跟KingDZ学HTML5之三 画布Canvas
继续更新我们的教程,哈哈,个人觉得 ,这个HTML5 的官方 LOGO 怎么看,怎么像变形金刚。
神马关系~~~~~~~~~~~
<Canvas> 是HTML5中新出现的一个元素。就是可以通过 JS绘制图形。
目前浏览器对 Canvas 的支持情况如下
| IE | FF | Chrome | Safari | Opera | IPhone | Android |
| 版本7.0以上 | 版本3.0以上 | 版本3.0以上 | 版本3.0以上 | 版本10.0以上 | 版本1.0以上 | 版本1.0以上 |
IE7 和 IE8 需要一个 第三方的 类库 ExplorerCanvas 支持 IE9 不需要 ,FF===Firefox。
画布(Canvas)是一个没有内容也没有边框的矩形区域。我们可以控制里面的每一个像素。
下面我们首先定义一个 Canvas元素
<canvas id="fistcancas" width="300" height="300"></canvas>
好了 ,这个就是最基本得一个 canvas 元素的定义方法了。
canvas 只有两个属性,width和height,这些属性可选并且可以通过JS或者css来控制。默认值是 width=300 height=150
当然考虑到,可能浏览器不支持,所以我们就采用前两节课的方法
<canvas id="fistcancas" width="300" height="300">
<img src="2.png" width="300" height="300" alt="error">
</canvas>
<canvas id="secondcancas" width="300" height="300">
对不起,浏览器不支持此标签
</canvas>
好了,我们继续吧。简单的创建完成之后,下面开始我们的一些常规的操作吧。当然,你可以给 canvas 添加一些 样式表的操作,如下面得图形。
<canvas id="fistcancas" style="border:2px dotted red;" width="100" height="100">
不支持此标签
</canvas>
画布的初始化是空白的,什么都没有滴,我们要做的就是 画图,当然这个需要JS啦。
好了,开始吧,首先来一个最简单的,画一个100*100的正方形,填充色为绿色。
<! doctype html>
<html>
<head>
<script type="text/javascript">
function draw() {
var c = document.getElementById("firstcancas");
var cxt = c.getContext("2d");
cxt.fillStyle = "#00ff00";
cxt.fillRect(0, 0, 150, 150);
}
</script>
</head>
<body>
<canvas id="firstcancas" width="100" height="100">
浏览器不支持此标签
</canvas>
<input type="button" value="画图" onclick="draw();" />
</body>
</html>
好了 ,这个的效果
下面,简单的说明一下上面的那个 draw 方法
var cxt = c.getContext("2d");
使用脚本画图首先需要渲染上下文(rendering context),
它可以通过canvas元素对象的getContext方法来获取,同时得到的还有一些画图需要调用的函数。
getContext() 接受一个用于描述其类型的值作为参数。也就是 后面的 “2d” 或者 “3d”
还有 ,请大家注意 这个地方的 2d 或者 3d[目前不支持] 一定要是小写的 ,大写的可是会发生错误的哦
cxt.fillStyle = "#00ff00"; 这个不用说了,肯定是填充颜色啊
通过 fillStyle 和 strokeStyle 属性可以轻松的设置矩形的填充和线条。
颜色值使用方法和 CSS 一样:十六进制数、rgb()、rgba() 和 hsla()( 若浏览器支持,如Firefox)。
通过 fillRect 可以绘制带填充的矩形。
使用 strokeRect 可以绘制只有边框没有填充的矩形。
如果想清除部分 canvas 可以使用 clearRect。
上述三个方法的参数相同:x, y, width, height。前两个参数设定 (x,y) 坐标,后两个参数设置矩形的高度和宽度。
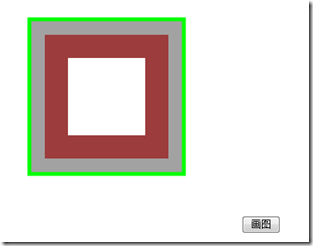
下面我们尝试着做一些器奇怪的效果。
<script type="text/javascript">
function draw() {
var c = document.getElementById("firstcancas");
var cxt = c.getContext("2d");
//红色区域,及其坐标
cxt.fillStyle = "rgb(240,0,0)";
cxt.fillRect(50, 50, 160, 160);
//在红色区域上面 添加一个灰色的区域,并且设置 透明度为 0.6
cxt.fillStyle = "rgba(100, 100, 100, 0.6)";
cxt.fillRect(30, 30, 200, 200);
//设置在最外面有一个绿色的只有边框的矩形
cxt.strokeStyle = "#00ff00";
cxt.lineWidth = 5; //设置边框的宽度为 5
//最后去掉 这个图形的中心。
cxt.strokeRect(30, 30, 200, 200);
cxt.clearRect(80, 80, 100, 100);
}
</script>
好了,说明很详细了,效果如下
好了,这节课程就到此结束了,欢迎大家关注 俺,期待大家点一下推荐,哈哈,谢谢了。