unity优化 — 纹理尺寸优化
一旦图片打进图集,哪怕仅仅只需要显示图集上的一小部分,也会把整张图集拉进内存中,因此并不是所有的图片都需要打进图集。我们会将宽高超过128或256的图从图集中拿出来,比如背景图,等等。
IOS平台上 如果贴图没有透明通道 那么使用PVRTC格式来压缩是首先,我们会给美术同学说:优先保证图片是2的整数次幂,其次保证宽高被4整数。美术同学大概率会说被4整除我们还可以勉强做到,但是2的整数次幂就非常难做到啊,比如一些玩家的头像设计就不是正方形,也不一定是半透的。如果正好也不是半透的,那么使用ASTC压缩格式 岂不是很浪费么?
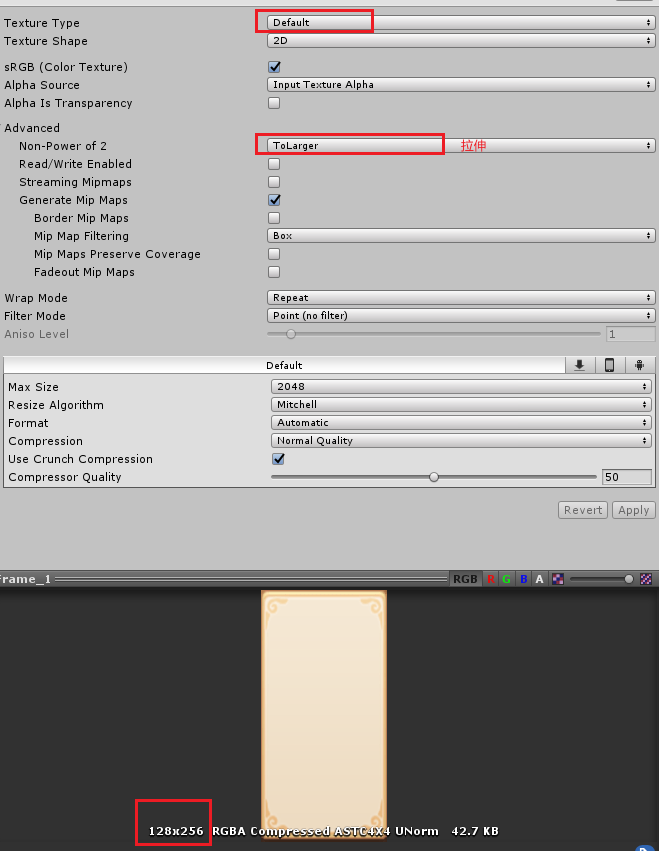
如图1-1 ,最简单的方法就是通过拉伸图片的方式将图片强制设置成2的整数次幂。
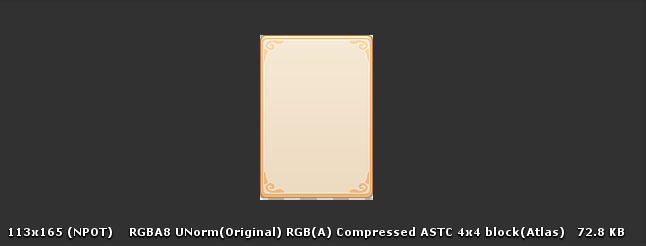
图片默认大小是113*165 
强制设置成2的整数次幂:

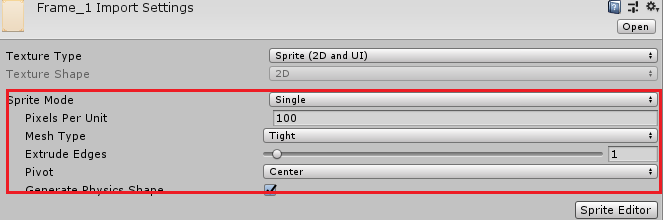
但是我们发现 在Sprite下 是没有 Non-Power of 2这个选项的,所以这个方法也不太行。
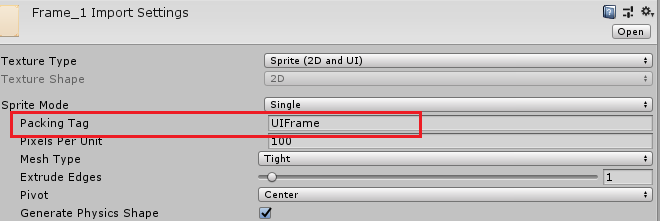
图集肯定是2的整数方幂,如图1-2 ,我们给图片添加唯一的packing tag让它单独打成一个图集,这样既能保证清晰度 ,还可以进行PVRTC压缩,真好!
我们发现在unity2019.2.0f1的版本中 找不到 packing tag的选项了!

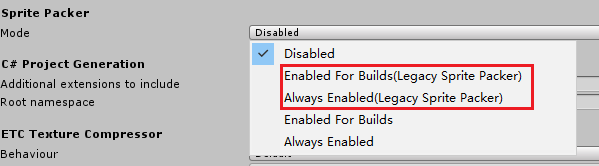
但是是可以使用Packing Tag的,必须将图集打包方式更换为旧版。操作:Edit->ProjectSetting->Editor->SpritePacker

选择第二和第三个都可以。再去点击贴图就有packing tag 选项了。