跟KingDZ学HTML5之十三 HTML5颜色选择器
这节课主要给大家展示两个实例,当然,都是灰常简单的。
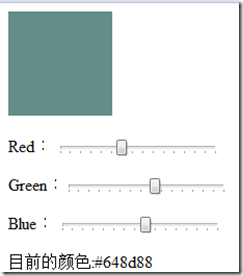
首先是第一个效果,颜色选择器,这个效果如下
我想大家,很多人都做过其他版本的这个东东吧,对了,这次就是要在HTML5里面简单的实现一下
首先要做的就是准备工作了
<canvas id="text" width="100" height="100"></canvas>
<p>Red: <input type="range" id="red" min="0" max="255" value="0" onchange="fill();"/></p>
<p>Green:<input type="range" id="green" min="0" max="255" value="0" onchange="fill();"/></p>
<p>Blue: <input type="range" id="blue" min="0" max="255" value="0" onchange="fill();"/></p>
目前的颜色:<span id="showcolor"></span>
这回我们使用 range 这个 滑动条然后实现想要的效果。
<script type="text/javascript">
var c = document.getElementById("text");
var ctx = c.getContext("2d");
var red = document.getElementById("red");
var green = document.getElementById("green");
var blue = document.getElementById("blue");
function fill() {
ctx.fillStyle = "rgb(" + red.value + "," + green.value + "," + blue.value + ")";
document.getElementById("showcolor").innerHTML = ctx.fillStyle;
ctx.fillRect(0, 0, 100, 100);
}
</script>
看到代码了吗?哈哈,十分简单吧,一看就明白了,(*^__^*) 嘻嘻……
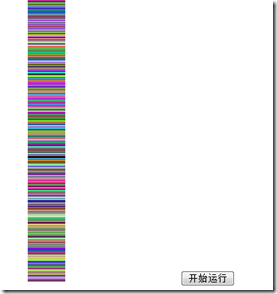
第二个例子是,彩带效果,这个就是一个随机显示颜色的效果。呵呵,大家注意这些以后可能我们还会用到的哦。
<canvas id="text" width="400" height="400">不支持此标签</canvas>
<input type="button" value="开始运行" onclick="setInterval(move,1);"/>
<script type="text/javascript">
var c = document.getElementById("text");
var ctx = c.getContext("2d");
var width = parseInt(c.getAttribute("width"));
var height = parseInt(c.getAttribute("height"));
var imageData = ctx.createImageData(width, height);
function move() {
var x = 200;
for (var y = 0; y < height; y++) {
ctx.fillStyle = ("rgb(" + parseInt(Math.random() * 256) + "," + parseInt(Math.random() * 256) + "," + parseInt(Math.random() * 256) + ")");
ctx.fillRect(x, y, 50, 50);
};
}
</script>
这两个例子难度都不大,主要就是对大家的熟悉程度的一个小小的测试,以后的课程我会慢慢的给大家做出一些很有意思的效果的。今天的简单课程到此结束。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号