本文将向你演示一个最简单的EasyUI页面,当你运行这个页面的时候,会弹出一个”Hello World” 窗口。以后的源码调试会建立在这个页面基础上。
步骤:
1) 新建一个目录“EasyUI”,拷贝以下js文件。注:easyloader.js位于“src”目录中。

2) 新建一个plugins目录, 从“src”目录中拷贝以下js文件。(http://jquery-easyui.googlecode.com/svn/trunk/src/)。

3) 新建一个themes目录, 从“themes”目录中拷贝所有文件。(http://jquery-easyui.googlecode.com/svn/trunk/themes/)。
4)新建一个htm页面。
|
<html>
<head>
<title>jQuery EasyUI</title>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="easyloader.js"></script>
<script type="text/javascript" language="javascript">
using('messager', function () {
$.messager.alert('Title', 'Hello World');
});
</script>
</head>
<body>
</body>
</html>
|
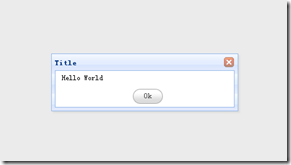
5) 运行页面。效果如下:

示例代码地址: https://files.cnblogs.com/zhaojin/EasyUI.rar
下篇会详细说明代码。