面试总结
1、自我介绍:姓名、学校、项目简述、自我评价
2、从输入URL到页面加载发生了什么
https://www.cnblogs.com/daijinxue/p/6640153.html
1、浏览器的地址栏输入URL并按下回车。
2、浏览器查找当前URL是否存在缓存,并比较http缓存是否过期。
3、DNS解析URL对应的IP。
4、根据IP建立TCP连接(三次握手)。
5、HTTP发起请求。
6、服务器处理请求,浏览器接收HTTP响应。
7、渲染页面,构建DOM树。
8、关闭TCP连接(四次挥手)。
3、页面重绘和回流以及优化
https://www.css88.com/archives/4996
https://www.cnblogs.com/gyjWEB/p/4547140.html
- 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。
- 每个页面至少需要一次回流,就是在页面第一次加载的时候。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
- 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
- 注意:回流必将引起重绘,而重绘不一定会引起回流。
优化:
1. 将多次改变样式属性的操作合并成一次操作
2. 将需要多次重排的元素,position属性设为absolute或fixed,这样此元素就脱离了文档流,它的变化不会影响到其他元素。例如有动画效果的元素就最好设置为绝对定位。
3. 在内存中多次操作节点,完成后再添加到文档中去。例如要异步获取表格数据,渲染到页面。可以先取得数据后在内存中构建整个表格的html片段,再一次性添加到文档中去,而不是循环添加每一行。
4. 由于display属性为none的元素不在渲染树中,对隐藏的元素操作不会引发其他元素的重排。如果要对一个元素进行复杂的操作时,可以先隐藏它,操作完成后再显示。这样只在隐藏和显示时触发2次重排。
5. 在需要经常获取那些引起浏览器重排的属性值时,要缓存到变量。
4、IE9兼容性
5、css优化
6、elementUI优缺点
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,它面向企业级的后台应用,能够帮助你快速地搭建网站,极大地减少研发的人力与时间成本
(1)<el-input>无法完全兼容<input>
场景:<el-input>和vuejs结合起来时,无法实现输入框中的动态更新
解决方法:v-model要和<input/>搭配起来才能实现实时更新
(2)<el-button>对disabled属性的不支持
应用场景:有一个输入框,在框内没有内容时禁用旁边的删除按钮
方法:disabled属性
所以只能使用<button>而不是<el-button>来使用disabled属性
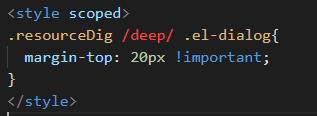
7、修改elementUi默认样式 (-deep)
https://blog.csdn.net/wangguoyu1996/article/details/81394707
(1)在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式
(2)/deep/;.resourceDig为我们要修改组件类名的父级组件样式类名。

8、Less和Sass使用过吗?Less优缺点?Less中@的使用
9、ES6数组去重:new set()
10、ES6扩展运算符(...)用法
11、排序算法(冒泡、快排实现代码)
12、怎么理解模块化
https://blog.csdn.net/lxcao/article/details/52774825
https://www.cnblogs.com/code-klaus/p/9011911.html
https://blog.csdn.net/heyue_99/article/details/54894719
立即执行函数: https://blog.csdn.net/csdn_yudong/article/details/77431106
所谓模块化开发,就是封装细节,提供接口,彼此之间互不影响,每个模块都是实现某一特定功能。
模块化开发的4点好处:
1 避免变量污染,命名冲突
2 提高代码复用率
3 提高维护性
4 依赖关系的管理
13、什么情况下使用组件,优点
14、vue父子组件之间怎么通信
15、vue全局组件使用、import的缺点
https://blog.csdn.net/ywl570717586/article/details/79984909
vue组件分两种: 全局组件和局部组件
全局组件引入写法:在项目的main.js中
局部组件引入写法:在需要使用组件的a.vue文件中
16、vue生命钩子
17、vue-router源码分析及路由实现原理
https://blog.csdn.net/u013938465/article/details/79421239
https://router.vuejs.org/zh/api/#router-resolve
总结:
1、安装插件
混入beforeCreate生命周期处理,初始化_routerRoot,_router,_route等数据
全局设置vue静态访问router和router和route,方便后期访问
完成了router-link和 router-view 两个组件的注册,router-link用于触发路由的变化,router-view作 为功能组件,用于触发对应路由视图的变化
2、根据路由配置生成router实例
根据配置数组生成路由配置记录表
生成监控路由变化的hsitory对象
3、将router实例传入根vue实例
根据beforeCreate混入,为根vue对象设置了劫持字段_route,用户触发router-view的变化
调用init()函数,完成首次路由的渲染,首次渲染的调用路径是 调用history.transitionTo方法,根据router的match函数,生成一个新的route对象
接着通过confirmTransition对比一下新生成的route和当前的route对象是否改变,改变的话触发updateRoute,更新hsitory.current属性,触发根组件的_route的变化,从而导致组件的调用render函数,更新router-view
另外一种更新路由的方式是主动触发
router-link绑定了click方法,触发history.push或者history.replace,从而触发history.transitionTo
