuOofBDk=' In [5]: ps_bool = check_password(ps, dj_ps) In [6]: ps_bool Out[6]: True
上述例子总分别讲述了用户登录、注册和密码修改的实现过程,最后只剩下用户注销,用户注销是用户管理系统较为简单的功能,调用内置函数logout即可实现。函数logout接收参数request,代表当前用户的请求对象,来自于视图函数的参数request。因此,视图函数logoutView的代码如下:
#用户注销,退出登录、 def logoutView(request): logout(request) return render('/index/')
9.2 发送邮件实现密码找回
在9.1节中,密码修改是在用户知道密码的情况下实现的,而在日常应用中,还有一种是在用户忘记密码的情况下实现密码修改,也成为密码找回。密码找回首先需要对账户进行验证,确认该账户是当前用户所拥有的,验证成功后才能给用户重置密码。用户验证方式主要有手机验证码和邮箱验证码验证两种,因此本章使用Django内置的邮件功能实现邮箱验证,从而实现密码找回功能。
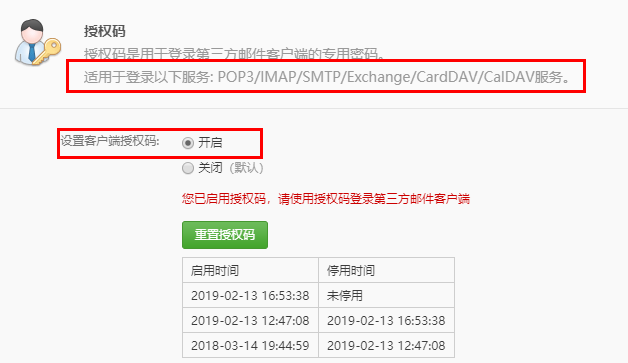
在实现有机发生功能之前,我们需要对邮箱进行相关配置,以163邮箱为例,在163邮箱的设置中找到账户设置,在账户设置中找到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,然后开启POP3/SMTP服务,如下图:

值得注意的是,开启服务时,163邮箱会返回一个客户端授权密码,该密码是用于登录第三方邮件客户端的专用密码,切记保存授权密码,该密码在开发过程中需要使用。
本例中,我们使用163邮箱给用户发送验证邮件,因此在Django的settings.py中添加163邮箱的相关配置,配置信息如下:
#邮件配置信息 EMAIL_USE_SSL = True #邮件服务器,如果是163就改成smtp.163.com EMAIL_HOST = 'smtp.qq.com' #发送邮件的账号 EMAIL_HOST_USER = "457291583@qq.com" #邮件服务器端口 EMAIL_PORT = 465 EMAIL_HOST_PASSWORD = "xxxxxxxxxxxxxx" DEFAULT_FROM_EMAIL = EMAIL_HOST_USER
上述配置是邮件发送方的邮件服务器信息,各个配置信息说明如下:
1、EMAIL_USE_SSL:设置Django与邮件服务器的连接方式为SSL。
2、EMAIL_HOST:设置服务器的地址,该配置使用SMTP服务器。
3、EMAIL_PORT:设置服务器端口信息,若使用SMTP服务器,则端口应为465或587.
4、EMAIL_HOST_USER:发送邮件的账号,该账号必须开启POP3/SMTP服务。
5、EMAIL_HOST_PASSWORD:客户端授权密码,即上图开启服务后所获得的授权码。
6、DEFAULT_FROM_EMAIL:设置默认发送邮件的账号。
完成邮箱相关配置后,我们在user的urls.py、模板user.html和views.py中编写功能实现代码,代码如下:
#user/urls.py代码 from django.urls import path from . import views urlpatterns = [ path('findPassword.html', views.findPassword, name='findPassword'), ]

#模板user.html <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>找回密码</title> <link rel="stylesheet" href="https://unpkg.com/mobi.css/dist/mobi.min.css"> </head> <body> <div class="flex-center"> <div class="container"> <div class="flex-center"> <div class="unit-1-2 unit-1-on-mobile"> <h1>MyDjango Auth</h1> {% if tips %} <div>{{ tips }}</div> {% endif %} <form class="form" action="{% url 'findPassword' %}" method="post"> {% csrf_token %} <div>用户名:<input type="text" name='username' value="{{ username }}"></div> <div>验证码:<input type="text" name='VerificationCode'></div> {% if new_password %} <div>新密码:<input type="password" name='password'></div> {% endif %} <button type="submit" class="btn btn-primary btn-block">{{ button }}</button> </form> </div> </div> </div> </div> </body> </html>

