a-modal 弹窗可拖拽,解决网上已知的坑
1.弹窗可拖拽,网上代码几乎一致,但都存在同一个问题,那就是拖动完成后,如果选中了文字,(像是下面这种情况,图1),然后再次拖动,松开鼠标左键后,鼠标不点击的情况下移动弹窗就会自动跟随着。
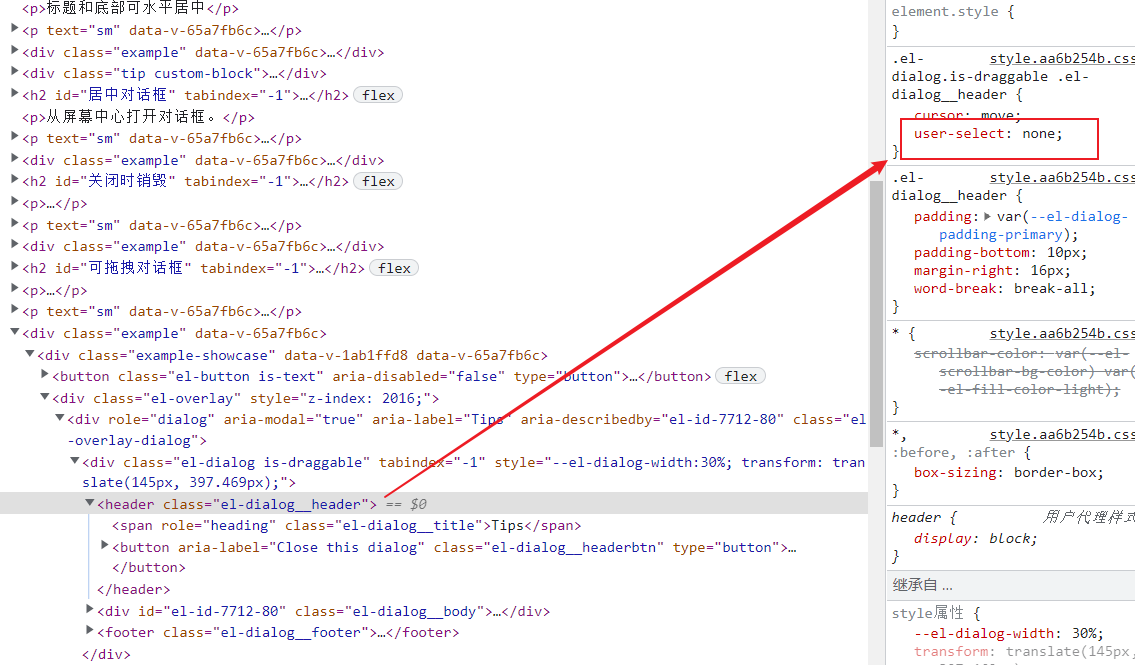
对于一些开发者来说这可能不算问题,但是总觉得挺别扭,于是参考element Plus,发现新增了可拖动弹窗,F12查看html结构发现一个重要的css样式,user-select(图2所示)

图1

图2
附源代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | import Vue from 'vue'// 弹窗拖拽属性/** * @directive 自定义属性 * @todo 弹窗拖拽属性 * @desc 使用在弹窗内部任意加载的html添加v-drag * @param .ant-modal-header 弹窗头部用来拖动的属性 * @param .ant-modal 拖动的属性*/Vue.directive('drag-modal', (el, binding, vnode, oldVnode) => { // inserted (el, binding, vnode, oldVnode) { Vue.nextTick(() => { const isThemeModal = el.classList.contains('grid-theme') console.log(isThemeModal); const dialogHeaderEl = isThemeModal ? el.querySelector('.ant-tabs-bar') : document.querySelector('.ant-modal-header') dialogHeaderEl.style.userSelect='none' // const dragDom = isThemeModal ? el.querySelector('.ant-modal') : document.querySelector('.ant-modal') // dialogHeaderEl.style.cursor = 'move'; dialogHeaderEl.style.cssText += ';cursor:move;' // dragDom.style.cssText += ';top:0px;' // 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null); const sty = (function () { if (window.document.currentStyle) { return (dom, attr) => dom.currentStyle[attr] } else { return (dom, attr) => getComputedStyle(dom, false)[attr] } })() dialogHeaderEl.onmousedown = (e) => { // 鼠标按下,计算当前元素距离可视区的距离 const disX = e.clientX - dialogHeaderEl.offsetLeft const disY = e.clientY - dialogHeaderEl.offsetTop const screenWidth = document.body.clientWidth // body当前宽度 const screenHeight = document.documentElement.clientHeight // 可见区域高度(应为body高度,可某些环境下无法获取) const dragDomWidth = dragDom.offsetWidth // 对话框宽度 const dragDomheight = dragDom.offsetHeight // 对话框高度 const minDragDomLeft = dragDom.offsetLeft const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth - (isThemeModal ? 10 : 0) const minDragDomTop = dragDom.offsetTop const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight - (isThemeModal ? 10 : 0) // 获取到的值带px 正则匹配替换 let styL = sty(dragDom, 'left') let styT = sty(dragDom, 'top') // 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px if (styL.includes('%')) { // eslint-disable-next-line no-useless-escape styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100) // eslint-disable-next-line no-useless-escape styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100) } else { styL = +styL.replace(/\px/g, '') styT = +styT.replace(/\px/g, '') }; document.onmousemove = function (e) { // 通过事件委托,计算移动的距离 let left = e.clientX - disX let top = e.clientY - disY // 边界处理 if (-(left) > minDragDomLeft) { left = -(minDragDomLeft) } else if (left > maxDragDomLeft) { left = maxDragDomLeft } if (-(top) > minDragDomTop) { top = -(minDragDomTop) } else if (top > maxDragDomTop) { top = maxDragDomTop } // 移动当前元素 dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;` } document.onmouseup = function (e) { document.onmousemove = null document.onmouseup = null } } })}) |
为什么要使用user-select ?
在样式开发中,有可被选中, 和不可被用户选中的元素。这时候就用到 了今天介绍的user-select属性。

与此同时还有一个相关的属性叫做pointer-event





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具