跟KingDZ学HTML5之十一 HTML5 Form 表单新元素
新的课程又开始,哈哈,最近的文章更新比较快,希望大家跟上俺的步伐啊,呵呵,但是每当看到阅读量,哎,还真不多,可是俺还要坚持写下去,不知道,大家是不是都没有在研究HTML5呢?
这节课程,讲的是 From 表单 新增加的几个新的元素,他和前面的两节课程 同属于一个范围,只不过长的比较特殊。所以就提炼出来了。
旁白:俺不是前端工程师啊,学习HTML5完全是因为,哈哈,这个东西太酷了。俺是正宗滴NET程序员
好了第一个出现的新元素是 datalist 哈哈,这个好解释了,前面我们已经使用过了。
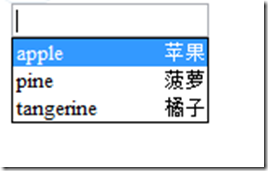
还是用一个例子说明吧
<input type="text" name="favfruit" list="fruits">
<datalist id="fruits">
<option value="apple" label="苹果">
<option value="pine" label="菠萝">
<option value="tangerine" label="橘子">
</datalist>
option 元素永远都要设置 value 属性。
第二个是
output 元素
目前这个元素,我们还没发现那个浏览器支持。希望大家测试成功了没告诉我一下
给大家一段代码,大家,研究一下吧。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function add() {
var o = document.getElementById("result");
var num1 = document.getElementById("num1");
var num2 = document.getElementById("num2");
o.value = parseFloat(num1.value) + parseFloat(num2.value);
}
</script>
<head>
<body>
<input name="num1" type="number" /> +
<input name="num2" type="number" /> =
<output name="result" for="num1 num2"></output>
<button onclick="add()">相加</button>
</body>
</html>
主要注意下面的用法。
<output name="result" for="num1 num2"></output>
下面的这种用法,就是常见的用法了,大家主要记住下面的用法就可以了
<!DOCTYPE HTML> <html> <body> <form action="" id="numform"> <input name="numa" type="number"> + <input name="numb" type="number"> = </form> <output name="result" form="numform" onforminput="value=numa.valueAsNumber + numb.valueAsNumber"></output> </body> </html>
具体的效果我就不深究了,浏览器太不给面子了,竟然不支持。
好了,这节课,在我的郁闷声中~~~~~~~~~~~结束了,大家慢慢的熟悉一下上面的代码,就可以了解 这两个标签的用法了
BYE BYE