vue elementui新增和修改用同一个弹窗,resetFields不起作用
element-ui 表单重置 this.$refs[formName].resetFields()方法不起作用的解决方法:
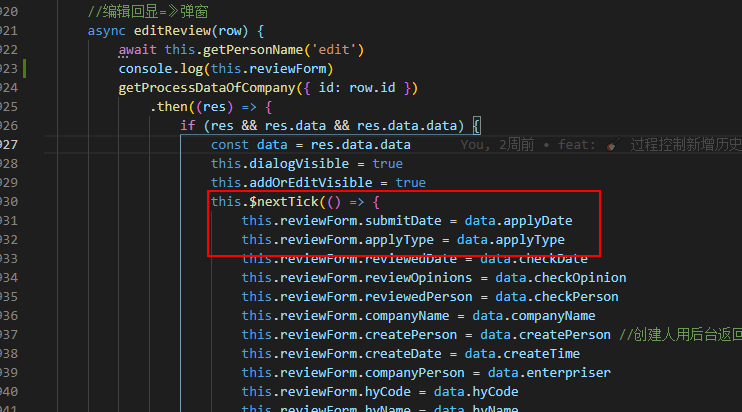
现象一:新增和修改用同一个弹窗
解决办法:将回显数据放到 setTimeout 或者 nextTick 里面

现象二:
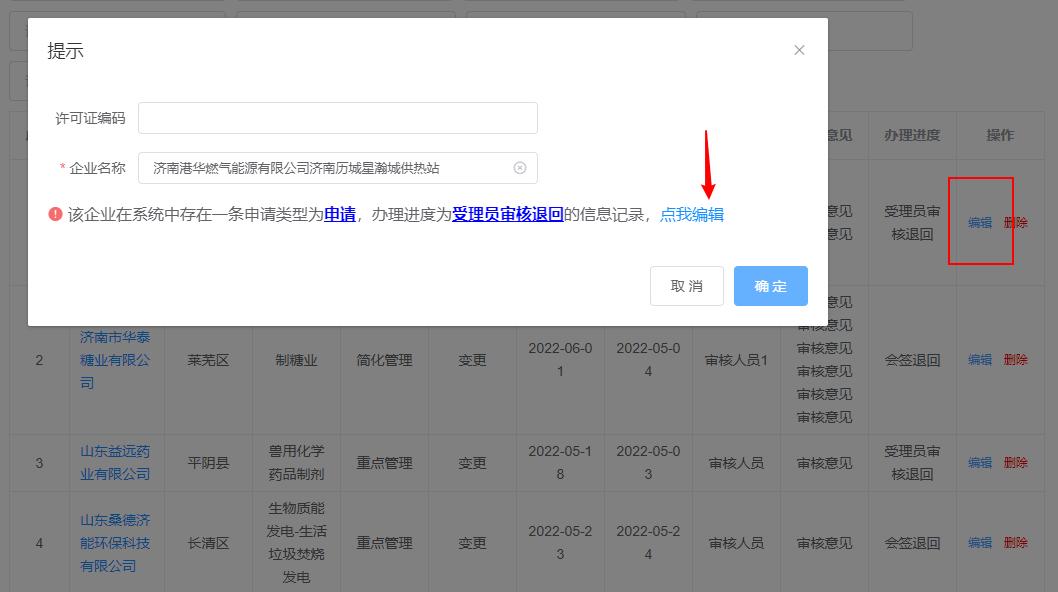
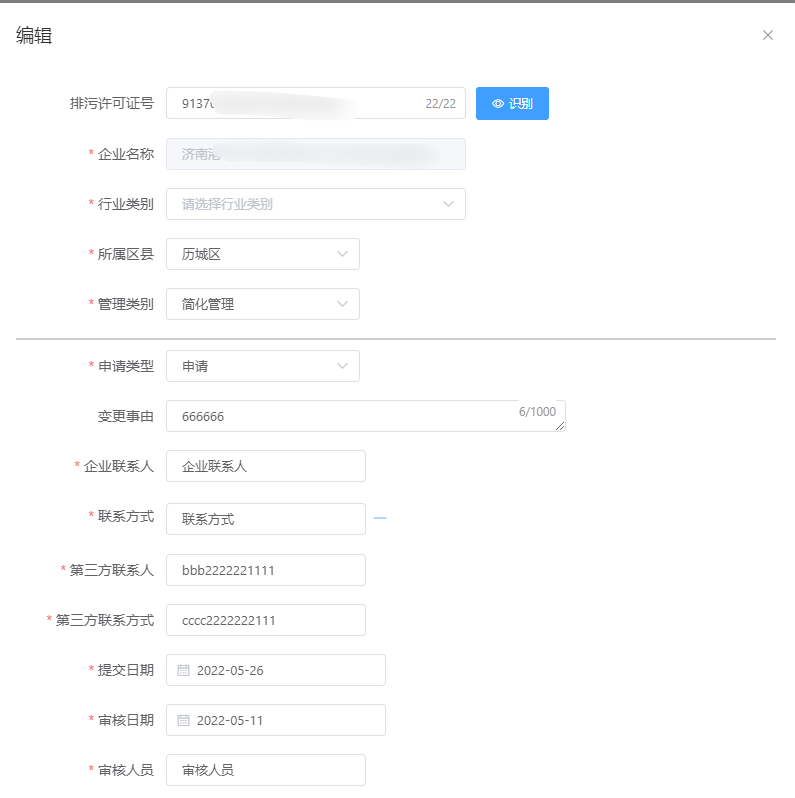
新增编辑同一个表单,新增时,先校验企业的业务,如果不符合需要先编辑然后再新增,此时的“点我编辑”和表格的“编辑”用的同一个编辑表单,如下图所示。
“点我编辑”打开表单后重置按钮不起作用。
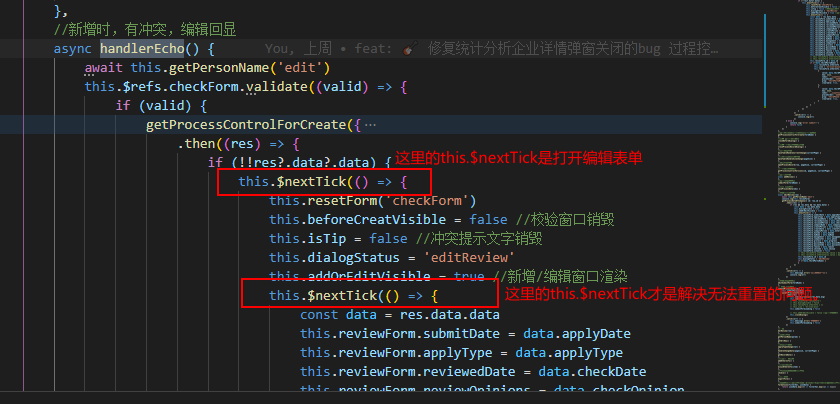
解决办法:将回显数据放到 setTimeout 或者 nextTick 里面



原因:dom加载更新是异步的,要等dom渲染完毕之后再通过this.$nextTick()回调函数把数据回显。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具