#views.py的视图函数findPassword import random from django.shortcuts import render from django.contrib.auth.models import User from django.contrib.auth.hashers import make_password # 找回密码 def findPassword(request): button = '获取验证码' new_password = False if request.method == 'POST': username = request.POST.get('username', 'root') VerificationCode = request.POST.get('VerificationCode', '') password = request.POST.get('password', '') user = User.objects.filter(username=username) # 用户不存在 if not user: tips = '用户' + username + '不存在' else: # 判断验证码是否已发送 if not request.session.get('VerificationCode', ''): # 发送验证码并将验证码写入session button = '重置密码' tips = '验证码已发送' new_password = True VerificationCode = str(random.randint(1000, 9999)) request.session['VerificationCode'] = VerificationCode user[0].email_user('找回密码', VerificationCode) # 匹配输入的验证码是否正确 elif VerificationCode == request.session.get('VerificationCode'): # 密码加密处理并保存到数据库 dj_ps = make_password(password, None, 'pbkdf2_sha256') user[0].password = dj_ps user[0].save() del request.session['VerificationCode'] tips = '密码已重置' # 输入验证码错误 else: tips = '验证码错误,请重新获取' new_password = False del request.session['VerificationCode'] return render(request, 'user.html', locals())
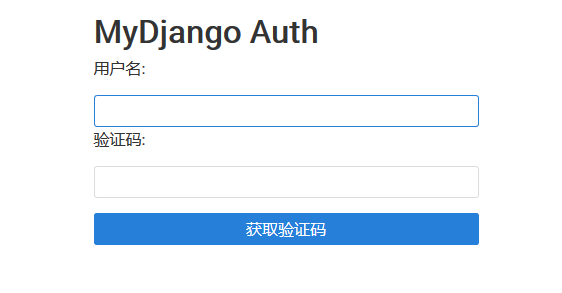
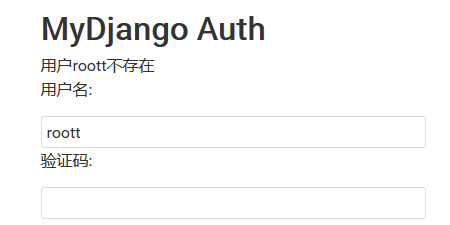
用户第一次访问http://127.0.0.1:8000/user/findPassword.html的时候,触发了GET请求,视图函数findPassword直接将模板user.html返回,如下图:


当输入用户名并单击"获取验证码"按钮的时候,触发了POST请求,视图函数findPassword首先根据用户输入的用户名和木星User里的数据进行查找,判断用户名是否存在,若不存在,则会生成提示信息,如上右图:
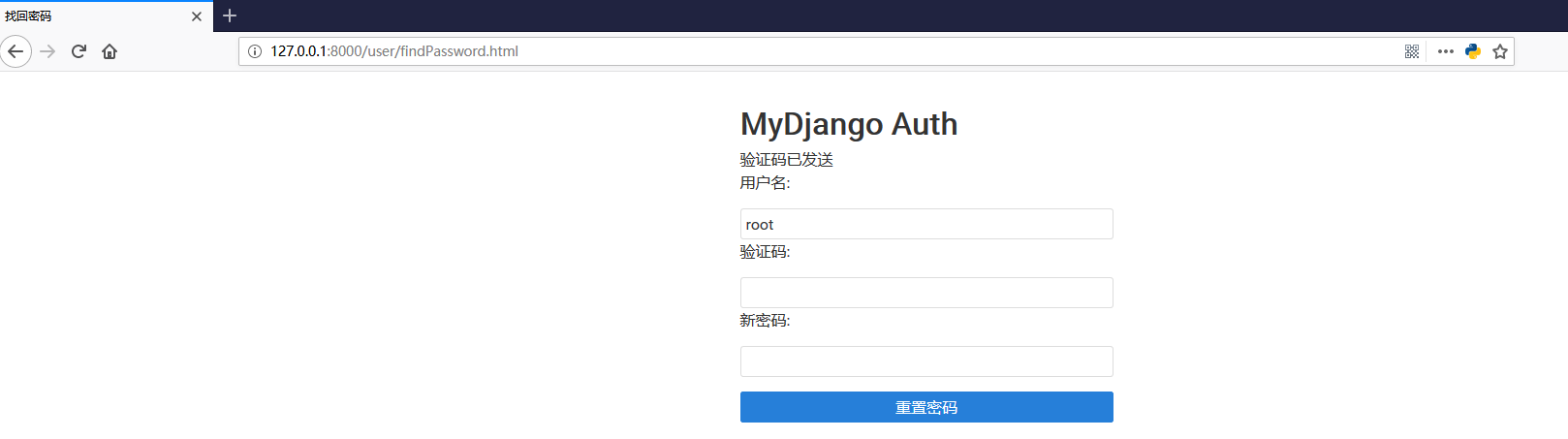
如果用户存在,接着判断会话session的VerificationCode是否存在。若不存在,则视图函数findPassword通过发送邮件的方式验证码发到该用户的邮箱,验证码是使用random模块随机生成的4位数,然后将验证码写入会话session的VerificationCode,其作用是与用户输入的验证码进行匹配。邮件发送是由内置函数email_user实现的,该方法是模型User特有的方法之一,只是用于模型User。需要注意的是,用户的邮箱来自于模型User的字段email,如果当前用户的邮箱信息为空,邮件是无法发送出去的。邮件发送如下图:

