computed实战(一):记录关于vue父传子,子组件接收不到父组件参数的问题

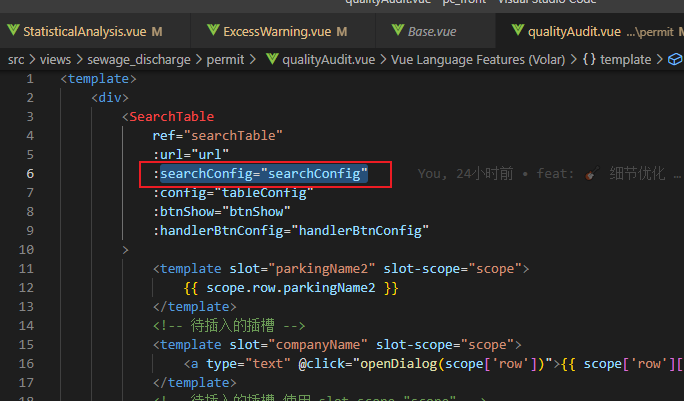
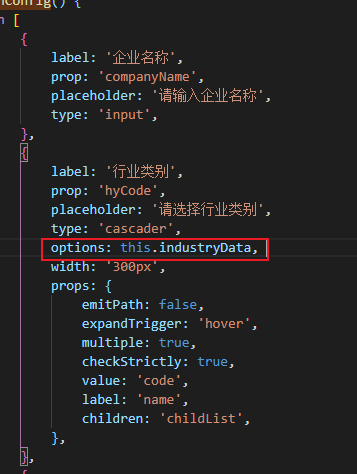
SearchTable为子组件,其中参数searchConfig数据结构如下:

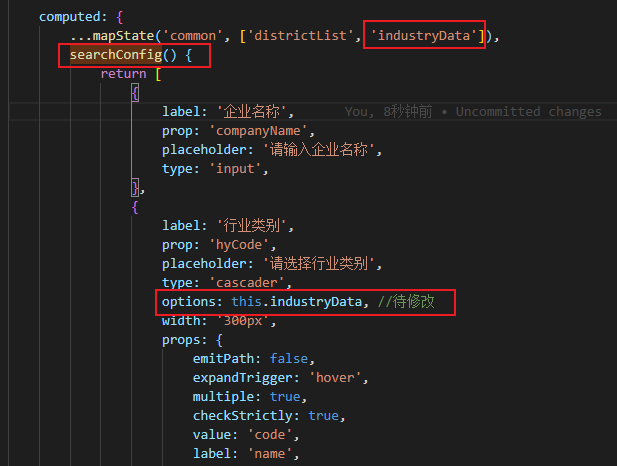
行业类别options: this.industryData的this.industryData需要异步获取,一开始我是将searchConfig放到data中的,发现子组件取不到值(因为his.industryData是异步获取的)所以子组件监听不到变化,
即将searchConfig放到computed中计算,子组件即可拿到值。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具