解决方案:
table渲染时,调用封装好的合并方法。解决重点在于如何获取合计行所在的dom,即vue.$el.querySelector()方法
实现代码:
// 表格合并行--单元格合并 setColSpan() { var that = this; setTimeout(function () { if (that.$el.querySelector("#editAbletrendsTable")) { var current = that.$el .querySelector("#editAbletrendsTable") .querySelector(".el-table__footer-wrapper") .querySelector(".el-table__footer"); var cell = current.rows[0].cells; cell[0].style.display = "none"; cell[1].colSpan = "2"; } }, 50); },
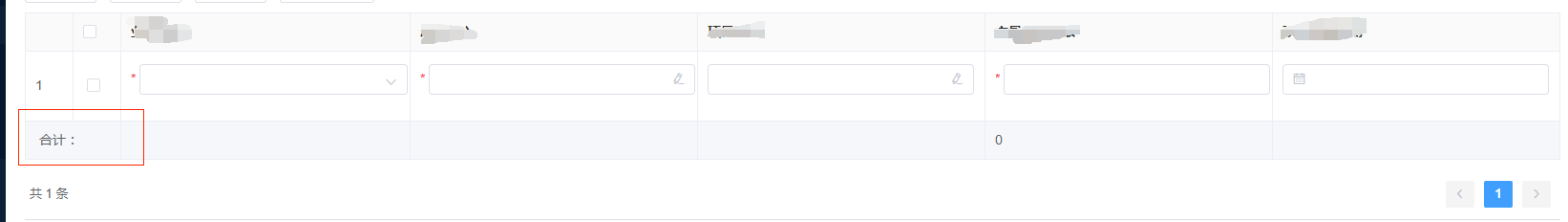
实现效果: