可视化操作一: 数据可视化的步骤
数据可视化的步骤:
数据可视化需要
// 1.导js文件,也可以下载下来再导入
<!-- 引入 echarts.js --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
// 2,首先自定义一个容器
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
//3 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector(".box"));
// 4 指定相关配置
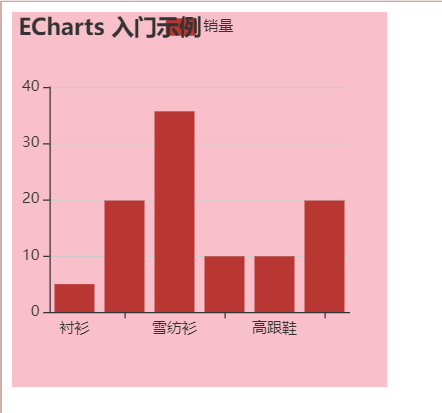
var option = { title: { text: "ECharts 入门示例" }, tooltip: {}, legend: { data: ["销量"] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [ { name: "销量", type: "bar", data: [5, 20, 36, 10, 10, 20] } ] };
// 5. 把配置和数据给 实例对象
myChart.setOption(option);
运行结果:

分类:
数据可视化






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-10-19 课堂作业-添加课程(初识数据库和javaweb)