Tab栏
今天学习了一下Android的tab栏设计,其中图片啥的可以自己用心设计一下,我的比较粗糙。

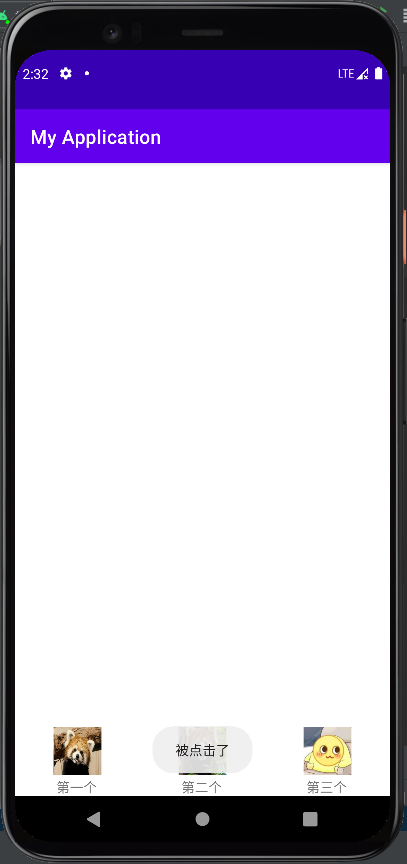
这是运行效果,注释在代码里写的很详细,下面是代码:
MainActivity.java
package com.example.tabfragment; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; import android.widget.Toast; //实现tab栏 public class MainActivity extends AppCompatActivity { //变量 private TextView tab_one,tab_two,tab_three; private RelativeLayout rl_tab_one,rl_tab_two,rl_tab_three; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化方法 initview(); onclick(); } private void initview() { tab_one = (TextView) findViewById(R.id.tab_one);//CTRL+ALT +F可以设置为成员变量,前面最好加个m,作为成员变量 tab_two = (TextView) findViewById(R.id.tab_two); tab_three = (TextView) findViewById(R.id.tab_three); rl_tab_one = (RelativeLayout) findViewById(R.id.rl_tab_one); rl_tab_two =(RelativeLayout) findViewById(R.id.rl_tab_two); rl_tab_three = (RelativeLayout)findViewById(R.id.rl_tab_three); } private void onclick() { // rl_tab_one.setOnClickListener((View.OnClickListener) this); //配合下面的绿色是另一种写法 需要imimplements View.OnClickListener接口 // rl_tab_two.setOnClickListener((View.OnClickListener) this); // rl_tab_three.setOnClickListener((View.OnClickListener) this); //匿名内部类 rl_tab_one.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"被点击了",Toast.LENGTH_SHORT).show(); tab_one.setBackgroundResource(R.drawable.change); tab_two.setBackgroundResource(R.drawable.two); tab_three.setBackgroundResource(R.drawable.three); } }); rl_tab_two.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"被点击了",Toast.LENGTH_SHORT).show(); tab_one.setBackgroundResource(R.drawable.one); tab_two.setBackgroundResource(R.drawable.change); tab_three.setBackgroundResource(R.drawable.three); } }); rl_tab_three.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"被点击了",Toast.LENGTH_SHORT).show(); tab_one.setBackgroundResource(R.drawable.one); tab_two.setBackgroundResource(R.drawable.two); tab_three.setBackgroundResource(R.drawable.change); } }); } // @Override // public void onClick(View view) { // //点击谁,就把谁的id传进来 // int id = view.getId(); // switch (id){ // case R.id.rl_tab_one : // tab_one.setBackgroundResource(R.drawable.change); // tab_two.setBackgroundResource(R.drawable.two); // tab_three.setBackgroundResource(R.drawable.three); // Toast.makeText(MainActivity.this,"被点击了",Toast.LENGTH_SHORT).show(); // break; // case R.id.rl_tab_two: // tab_one.setBackgroundResource(R.drawable.one); // tab_two.setBackgroundResource(R.drawable.change); // tab_three.setBackgroundResource(R.drawable.three); // Toast.makeText(MainActivity.this,"被点击了",Toast.LENGTH_SHORT).show(); // break; // // case R.id.rl_tab_three : // tab_one.setBackgroundResource(R.drawable.one); // tab_two.setBackgroundResource(R.drawable.two); // tab_three.setBackgroundResource(R.drawable.change); // Toast.makeText(MainActivity.this,"被点击了",Toast.LENGTH_SHORT).show(); // break; // // // } // } //把修改颜色写成一个方法 private void changeColors(TextView changeTextView ,int changeId){ //首先把所有的都设置为未点击的 tab_one.setBackgroundResource(R.drawable.one); tab_two.setBackgroundResource(R.drawable.two); tab_three.setBackgroundResource(R.drawable.three); //当被选中时,设置为黄色 changeId是点击后的图片id changeTextView.setBackgroundResource(changeId); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true" > <RelativeLayout android:id="@+id/rl_tab_one" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1" > <TextView android:id="@+id/tab_one" android:layout_width="50dp" android:layout_height="50dp" android:background="@drawable/one"></TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tab_one" android:text="第一个" android:gravity="center" android:layout_marginLeft="3dp" android:layout_marginTop="3dp" ></TextView> </RelativeLayout> <RelativeLayout android:id="@+id/rl_tab_two" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1" > <TextView android:id="@+id/tab_two" android:layout_width="50dp" android:layout_height="50dp" android:background="@drawable/two"></TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tab_two" android:text="第二个" android:gravity="center" android:layout_marginLeft="3dp" android:layout_marginTop="3dp" ></TextView> </RelativeLayout> <RelativeLayout android:id="@+id/rl_tab_three" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1" > <TextView android:id="@+id/tab_three" android:layout_width="50dp" android:layout_height="50dp" android:background="@drawable/three"></TextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tab_three" android:text="第三个" android:gravity="center" android:layout_marginLeft="3dp" android:layout_marginTop="3dp" ></TextView> </RelativeLayout> </LinearLayout> </RelativeLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号