小程序(一)
1、需要注册
在https://mp.weixin.qq.com/wxopen/waregister?action=step1&token=&lang=zh_CN里面注册小程序
2、下载小程序开发工具
3、pages 用来存放所有小程序的页面
utils 用来存放工具性质的模块
app.js 小程序项目的入口文件
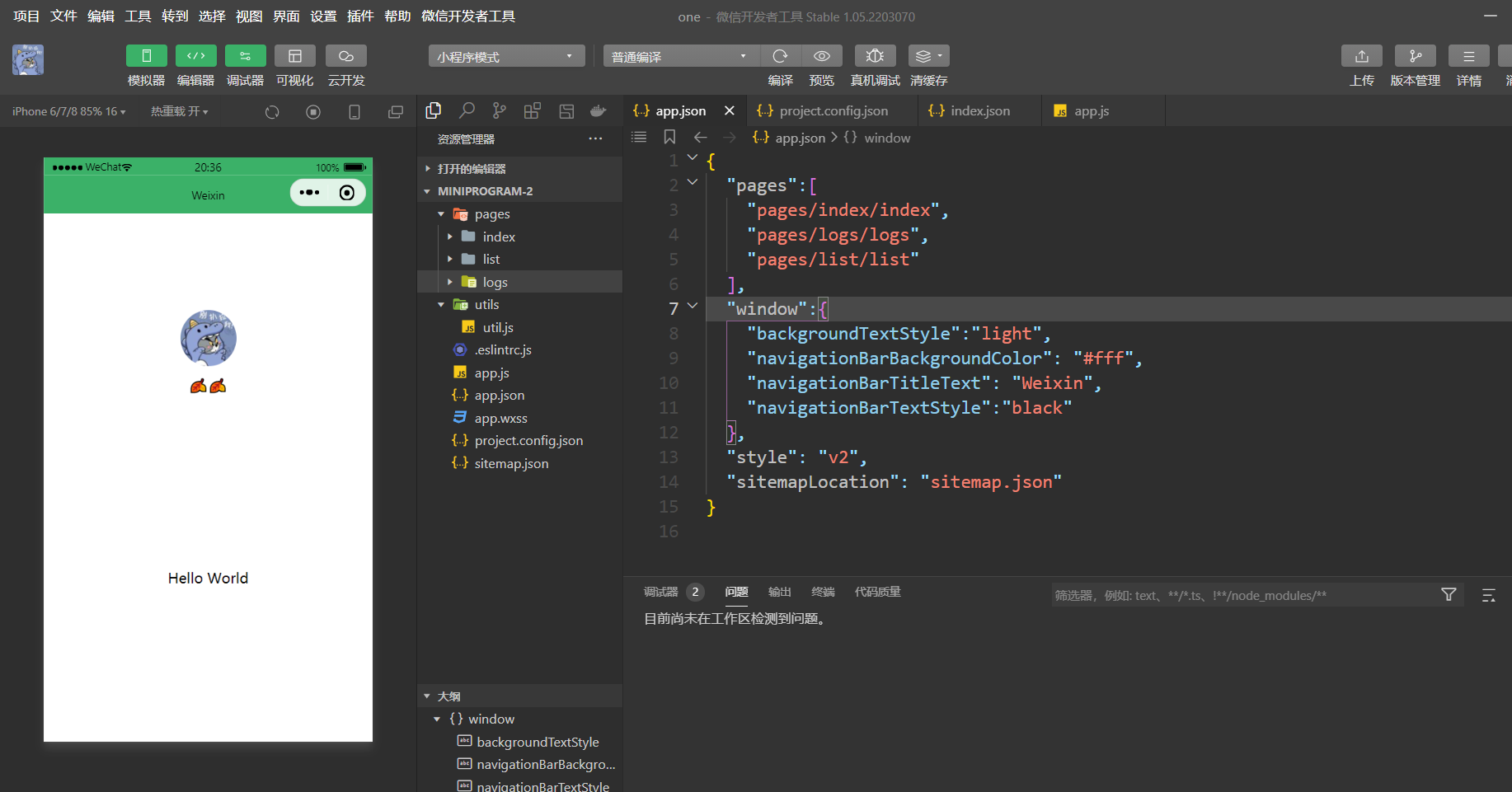
app.json 小程序项目的全局配置文件,
app.wxss 小程序项目的全局样式文件
project.config.json 项目的配置文件
sitemap.json 用来配置小程序是否允许被微信索引。
4、 app.json 包括小程序的所有页面路径、窗口外观、界面表现、底部Tab等
pages :用来记录当前小程序所有页面的路径。
window:全局定义小程序的所有页面背景、文字颜色等
style: 全局定义小程序所使用的的样本板式。
sitemapLocation : 用来指明sitemap.json的位置
5、project.config.json文件 :项目配置文件,用来记录小程序的一些个性化设置
setting保存了 编译相关的设置
projectname 保存的是项目名称
appid 保存的是小程序的账号ID
6、sitemap.json 文件:配置小程序的页面是否允许微信索引,类似PC 中的SEO
7、页面.json 配置文件 :页面中的配置项会覆盖app.json的window 中相同的配置项
如果与app.json的配置发生冲突,以页面的配置为准。
8、新建小程序页面:
在app.json里面的pages里添加

9、修改项目首页
调整app.json->pages数组中的先后顺序即可。





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术