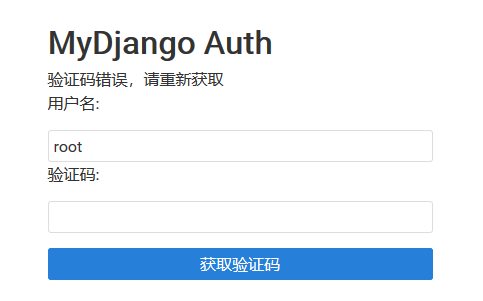
用户接受到验证码之后,可在网页上输入验证码,然后单击"重置密码"按钮,这时会触发POST请求,函数findPassword获取用户输入的验证码并与会话session的VerificationCode进行对比,如果两者不符合,说明用户输入的验证码与邮件中的验证码不一样,系统提示验证码错误,如下图:

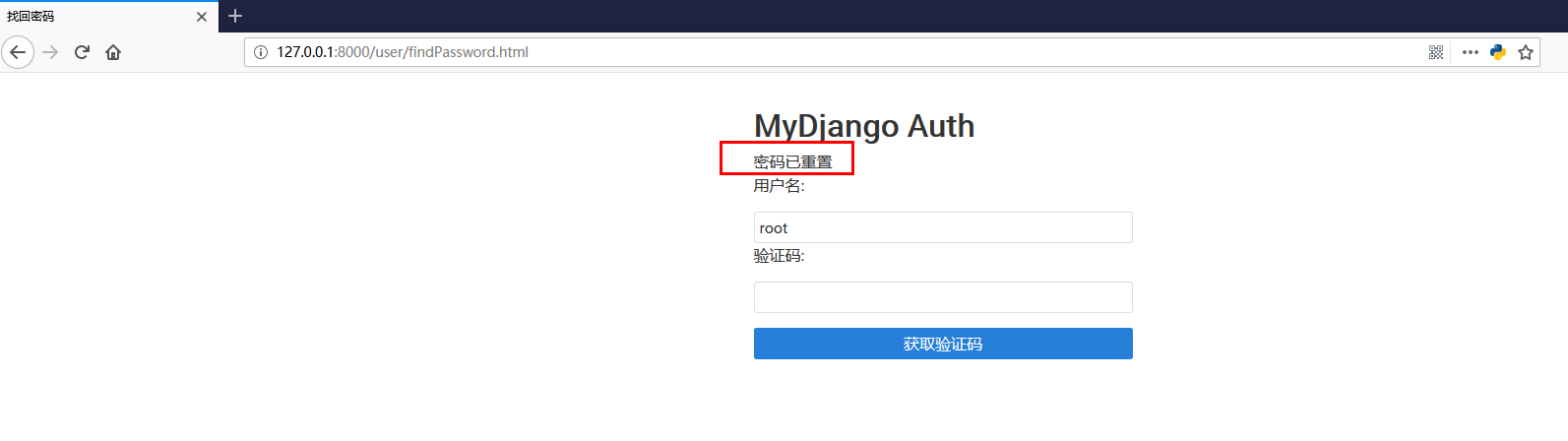
若用户输入的验证码与会话session的VerificationCode相符合,那么程序会执行密码修改。首先会获取用户输入的密码,然后使用函数make_password对密码加密处理并保持在模型User中,最后删除会话session与VerificationCode,否则会话session一值存在,在下次获取验证码时,程序不会执行邮件发送功能,运行结果如下:

