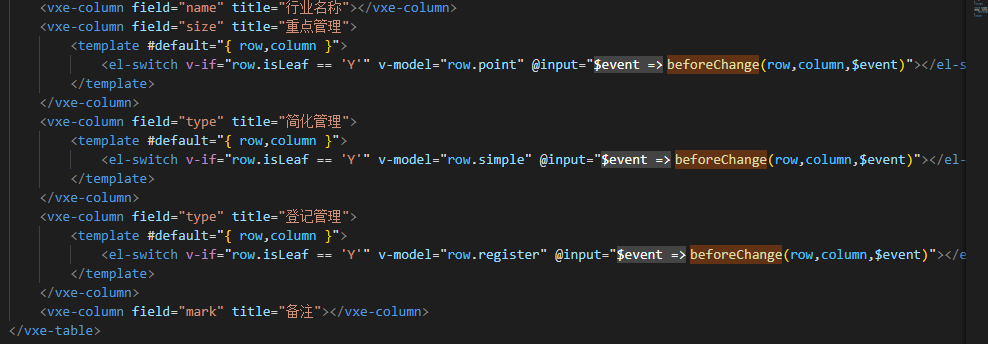
vxe table (elementui table同理) 同一行多个按钮互斥的操作
需求:同一行三个开关只能3三选一

解决方案:

点击前全部置为false,然后知道我点了哪一列,再将新值赋值给当前列的Switch
beforeChange(row,column,$event){
const obj= {
'重点管理':'point',
'简化管理':'simple',
'登记管理':'register',
}
row.point=false
row.register=false
row.simple=false
row[obj[column['title']]]=$event
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具