js 对象字典(key vlaue映射)
const snTableData = this.snTableData;
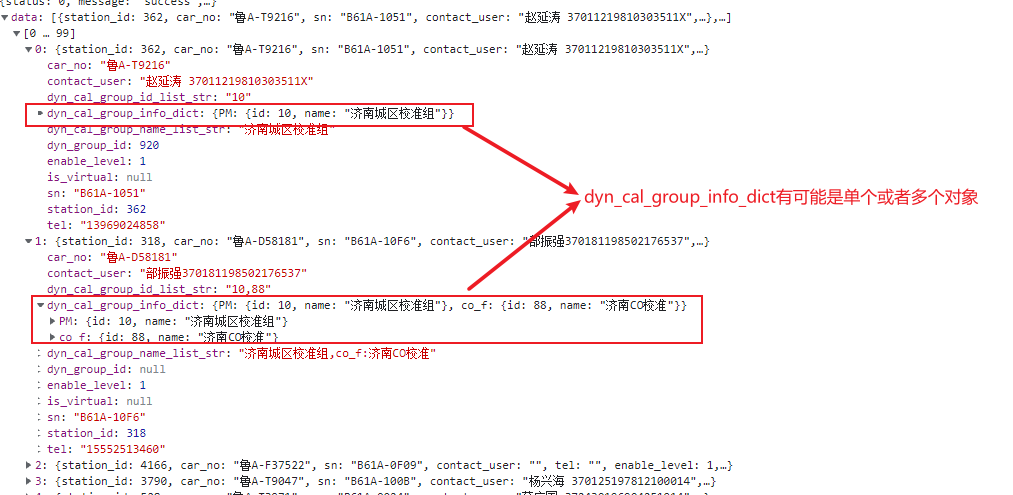
snTableData 结构如下:

现在需要做成字典映射的形式,格式如下:

前提: calDict就是dyn_cal_group_info_dict,之前逻辑处理了不用关心这个。
let obj1 = {};
//遍历对象的key value
for (let i in snTableData) {
const calDict = snTableData[i].calDict;//找到每个对象的calDict 属性,该属性是个对象
const keys = Object.keys(calDict);//遍历出该对象所有的key,返回一个数组形式。
for (let key of keys) {
if (obj1[key]) { // 以后每次循环进这里。
//根据id去重
const obj1Ids = obj1[key].map((item) => item.id);
if (obj1Ids.includes(calDict[key].id)) {
continue;
}
obj1[key].push(calDict[key]);
} else { // 第一次进这里
obj1[key] = [calDict[key]];
}
}
}
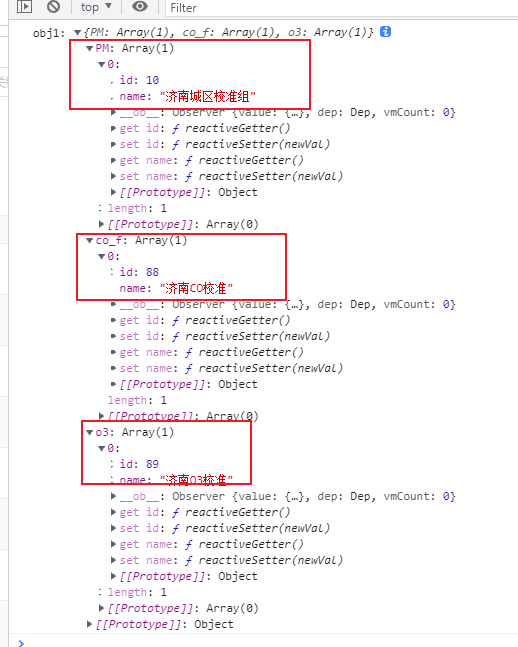
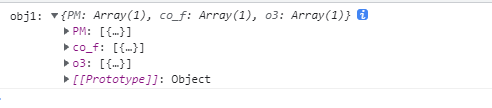
打印结果如下:

补充:循环生成多个下拉
<el-form-item label="请选择校准组(非必选):">
<el-select
v-model="checkList[index]"
placeholder="请选择校准组"
v-for="(item, index) in itemT"
:key="index"
@change="setCalValue"
clearable
>
<el-option
v-for="item1 in calDatas[item]"
:key="item1.id"
:label="item1.name"
:value="item1.id"
>
</el-option>
</el-select>
</el-form-item>
data数据:
calDatas: {},
checkList: [],
js:
接上面的 逻辑:
this.itemT = Object.keys(obj1);
this.checkList=Array(this.itemT.length).fill('')





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具