除了使用内置函数email_user实现邮件发送之外,Django还另外提供多种邮件发送方法。我们在Django的shell模式下进行讲解,代码如下:

(py3_3) E:\test5\MyDjango>python manage.py shell #使用send_mail实现邮件发送 In [1]: from django.core.mail import send_mail In [2]: from django.conf import settings #获取settings.py的配置信息 In [3]: from_email = settings.DEFAULT_FROM_EMAIL #发送邮件,接受邮件以列表表示,说明可设置多个接受对象 In [4]: send_mail('MyDjango', 'This is Django', from_email, ['vgyhn159110@163.com']) Out[4]: 1 #使用send_mass_mail实现多封邮件同时发送 In [26]: from django.core.mail import send_mass_mail In [27]: message1 = ('MyDjango', 'This is Django', from_email, ['vgyhn159110@163.com']) In [28]: message2 = ('MyDjango', 'HELLO is Django', from_email, ['vgyhn159110@163.com']) In [29]: send_mass_mail((message1, message2), fail_silently=False) Out[29]: 2 #使用EmailMultiAlternatives实现邮件发送 In [5]: from django.core.mail import EmailMultiAlternatives In [6]: content = '<p>这是一封<strong>重要的</strong>邮件。</p>' In [7]: msg = EmailMultiAlternatives('MyDjango', content, from_email, ['vgyhn159110@163.com']) #将正文设置为HTML格式 In [8]: msg.content_subtype = 'html' #attach_alternative对正文内容进行补充和添加 In [9]: msg.attach_alternative('<strong>This is from Django</strong>', 'text/html') #添加附件(可选) In [10]: msg.attach_file('E://attachfile.csv') #发送 In [25]: msg.send() Out[25]: 1
上述例子中分别讲述了send_mail、send_mass_mail和EmailMultiAlternatives的使用方法,方法说明如下:
1、使用send_mail每次发送邮件都会建立一个新的连接,如果发送多封邮件,就需要建立多个连接,
2、send_mass_mail是建立单个连接发送多封邮件,所以一次性发送多封邮件时,send_mass_mail要优于send_mail。
3、EmailMultiAlternatives比前面两者更为个性化,可以设置邮件正文内容为HTML格式,也可以在邮件上添加附件,满足多方面的开发需求。
9.3 扩展User模型
在开发过程中,模型User的字段可能满足不了复杂的开发需求。现在大多数网站的用户信息都有用户的手机号码、QQ号码和微信号们等一系列个人信息。为了满足各种需求,Django提供了4中模型扩展的方法。
1、代理模型:这是一种模型继承,这种模型在数据库中无须创建新数据表。一般用于改变现有模型的行为方式,如增加新方法函数等,并且不影响现有数据库的结构。当不需要在数据库中存储额外的信息,而需要增加操作方式或更改模型的查询管理方式,适合使用代理模型来扩展现有User模型。
2、Profile扩展模型User:当存储的信息与模型User相关,而且并不改变模型User原有的认证方法时,可定义新的模型MyUser,并设置某个字段为OneToOneField,这样能与模型User形成一对一关联,该方法称为用户配置(User Profile)。
3、AbstractUser扩展模型User:如果模型User内置的方法符合开发需求,在不改变这些函数方法的情况下,添加模型User的额外字段,可通过AbstractUser方式实现。使用AbstractUser定义的模型会替换原有模型User。
上述4中方法各有优缺点,一般情况下,建议使用AbstractUser扩展模型User,因为该方式对原有模型User影响较少而且无须额外创建数据表。下面以MyDjango项目为例讲解如何使用AbstractUser扩展模型User。首先在MySQL中找到项目所使用的数据库,并清除数据库中全部的数据表,在user的models.py文件中定义模型MyUser,代码如下:
#user/models.py class MyUser(AbstractUser): qq = models.CharField('QQ号码', max_length=16) weChat = models.CharField('微信账号', max_length=100) mobile = models.CharField('手机号码', max_length=11) #设置返回值 def __str__(self): return self.username
模型MyUser继承自AbstractUser类,AbstractUser类已有内置模型User的字段属性,因此模型MyUser具有模型User的全部属性。在执行数据迁移(创建数据表)之前,必须要在项目的settings.py中配置相关信息,配置信息如下:
#settings.py AUTH_USER_MODEL = 'user.MyUser'
配置信息是将内置模型User替换成user定义的模型MyUser,若没有设置配置信息,在创建数据表的时候,会分别创建数据表auth_user和user_myuser。在PyCharm的Terminal下执行数据迁移,代码如下:
(py3_3) E:\test5\MyDjango>python manage.py makemigrations Migrations for 'user': user\migrations\0001_initial.py - Create model MyUser
(py3_3) E:\test5\MyDjango>python manage.py migrate
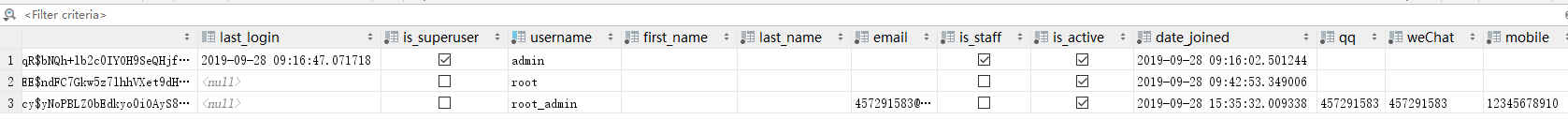
完成数据迁移后,打开数据库查看数据表信息,可以发现内置模型User的数据表auth_user改为数据表user_myuser,并且数据表user_myuser的字段除了具有内置模型User的字段之外,还额外增加了自定义的字段,如下图:

