js 多条件 多数据筛选
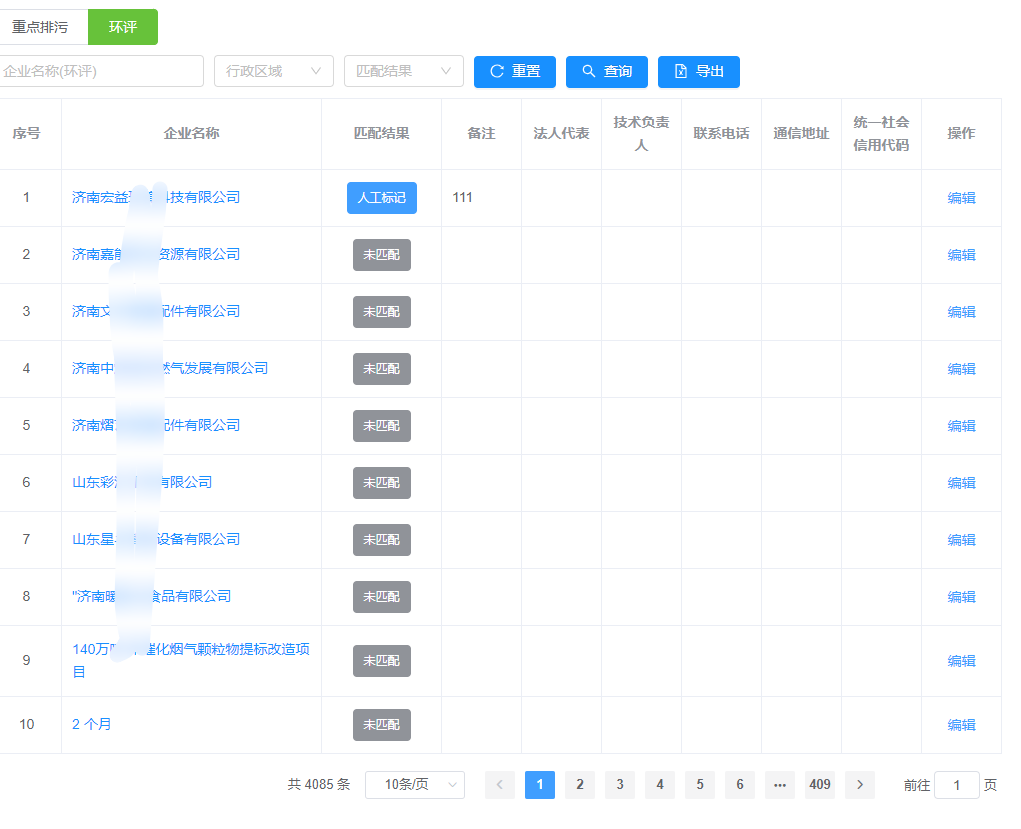
场景:前端多条件过滤

数据格式:[
{
color: "",
companyName: "济南宏益环境科技有限公司",
orgid: "370114,3701",
remark: "111",
tag: "人工标记"
},
……
]
方法定义:
export function multiFilter(array, filters) {
const filterKeys = Object.keys(filters)
return array.filter((item) => {
return filterKeys.every(key => {
if(!filters[key].length) return true
return !!~item[key].indexOf(filters[key])
})
})
}
vue调用:
getList1() {
this.currentPage = 1
this.pageSize = 10
// console.log(this.searchForm)
//重新组装数据
let obj={
companyName:this.searchForm.companyName,
tag:this.searchForm.tag || "",
orgid:this.searchForm.orgid || "",
}
const arr = multiFilter(this.cloneData, obj) //调用方法 ,别忘了是使用深拷贝的数据,建议接口拿到数据然后深拷贝一下。
this.tableData = arr
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-08-31 elementUI table 两列数据‘逻辑并’过滤