同时会监控hashchange和popstate来对路由变化作对用的处理
18、nodejs主要实现什么
===========================================================================================================================
1、vue生命周期
https://blog.csdn.net/qq_39985511/article/details/79778806
3、vue动态组件
https://cn.vuejs.org/v2/api/#is
通过 component 动态组件的方式遍历数据 <component :is="item.type" :data="item" v-for="item in sourceData"></component>
数据必须包含一个数据的所属组件类型
4、vue父子组件传播
5、vue监听路由
6、vue路由按需加载
7、v-if和v-show的区别
8、清除浮动的方法
https://blog.csdn.net/u013137242/article/details/83753804
(1)overflow:hidden;
<div style="overflow:hidden;zoom:1;"> <p style="float: left;">使用overflow:hidden 清除浮动</p> </div>
(2)clear:both;
<style> .clearfix:after{ /*START 真正起到清除浮动的代码*/ content: ''; display: block; clear: both; /*END 真正起到清除浮动的代码*/ height:0; } .clearfix{display: inline-block;} /* for IE/Mac */ </style> <div class="clearfix"> <div style="float: left;">clear:both ;son div</div> </div>
9、display有几种
http://www.w3school.com.cn/cssref/pr_class_display.asp
none、inline、block、inline-block、table、inherit(继承父级的display属性)
10、inline-block和block的区别
https://www.cnblogs.com/KeithWang/p/3139517.html
https://blog.csdn.net/sinat_31311369/article/details/52425317
- display:block
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。
- display:inline
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- display:inline-block
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
11、a标签是行内元素吗?可以设置宽、高、行高吗?
a标签是内联元素,不可以设置宽、高,可以设置行高、padding水平方向、margin水平方向
12、css实现省略号?实现省略号的属性是?
1、纯css+js控制省略号
<html> <head> <style type="text/css"> .box{width: 100px;height: 50px;overflow: hidden;} .wz{float: left;height: 50px;margin-right: 20px;} .dot{float: right;width: 20px;height:50px;margin-top: -50px;} </style> </head> <body> <div class="box"> <div class="wz">文字内容</div> <div class="dot">...</div> </div> </body> </html>
2、https://blog.csdn.net/zpcqdkf/article/details/80486086
width:300px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
13、js删除数组最后一个元素、数组去重、数组转字符串
数组去重: https://juejin.im/post/5aad40e4f265da237f1e12ed#heading-10
pop()删除数组最后一个元素
shift()删除数组第一个元素
push()数组末尾添加元素一个或多个元素
unshift()数组开头添加一个或多个元素
reverse() 颠倒数组顺序
splice() 数组删除/插入元素
join() 数组转字符串
cancat() 数组连接
indexOf() 查找是否存在某个元素,返回下标(数组去重)
js中遍历数组并不会改变原始数组的方法总共有12个:
ES5:
forEach、every 、some、 fliter、map、reduce、reduceRight、
ES6:
find、findIndex、keys、values、entries
14、js事件委托
15、map和forEach区别
https://blog.csdn.net/zgrkaka/article/details/79650804
共同点:
1.都是循环遍历数组中的每一项。
2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索引index,原始数组input。
3.匿名函数中的this都是指Window。
4.只能遍历数组。
不同点:
1.forEach()没有返回值。
2.map()有返回值,可以return 出来
16、promise的三个状态
padding,fulfilled,rejected
https://www.cnblogs.com/yunfeifei/p/4453690.html
17、localStorage和sessionStory区别
https://blog.csdn.net/u013129606/article/details/81351163
https://www.cnblogs.com/tylerdonet/p/4833681.html
18、字符串截取方法
Substring
======================================================


