参考网址:https://juejin.cn/post/6924180659829211143#heading-39

感谢这位大佬的带路,下面分享下自己的搭建过程,有问题欢迎大家指出哈~
一、本地搭建nodejs环境(npm+cnpm淘宝镜像)
可参考之前分享: https://www.cnblogs.com/zhaomeizi/p/8483597.html
二、全局安装webpack/webpack-cli
cnpm install -g webpack //全局安装webpack cnpm install webpack-cli -g //全局安装webpack-cli
webpack -v查看版本

三、初始化目录(开始搭建啦)
1、新建项目目录webpack5vue3,初始化 package.json
npm init -y

2、安装 webpack
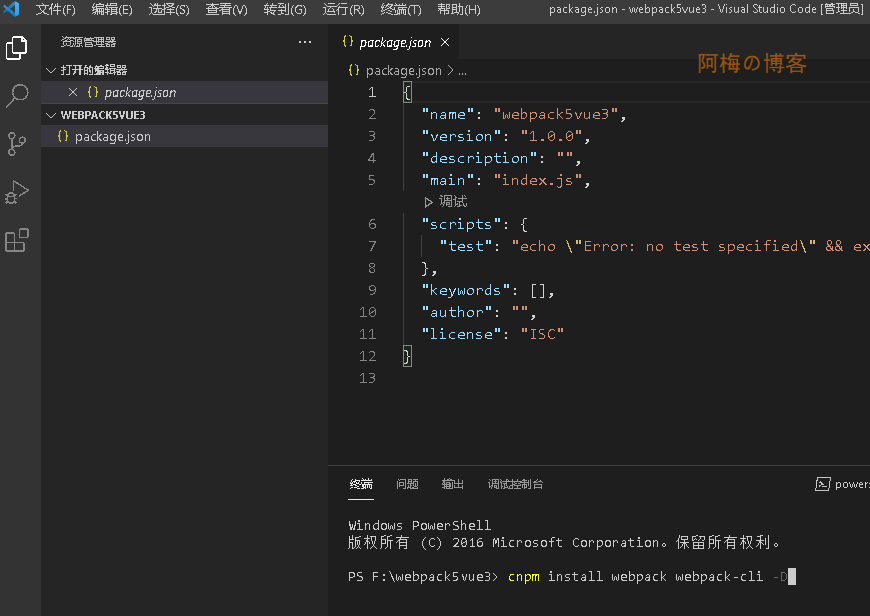
使用vscode打开目录,使用终端执行cnpm指令【-D 等价于 --save-dev, 指开发环境时所需依赖;-S 等价于 --save, 生产环境时所需依赖】
cnpm install webpack webpack-cli -D

3、项目目录下,创建 src 目录存放index.js文件
// src/index.js console.log("test webpack")
4、项目目录下,创建 webpack.config.js 文件,用于 webpack 配置
webpack相关网址:https://webpack.js.org/concepts/#loaders https://webpack.docschina.org/configuration/module/#useentry
// webpack.config.js const path = require("path") module.exports = { mode: "development", entry: "./src/index.js", output: { filename: "[name].js", path: path.resolve(__dirname, "dist") } }
5、项目结构如下

6、修改package.json中 scripts 字段
"scripts": { "build": "webpack", "test": "echo \"Error: no test specified\" && exit 1" },
7、在项目根目录终端执行指令,进行打包
npm run build
打包成功后,项目的根目录会自动创建一个 dist 文件夹,里面的 main.js 文件就是我们打包后的文件哦~
四、配置核心功能
1、将 ES6+ 转 ES5
cnpm install @babel/core babel-loader @babel/preset-env -D
babel-loader:webpack加载代码使用
@babel/core:babel的核心编译器,提供转换的API
@babel/preset-env: 预设 https://blog.meathill.com/js/some-tips-of-babel-preset-env-config.html