数据表user_myuser
上述例子使用AbstractUser扩展模型User,实现过程可分为两个步骤:
1、定义新的模型MyUser,该模型必须继承AbstractUser类,在模型MyUser下定义的字段为扩展字段。
2、在项目的配置文件settings.py中配置AUTH_USER_MODEL信息,在数据迁移时,将内置模型User替换成user定义的模型MyUser。
完成模型User的扩展后,接着探讨模型MyUser与内置模型User在实际开发过程中是否存在使用上的差异。首先是要python manage.py createsuperuser创建超级用户并登录Admin后台管理系统,如下图:

从上图中发现,认证与授权没有用户信息表,因为模型MyUser是在user的models.py中定义的。若将模型MyUser展示在后台系统,则可以在user的admin.py中定义相关数据对象,代码如下:
#user/admin.py from django.contrib import admin from .models import MyUser from django.contrib.auth.admin import UserAdmin from django.utils.translation import gettext_lazy as _ # Register your models here. @admin.register(MyUser) class MyUserAdmin(UserAdmin): list_display = ['username', 'email', 'mobile', 'qq', 'weChat'] #修改用户时,在个人信息里添加'mobile'、'qq'、'weChat'的信息录入 #将源码的UserAdmin.fieldsets转换成列表格式 fieldsets = list(UserAdmin.fieldsets) #重写UserAdmin的fieldsets,添加'mobile'、'qq'、'weChat'的信息录入 fieldsets[1] = (_('Personal info'), {'fields': ('first_name', 'last_name', 'email', 'mobile', 'qq', 'weChat')}) #user/__init__.py #设置App(user)的中文名 from django.apps import AppConfig import os #修改app在admin后台显示名称 #default_app_config的值来自apps.py的类名 default_app_config = 'user.IndexConfig' #获取当前app的命名 def get_current_app_name(_file): return os.path.split(os.path.dirname(_file))[-1] #重写类IndexConfig class IndexConfig(AppConfig): name = get_current_app_name(__file__) verbose_name = '用户管理'
重写MyDjango项目并进入Admin后台管理系统,可以在界面上看到模型MyUser所生成的用户信息表,如下图:

进入用户信息表并修改某个用户信息的时候,发现用户信息的修改界面出现用户的手机号码、QQ号码和微信号吗的文本输入框,这是由MyUserAdmin类中重写属性fieldsets实现的,如下图:

