vue 按需引入elementui
基于 vue2.6,vue-cli3/4
方式一:
步骤1:npm i element-ui -S
步骤2:npm install babel-plugin-component -D
步骤3:npm i @babel/preset-env -D
步骤4:本教程使用的 vue cli 版本为 4.5,@vue/cli 4.x 版本搭建的项目中会有 babel.config.js 配置文件;如果是旧版的 vue-cli 脚手架工具创建的项目需要在 .babelrc 文件中修改。
module.exports = {
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
步骤5:将按需引入的组件放到一个单独的js,如src=>components=>elementui=>index.js
import { Button, Input, Radio, Table, Form ,Dialog,MessageBox,Loading,Message,Notification} from "element-ui";
const coms = [Button, Input, Radio, Table, Form,Dialog];
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;
export default {
install(Vue, options) {
coms.map((c) => {
Vue.component(c.name, c);
});
},
};
步骤5:在 main.js 中引入自定义 element 插件:
import element from './components/elementui'
Vue.use(element)
方式二:
项目基于vuecli 创建的:
vue add element
1.选择按需引入

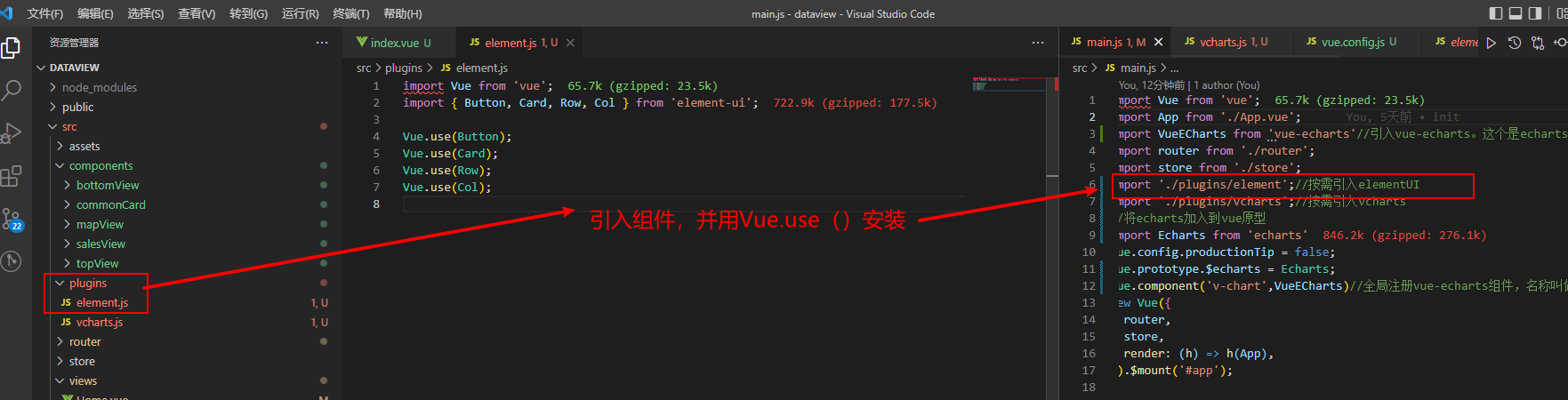
2.项目的src目录下会自动新增一个plugin的文件夹,并自动新增了一个element.js文件
3.在element.js中导入组件,然后再main.js中导入element.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具