登录被浏览器记住密码后,密码填充到密码框问题
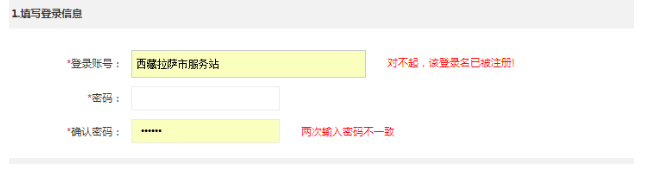
一般登陆之后浏览器会询问是否记住密码,如果把密码记住在浏览器上,下次登陆的时候浏览器会把用户名和密码自动填充到登录页面。工作中做项目提测后,测试提出360浏览器记住密码后会自用把登陆账号和密码填充到添加账号页面和修改账号页面,经过本地测试后发现确实存在该问题。 类似于这样:

从用户的角度来说 这么整肯定不行,即使是浏览器的问题。通过组内人员的一步一步探索最终找到解决办法:
1、通过网上搜索 发现有些文章是提供设置设置文本框的autocomplete属性为off,根据该方法修改后发现并没有解决问题,原来该属性的含义代表是否让浏览器自动记录之前输入的值。
2、从一篇文章上看到 “大部分浏览器都是根据表单域的type="password"来判断密码域”,也给出了解决办法,“动态改变文本框”
所以在页面加载时不让它是密码框,改成文本框,果然密码就匹配不上了。当该密码框获取焦点后改变他的type属性 this.type="password",这种写法可以实现功能。但使用IE浏览器测试时发现在IE8及一下的浏览器中this.type会报错。该方法还是不能彻底解决这个问题。
3、在文本框外面嵌套标签
<label id="password2"><input class="txt w-200" value="" type="text" id="SecondPwd" /></label>
可以在文本框获取焦点之后直接改变label标签的html
$("#SecondPwd").live('focus', function () {
if ($(this).attr('type') == 'text') {
/*改变label标签的html*/
$('#password2').html('<input class="txt w-200" value="" type="password" id="SecondPwd" />');
/*标签获取焦点*/
$('#SecondPwd').focus();
}
})
这种写法在IE8及以下浏览器下面都可以实现效果,但经过后期测试又发现在360急速模式下面仍然能够填充上用户名和密码,还得找其他的解决办法
4、在使用第五种方法的之前,考虑把所有的框都先设为只读,然后在获取焦点后设置成可写,失去焦点后在只读,但密码框设置为可写之后仍会匹配上。
5、加载一个显示的文本框和隐藏的密码框
<label id="password1">
<input class="txt w-200 fl" value="" type="text" name="txtPwd" id="txtPwd" />
<input class="txt w-200 fl" value="" type="password" name="Pwd" id="Pwd" style="display: none" readonly="true" />//为了防止隐藏的文本框被匹配上 先设置为只读
</label>
当文本框再获取焦点之后
$("[name=txtPwd]").live('focus', function () {
/*当前文本框隐藏*/
$(this).hide();
/*隐藏的密码框显示并且获取焦点 只读属性去掉*/
$('#pwd1').show().attr('readonly', false).focus();
})
几年前在公司写的文章了。今天整理一下。如若遇到这类问题可以参考第五种方法解决。小伙伴若有更好的办法可以评论分享
所谓的焦虑和迷茫,其实是身体懒惰和脑子勤奋的矛盾。I'm on my way!


