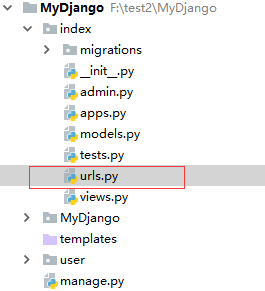
玩转Django2.0---Django笔记建站基础三(编写URL规则)
第三章 编写URL规则
URL(Uniform Resource Locator,统一资源定位符)是对可以从互联网上得到的资源位置和访问方法简洁的表示,是互联网上标准资源的地址。
在App里由于Django默认没有urls文件需要新建一个urls路由文件,是将属于App中的URL都写入到该文件中,而项目根目录的urls.py是将每个App的urls.py统一管理。当程序收到用户请求的时候,首先在根目录的urls.py查找该URL是属于那个App,然后再从App的urls.py找到具体的URL信息。在根目录的urls.py规则,如下所示:


from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('',include('index.urls')) ]
上述代码设定了两个URL地址,分别是Admin站点管理和首页地址。其中Admin站点管理是在创建项目时已自动生成,一般情况下无须更改。urls的代码解析如下:
from django.contrib import admin:导入Admin功能模块
from django.urls import path,include:导入URL编写模块
urlpatterns[]:整个项目的URL集合,每个元素代表一条URL信息
path('admin/', admin.site.urls):设定Admin的URL。'admin/'代表127.0.0.1:8000/admin地址信息,admin后面的斜杠是路径分隔符;admin.site.urls是URL的处理函数,也称为视图函数
path('',include('index.urls')):URL为空,代表为网站的域名,即127.0.0.1:8000,通常是网站的首页;include将该URL分发给index的urls.py处理。
由于首页的地址分发给index的urls.py处理,因此下一步需要对index的urls.py编写URL信息,代码如下:
from django.urls import path from index import views urlpatterns = [ path('',views.index) ]
index的urls.py的编写规则与根目录的urls.py大致相同,基本上所有的URL都是有固定编写格式的。上述代码导入了同一目录下的views.py文件,该文件用于编写视图函数,处理URL请求信息并返回网页给用户。因此,在views.py中编写index函数的处理过程如下:
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def index(request): return HttpResponse("Hello world")
index函数必须设置参数request,该参数代表当前用户的请求对象,该对象包含用户名、请求内容和请求方式等信息,视图函数执行完成后必须使用return将处理结果返回,否则程序会抛出异常信息。启动MyDjango项目,在浏览器中打开http://127.0.0.1:8000/,返回结果如下:

3.2带变量的URL
URL的变量类型有字符类型、整型、slug和uuid,最为常用的是字符类型和整型。各个类型说明如下:
字符类型:匹配任何非空字符串,但不含斜杠。如果没有指定类型,默认使用该类型。
整型:匹配0和正整数。
slug:可理解为注释、后缀或附属等概念,常作为URL的解释性字符。可匹配任何ASCII字符以及连接符和下划线,能使URL更加清晰易懂。比如网页的标题是"13岁的孩子",其URL地址可以设置为"13-sui-de-hai-zi"。
uuid:匹配一个uuid格式的对象。为了防止冲突,规定必须使用破折号并且所有字母必须小写,例如075194d3-6885-417e-a8a8-6c931e272f00
根据上述变量类型,在index的urls.py里添加带有字符类型、整型和slug的URL地址信息,代码如下:
#index的urls.py from django.urls import path from index import views urlpatterns = [ path('',views.index), path('<year>/<int:month>/<slug:day>', views.mydate), ]
在URL中使用变量符号"<>"可以为URL设置变量。在括号里面以冒号划为两部分,前面代表的是变量的数据类型,后面代表的是变量名,变量名可自行命名。上述代码对新增的URL设置了三个变量值,分别是<year>、<int:month>和<slug:day>,变量说明如下:
<year>:变量名为year,数据格式为字符类型,与<str:year>的含义一样。
<int:month>:变量名month,数据格式为整型
<slug:day>:变量名为day,数据格式为slug
然后在views.py中编写视图函数mydate的处理方法,代码如下:
#views.py的mydate函数 def mydate(request, year, month, day): return HttpResponse(str(year) +'/'+ str(month) +'/'+ str(day))
视图函数mydate有4个函数参数,其中参数year、month和day来自于URL的变量。URL的变量和视图函数的参数要一一对应,如果视图函数的参数与URL的变量对应不上,那么程序会抛出参数不相符的报错信息。启动项目,在浏览器输入http://127.0.0.1:8000/2019/09/02,运行结果如下:

在上述例子中,URL的变量分别代表年、月、日。如果使用正则表达式限制URL的可变范围。编写规则如下:
from django.urls import path,re_path from index import views urlpatterns = [ path('',views.index), # path('<year>/<int:month>/<slug:day>', views.mydate), re_path('(?P<year>[0-9]{4})/(?P<mount>[0-9]{2})/(?P<day>[0-9]{2}).html',views.mydate), ]
在URL中引入正则表达式,首先导入re_path功能模块,正则表达式的作用是对URL的变量进行截取与判断,以小括号表示,每个小括号的前后可以使用斜杠或者其它字符将其分隔。以上代码为例,分别将变量year、month和day以斜杠分隔,每个变量以一个小括号为单位,在小括号内,可分为三个部分,以(?P<year>[0-9]{4})为例进行如下介绍:
?P是固定格式
<year>为变量的编写规则
[0-9]{4}是正则表达式的匹配模式,代表变量的长度为4,只允许取0-9的值。
如果在URL的末端使用正则表达式,那么在该URL的末端应加上斜杠或者其它字符,否则正则表达式无法生效。例如上述例子的变量day,若在末端没有设置".html",则在浏览器上输入无限长的字符串,程序也能正常访问。
3.3设置参数name
除了在URL里面设置变量之外,Django还可以对URL进行命名,在index的urls.py、views.py和模板myyear.html中添加以下代码:
#在url.py添加新的URL信息 re_path('(?P<year>[0-9]{4}).html',views.myyear, name='myyear'), #views.py添加对应的视图函数 def myyear(request, year): return render(request, 'myyear.html') #templates文件夹添加myyear.py文件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div><a href="/2018.html">2018 old Archive</a></div> <div><a href="{% url 'myyear' 2018 %}">2018 Archive</a></div> </body> </html>
上述代码分别从URL、视图函数和HTML模板来说明参数name的具体作用,整个流程执行流程如下:
(1)当用户访问该URL时,项目根据URL信息选择视图函数myyear处理,并将该URL命名为myyear。
(2)视图函数myyear将模板myyear.html作为响应内容并生成相应的网页返回给用户。
(3)在模板myyear.html中分别设置两个标签a,虽然两个标签a的href属性值的写法有所不同,但实质上两者都指向命名为myyear的URL地址信息。
(4)第二个标签a的href为{% url 'myyear' 2018 %},这是Django的模板语法,模板语法以{% %}表示。其中,url ‘myyear’是将命名为myyear的URL地址信息作为href属性值;2018是该URL的变量year,若URL没有设置变量值,则无须添加。
上述例子运行结果如下:
#在浏览器里面输入http://127.0.0.1:8000/2012.html

