跟KingDZ学HTML5之九 HTML5新的 Input 种类
好了,我们这节课讲解的可能有些难以测试,因为目前很多浏览器都不支持,这些新增加的标签,我也只能,尽可能的去找支持的浏览器给大家测试展示效果。
HTML5中新增加了很多 Input 的种类。
1.<input type="search"> 查询文本框
2.<input type="number"> 数字文本框
3.<input type="range"> 滑动条
4.<input type="color"> 颜色文本框
5.<input type="tel"> 电话号码文本框
6.<input type="url"> 网站文本框
7.<input type="email"> 电子邮箱文本框
下面这几个都是时间的选择器。
8.<input type="date"> 选取日、月、年
9.<input type="month"> 选取月、年
10.<input type="week"> 选取周和年
11.<input type="time"> 选取时间(小时和分钟)
12.<input type="datetime"> 选取时间、日、月、年(UTC 时间)
13.<input type="datetime-local">选取时间、日、月、年(本地时间)
好了,大家先简单的看一下,一会给大家演示每一个的效果,大家就应该熟悉了
哦,对了,先给大家展示一个目前浏览器对这些 input 的支持情况
| input 种类 | IE | FF | Opero | Chrome |
| search | 不支持 | 不支持 | 不支持 | 不支持 |
| number | 不支持 | 不支持 | 9.0以上 | 不支持 |
| range | 不支持 | 不支持 | 9.0以上 | 4.0以上 |
| color | 不支持 | 不支持 | 不支持 | 不支持 |
| tel | 不支持 | 不支持 | 9.0以上 | 不支持 |
| url | 不支持 | 不支持 | 9.0以上 | 不支持 |
| 不支持 | 不支持 | 9.0以上 | 不支持 | |
| 时间 | 不支持 | 不支持 | 9.0以上 | 不支持 |
大家惊讶了吧,竟然支持率这么低。我也无奈了。
好了,给大家每个都简单的介绍一下吧。
1>Search
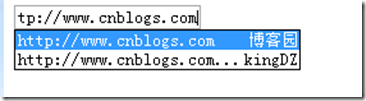
Search类型的input元素是一种专门用来输入搜索关键词的文本框的文本框
<input type="search" list="searchlist" autocomplete="on" />
<datalist id="searchlist">
<option value="http://www.cnblogs.com" label="博客园" />
<option value="http://www.cnblogs.com/hihell" label="kingDZ" />
</datalist>
简单的例子,效果图
好了,介绍几个,咱们以前没见到过的属性。
list="searchlist"
这个 list 你可以理解成 数据源,然后下面声明一个 datalist 即可 记住 ID 一定要等于 searchlist 啊 。
autocomplete="on"
自动补充完整,你自已可以测试一下 ,他有两个值 on/off
autofocus = "autofocus" or ""
这个代表着 焦点落在 这个标签上。
required = "required" or ""
是否为必填项。
placeholder 提示信息 写上之后
placeholder = “请选择网址”
2>number
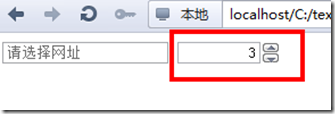
这个就比较简单了,就是显示选择数字的
可以看到,比正常的文本框,多了一个上下选择器。
<input type="number" max="9" min="0" step="any"/>
max最大值,min最小值 step 每按一下箭头 ,数字增加或者减小的 数目 ,any 代表不设置。
3>range
准确的说这个应该不叫滚动条,呵呵。
<input type="range" max="9" min="0" step="2" />
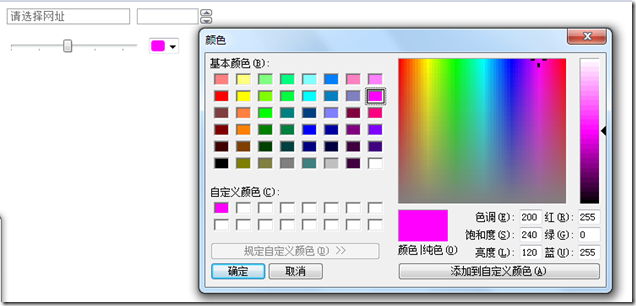
4>color
color类型的input元素用来选取颜色,它提供了一个颜色选取器。
<input type="color" value="#ff00ff"/>
后面的那个 value 是一个默认颜色,目前只支持16进制的颜色。
好了,这节课就介绍这几个吧,下节课在介绍剩下的。