Meteor.js 是什么
Meteor的官网( Meteor )这样介绍这个框架:
Meteor is an open-source platform for building top-quality web apps in a fraction of the time, whether you're an expert developer or just getting started.
top-quality web apps 我们放下不表,fraction of the time
的提法很新颖,看来这个框架的目标是解放程序猿,少花时间多办事。虽然具体的演化路径我不得而知,但从网络上的各种蛛丝马迹来看,Meteor吸收了
google wave,
asana等平台背后的开发工具的精髓,逐渐演进出了目前的版本。Meteor的幕后团队相当强悍:他们大多毕业于MIT,是成功的创业家,也是一流的工
程师,其中一个开发者还是神器 etherpad 的作者。
METEOR究竟有什么NB的地方?
首先,Meteor构架与nodejs之上。这使得 One Language 成为可能,同时可依托nodejs上诸如http://socket.io这样强大的类库内置 realtime,Date on the Wire 等特性。
在一种语言的基础上,Meteor统一了服务器端和客户端的数据访问,提出 Database Everywhere,一套DB API大大减轻了开发负担,不用再做server data JSON client data的转换(想想你的django 或者rails app,在这上面花了多少功夫?)。
为了让app达到最佳的用户体验,Meteor还提供了 Latency Compensation,客户端对数据的更新即时反应到UI,如果更新被服务器reject,再rollback。大多数情况下,用户会得到极佳的类似本地数据库的体验。
Meteor最让人叫绝的是其 Full Stack Reactivity。关于reactivity programming的详细介绍,请参考Reactivity Programming,这里不展开。简言之,当数据发生改变的时候,所有依赖该数据的地方自动发生相应的改变。
用过backbone的同学都知道,当model发生改变的时候,我们需要通过注册相应的事件,显式更新对应的DOM,如果数据在页面中多处被渲染,则每处对应的DOM需挨个更新。
ember
在backbone的思想上更近了一大步,通过内置的data binding
API,让数据和DOM能够双向绑定,程序猿不用再花心思去考虑DOM的更新。然而,蹩脚的API调用(所有对binding的数据的访问需要通过
getter和setter,你懂的)和DOM中无处不在的script垃圾让ember既不简约也不优雅。
而Meteor则另辟蹊跷,通过reactivity context和dependency巧妙地支持了reactivity(据作者说核心代码就几十行),使用者几乎感受不到代码的变化。
Meteor
另一个很贴心的点是零部署。开发web
app有点小头疼的点是打包和部署。比如说,把less转成css,coffee转成javascript,然后混淆,压缩,虽然有些自动化的工具可以简
化这部分工作,可还免不了相应的配置和一些脚本工作。在开发环境下,meteor会自动替你加载js/css,如果你使用了coffee/less
(sass),只要add了相应的smart package,meteor会自动帮你处理;开发完毕后要部署,只需要运行meteor
bundle,系统自动会将相关的资源打包,只要目标系统上有相应版本的nodejs,meteor和mongodb,就能运行一个标准的
production版本。
以下是meteor官网上的介绍,当你真正使用meteor后,会发现还真不是吹牛。
SEVEN PRINCIPLES OF METEOR
Data on the Wire. Don't send HTML over the network. Send data and let the client decide how to render it.
One Language. Write both the client and the server parts of your interface in JavaScript.
Database Everywhere. Use the same transparent API to access your database from the client or the server.
Latency Compensation. On the client, use prefetching and model simulation to make it look like you have a zero-latency connection to the database.
Full Stack Reactivity. Make realtime the default. All layers, from database to template, should make an event-driven interface available.
Embrace the Ecosystem. Meteor is open source and integrates, rather than replaces, existing open source tools and frameworks. Simplicity Equals Productivity. The best way to make something seem simple is to have it actually be simple. Accomplish this through clean, classically beautiful APIs.
以上内容摘自我的博客文章:为什么是Meteor
[补充] 下一代的web app是什么?
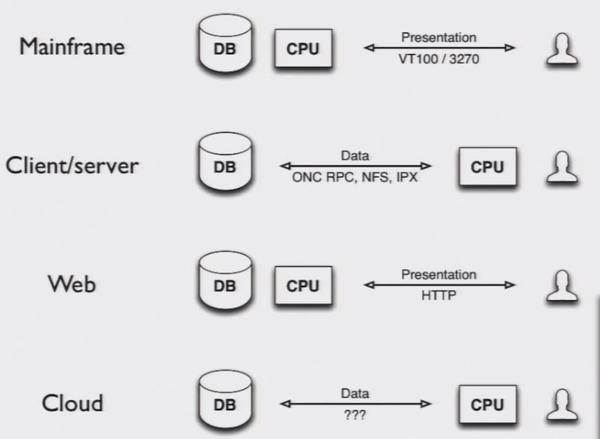
我们看看几代计算机体系的发展。web/cloud时代是不是重复者mainframe/CS时代走过的路?那么,我们是不是有理由相信,meteor在此做的尝试是一个正确的方向?