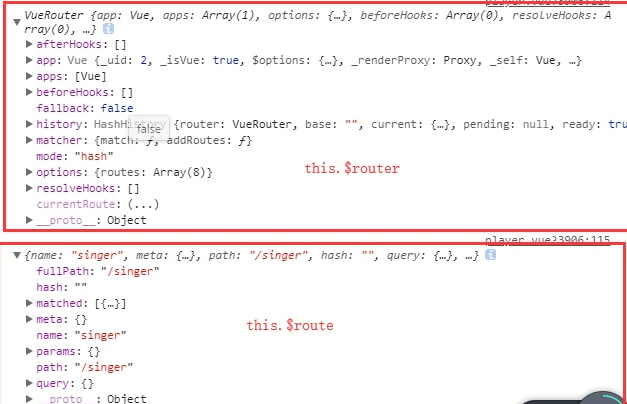
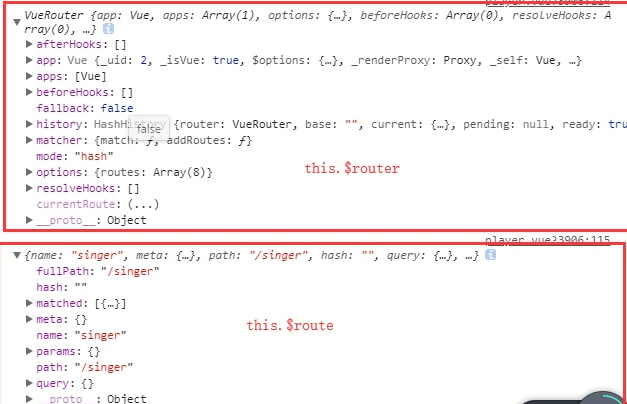
首先要区分this.$router 和this.$route:

- $router为VueRouter实例,想要导航到不同URL,则使用$router.push等方法
- $route为当前router跳转对象,里面可以获取name、path、query、params等参数信息
1.query方式传参和接收参数
传参:
this.$router.push({
path:'/xxx',
query:{
id:id
}
})
接收参数:
this.$route.query.id
2.params方式传参和接收参数
传参:
this.$router.push({
name:'/xxx',
params:{
id:id
}
})
接收参数:
this.$route.params.id
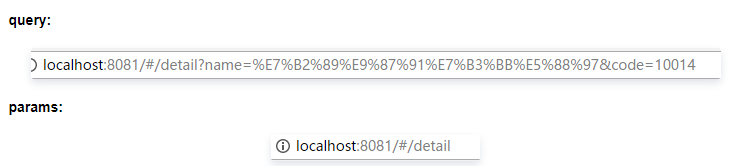
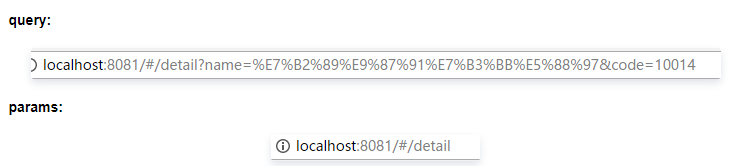
3.展示上的

注意:
1.params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!(params 和path属性不能共存 所以只能用name)。
2.另外,二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示
3.params 传参后,刷新页面会失去拿到的参数。所以路由参数要修改为 '/home/:username'(官方称为动态路由)。多个参数之间使用 “/” 分隔,如:path: '/my/:id?/:name?'
const routes = [
{
path: '/login',
component: Login
},
{
path: '/home/:username',
name: '/home',
component: Home
},
{
path: '/my/:id?/:name?',
component: MyPage,
name: 'my',
}
]
声明式:
<router-link :to="{name: 'home', params: { username: username } }">用户名</router-link>
<router-link :to="{name:'my',params: {id: myId,name: myName}}"></router-link>
编程式:
this.$router.push({
name: 'home',
params: { username: this.username },
})
this.$router.push({
name: 'home',
params: { id: 1,name:"张三" },
})







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具