笔试题:
1、css3实现自适应的3行,左右行固定宽带,中间自适应,要求优先渲染中间部分
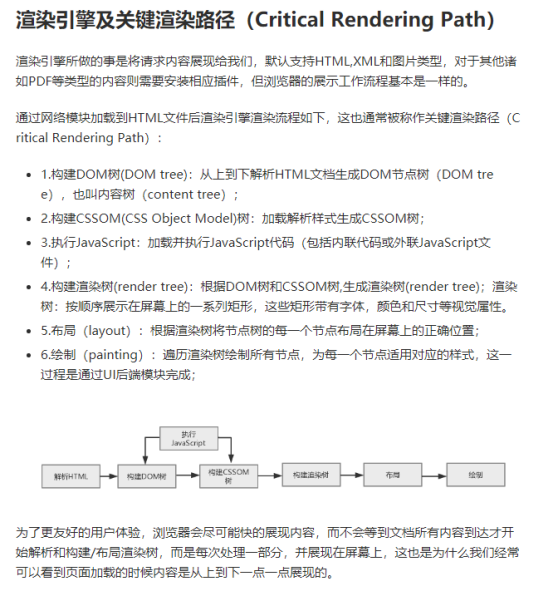
考点:浏览器渲染机制


2、事件委托
定义:
利用事件冒泡处理动态元素事件绑定的方法,专业术语叫事件委托。
使用事件委托技术可以避免对特定的每个节点添加事件监听器,相反,事件监听器是被添加到它们的父元素上。事件监听器会分析从子元素冒泡上来的事件,找到是哪个子元素的事件。
事件委托的好处:
事件委托技术可以避免对每个字元素添加事件监听器,减少操作DOM节点的次数,从而减少浏览器的重绘和重排,提高代码的性能。
使用事件委托,只有父元素与DOM存在交互,其他的操作都是在JS虚拟内存中完成的,这样就大大提高了性能。
什么时候用事件委托:
当子元素有很多,需要对子元素的时间进行监听的时候
window.onload = function(){
var oBox = document.getElementById("box");
oBox.onclick = function (ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLocaleLowerCase() == 'input'){
switch(target.id){
case 'add' :
alert('添加');
break;
case 'remove' :
alert('删除');
break;
case 'move' :
alert('移动');
break;
case 'select' :
alert('选择');
break;
}
}
}
}

3、Vuex
https://vuex.vuejs.org/zh/guide/
vuex 就是使用一个 store 对象来包含所有的应用层级状态,也就是数据的来源。当然如果应用比较庞大,我们可以将 store 模块化,也就是每个模块都有自己的 store。分割方式见如下的代码:
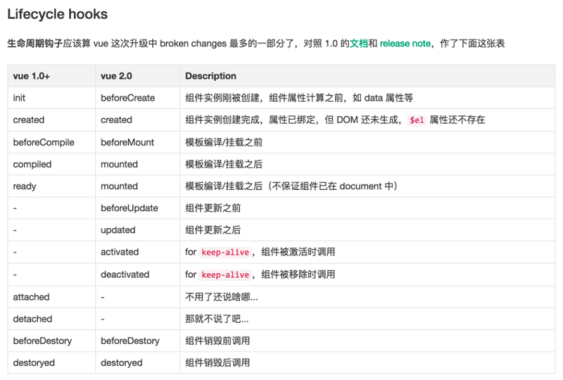
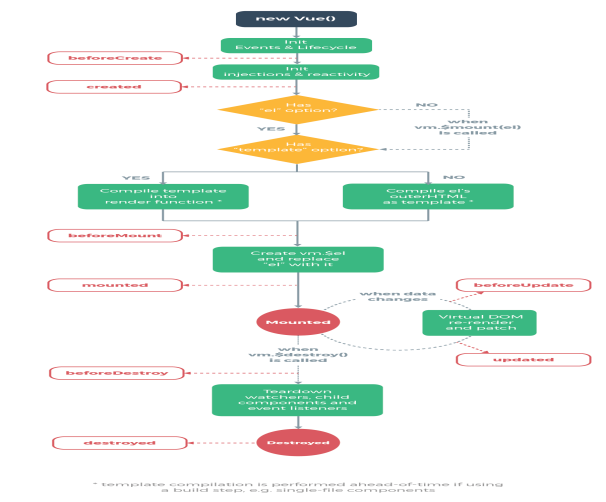
4、vue生命周期


5、call,apply,bind
https://www.cnblogs.com/kerwin1727/p/11433762.html
作用是修改this指向
1.call 方法第一个参数是要绑定给this的值,后面传入的是一个参数列表。当第一个参数为null、undefined的时候,默认指向window。
2.apply接受两个参数,第一个参数是要绑定给this的值,第二个参数是一个参数数组。当第一个参数为null、undefined的时候,默认指向window
3.bind和call很相似,第一个参数是this的指向,从第二个参数开始是接收的参数列表。区别在于bind方法返回值是函数以及bind接收的参数列表的使用。
6、var let const
- const定义的变量不可以修改,而且必须初始化。
- var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
- let是块级作用域,函数内部使用let定义后,对函数外部无影响。
7、Position
static(静态定位):默认值,无法使用top,bottom,left,right以及z-index,这种定位方式用margin来改变位置,并且不脱离文档流
relative(相对定位):生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。这种定位不脱离文档流,可通过z-index进行层次分级。通俗一点来说,相对于其正常位置进行定位,两个块级元素div的正常位置是这样的
absolute定位(绝对定位):绝对定位,可以用top/right/bottom/left来控制位置,这种定位脱离文档流,可以理解为跟其他的元素不再一个次元中,absolute是相对于最近祖先非static定位元素来定位的,如果说他的父级定位是默认的,那么他就会继续向上找父级的父级,直到找到非static定位元素为基准点来进行定位,在没有父元素的条件下,它的参照为body
fixed定位(固定定位):固定定位,这种定位是相对于浏览器的窗口进行定位,通常用来显示一些提示信息,比如大多数网站上的右下角都有一个回到顶部的按钮,这种定位脱离文档流,元素的位置通过 left, top, right 以及 bottom 属性进行规定。可通过z-index进行层次分级。
8、性能优化
1,减少HTTP请求
2,减少DOM元素数量和访问
3,将样式表放到页面顶部,将脚本放到页面底部
4,将javascript和css从外部引入
5,压缩javascript和css
6,删除不需要的脚本
7,减少DOM
6,合理设计事件监听器
7,优化图片:根据实际颜色需要选择色深、压缩