上述例子中,admin.py定义的MyUserAdmin继承自UserAdmin,UserAdmin是内置模型User的Admin数据对象,源码可在Python安装目录Lib\site-packages\django\contrib\auth\admin.py中查看。因此,在定义MyUserAdmin时,直接继承UserAdmin,并通过重写某些属性,可以快速开发扩展模型MyUser的Admin后台数据对象。
除了继承UserAdmin的Admin数据对象之外,还可以在表单中继承内置模型User所定义的表单类。内置表单类可以在Python安装目录Lib\site-packages\django\contrib\auth\forms.py下查看源码。从源码中发现,forms.py定义了多个内置表单类,其说明如下表:
| 表单类 | 表单字段 | 说明 |
| UserCreationForm | username, password1, password2 | 创建新的用户信息 |
| UserChangeForm | password, 模型User全部字段 | 修改已有的用户信息 |
| AuthenticationForm | username, password | 用户登录时所触发的认证功能 |
| PasswordResetForm | 将重置密码通过发送邮件方式实现密码找回 | |
| SetPasswordForm | password1, password2 | 修改或新增用户密码,设置密码时,无须对旧密码进行验证 |
| PasswordChangeForm | old_password, new_password1, new_password2 | 继承SetPasswordForm,修改密码前需要对旧密码进行验证 |
| AdminPasswordChangeForm | password1, password2 | 用于Admin后台修改用户密码 |
从上述内置的表单类可以发现,这些表单类都涉及模型User的字段,这说明这些表单都是在内置模型User的基础上实现的。因此,我们为扩展模型MyUser定义相关的表单类可以继承上述的表单类。以UserCreationForm为例,使用表单类UserCreationForm实现用户注册功能。在user中创建form.py文件,并在文件下编写一下代码:
#user/form.py from django.contrib.auth.forms import UserCreationForm from .models import MyUser class MyUserCreationForm(UserCreationForm): class Meta(UserCreationForm.Meta): model = MyUser #在注册界面添加邮箱、手机号码、微信号码和QQ号码 fields = UserCreationForm.Meta.fields + ('email', 'mobile', 'weChat', 'qq')
自定义表单类MyUserCreationForm继承自表单类UserCreationForm,并且重写类Meta的属性model和属性fields,分别重新设置表单类所绑定的模型和字段。然后在模板user.html和视图函数regusterView中编写一下代码,代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>用户注册</title> <link rel="stylesheet" href="https://unpkg.com/mobi.css/dist/mobi.min.css"> </head> <body> <div class="flex-center"> <div class="container"> <div class="flex-center"> <div class="unit-1-2 unit-1-on-mobile"> <h1>MyDjango Auth</h1> {% if tips %} <div>{{ tips }}</div> {% endif %} <form class="form" action="" method="post"> {% csrf_token %} <div>用户名:{{ user.username }}</div> <div>邮 箱:{{ user.email }}</div> <div>手机号:{{ user.mobile }}</div> <div>Q Q 号:{{ user.qq }}</div> <div>微信号:{{ user.weChat }}</div> <div>密 码:{{ user.password1 }}</div> <div>密码确认:{{ user.password2 }}</div> <button type="submit" class="btn btn-primary btn-block">注 册</button> </form> </div> </div> </div> </div> </body> </html>
#views.py的视图函数registerView from .form import MyUserCreationForm #使用表单实现用户注册 def registerView(request): if request.method == 'POST': user = MyUserCreationForm(request.POST) if user.is_valid(): user.save() tips = '注册成功' user = MyUserCreationForm() else: user = MyUserCreationForm() return render(request, 'user.html', locals())
从上述代码可以看到,视图函数registerView使用表单类MyUserCreationForm实现用户注册功能,功能说明如下:
1、当用户在浏览器上访问http://127.0.0.1:8000/user/register.html时,视图函数首先将表单类MyUserCreationForm实例化后传给模板,在网页上生成用户注册的表单界面。
2、输入用户信息并单击"注册"按钮,程序将表单数据交给表单类MyUserCreationForm处理并生成user对象。
3、最后验证user对象的数据格式,若验证成功通过,则将数据保存到数据表user_myuser中,如下图:

数据表user_myuser