3.4设置额外参数
除了参数name之外,还有一种参数类型是以字典的数据类型传递的,该参数没有具体命名,只要是字典形式即可,而且该参数只能在视图函数中读取和使用。代码如下:
#参数为字典的URL
re_path('dict/(?P<year>[0-9]{4}).html',views.myyear_dict,{'month':'05'}, name='myyear_dict')
#参数为字典的URL的视图函数
def myyear_dict(request, month): return render(request, 'myyear_dict.html', {'month':month})
#在templates文件夹添加myyear_dict.html文件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="{% url 'myyear_dict' 2018 %}">2018 {{ month }} Archive</a> </body> </html>
上述代码分别从URL、视图函数和HTML模板来说明URL额外参数的具体作用,说明如下:
1、除了在URL地址信息中设置参数name之外,还加入了参数{‘month’:'05'},该参数用于设置参数month,参数值为05.
2、然后视图函数myyear_dict获取了变量year和参数month,前者设置在URL地址中,而后者在URL地址外。
3、最后视图函数将参数month的值传递到HTML模板并生成HTML网页返回给用户。运行结果如图:
#浏览器输入如下URL
http://127.0.0.1:8000/dict/2019.html

在编写URL规则时,如果需要设置额外参数,设置规则如下:
1、参数只能以字典的形式表示。
2、设置的参数只能在视图函数读取和使用。
3、字典的一个键值对代表一个参数,键代表参数名,值代表参数值。
4、参数值没有数据格式限制,可以为某个对象、字符串或列表(元组)等。
3.5小结
统一资源定位符(Uniform Resource Locator, URL)是对可以从互联网上得到的资源位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,用于指出文件的路径位置。简单的说,URL就是常说的网址,每个地址代表不同的网页,在Django中,URL也称为URLconf。
URL的基本规则如下,以根目录的urls.py为例:
1、from django.contrib import admin:导入Admin功能模块
2、from django.urls import path,include:导入URL编写模块
3、urlpatterns:整个项目的URL集合,每个元素代表一个URL信息
4、path('admin/', admin.site.urls),设定Admin的URL。'admin/'代表127.0.0.1:8000/admin地址信息,admin后面的斜杠是路径分隔符;admin.site.urls是URL的处理函数,也成为视图函数
5、path('',include('index.urls')):URL为空,代表网站的域名,即127.0.0.1:8000,通常是网站的首页;include将该URL分发给index的urls.py处理
URL的变量类型有字符类型、整型、slug和uuid,最为常用的是字符类型和整型。各个类型的说明如下:
字符类型:匹配任何非空字符串,但不含斜杠。如果没有指定类型,默认使用该类型。
整型:匹配0和正整数
slug:可理解为注释、后缀或附属等概念,常作为URL的解释性字符。可匹配任何ASCII字符以及连接符和下划线,能使URL更加清晰易懂。比如网页的标题是"13岁的孩子"其URL地址可以设置为"13-sui-de-hai-zi"
uuid:匹配一个uuid格式的对象。为了防止冲突,规定必须使用破折号并且所有字母必须小写,例如
在URL中引入正则表达式,首先导入re_path功能模块,正则表达式的作用是对URL的变量进行截取与判断,以小括号表示,每个小括号的前后可以使用斜杠或者其它字符将其分隔。以上述代表为例,分别将变量year、month和day以斜杠分割,每个变量以一个小括号为单位,在小括号内,可分为三部分以(?P<year>[0-9]{4})为例:
?P是固定格式
<year>为变量的编写规则
[0-9]{4}是正则表达式的匹配模式,代表变量的长度为4,只允许取0-9的值。
值得注意的是,如果URL的末端使用正则表达式,那么在该URL的末端应加上斜杠或者其它字符,否则正则表达式无法生效。例如上述例子的变量day,若在末端没有设置".html",则在浏览器上输入无限长的字符串,程序也能正常访问。
参数name的作用是对URL地址进行命名,然后在HTML模板中使用可以生成相应的URL信息,在URL中设置参数name,只要参数name的值不变,无论URL地址信息如何修改都无须修改模板中标签a的href属性值。
在编写URL规则时,如果要需要设置额外参数,设置如下:
1、参数只能以字典的形式表示
2、设置的参数只能在视图函数中读取和使用
3、字典的一个键值对代表一个参数,键代表参数名,值代表参数值
4、参数值没有数据格式限制,可以为某个对象、字符串或列表(元组)等


