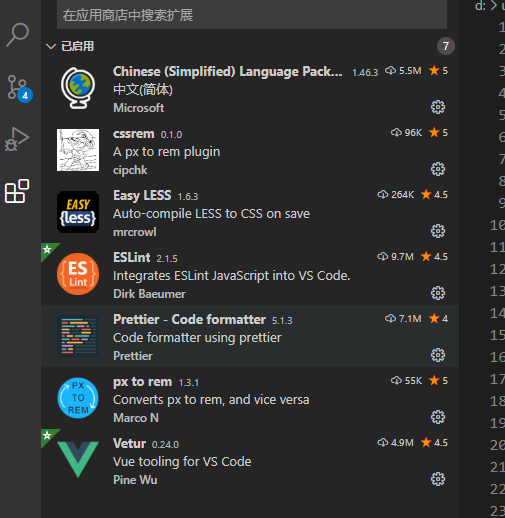
vscode 安装插件:

setting.json
{ // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // 每次保存的时候自动格式化 "editor.formatOnSave": true, // 开启 vscode 文件路径导航 "breadcrumbs.enabled": true, // prettier 设置语句末尾不加分号 "prettier.semi": true, // prettier 设置强制单引号 "prettier.singleQuote": true, // 添加 vue 支持 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // vetur 的自定义设置 "vetur.format.defaultFormatterOptions": { "prettier": { "semi": false, // 格式化不加分号 "singleQuote": false // 格式化以单引号为主 } }, // 让函数(名)和后面的括号之间加个空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": false, // 这个按用户自身习惯选择 "vetur.format.defaultFormatter.html": "js-beautify-html", // 让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.js": "vscode-typescript", "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "px-to-rem.px-per-rem": 10, "window.zoomLevel": 0, "editor.fontSize": 16, "files.autoSave": "onFocusChange", "explorer.confirmDelete": false, "launch": {}, "files.associations": { "*.vue": "vue" } }



