ThinkPhp框架:分页查询
一、一个条件的查询数据
查询数据自然是先要显示出数据,然后根据条件进行查询数据
(1)显示出表的数据
这个方法我还是写在了HomeController.class控制器文件中
(1.1)写了一个方法shouye()
public function shouye()
{
$n = M("nation"); //数据库中的表
$arr = $n->select(); //查询表中的所有数据
$this->assign("shuju",$arr); //将二维数组注入变量
$this->show(); //显示数据
}
(1.2)方法写完了之后,下面就是写显示页面了,这个名字和方法名一致
这里我们用表格来显示一下数据
<table width="50%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr><br>
<!--注意:这里的循环没有{}这是和smarty模板的区别-->
<foreach name="shuju" item="v" > <!--参数name是php页面中的注入的名字,item是赋值的量-->
<tr>
<td>{$v.code}</td> <!--这就是显示的code列-->
<td>{$v.name}</td> <!--这是显示的name列-->
<td>操作</td>
</tr>
</foreach>
</table>
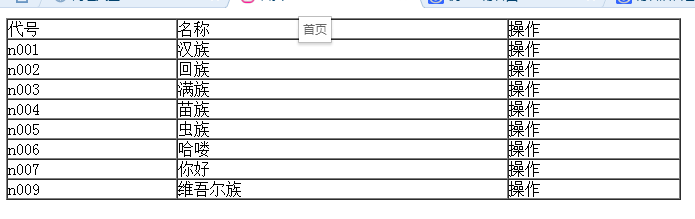
下面运行看下效果:注意地址栏的书写:http://localhost/tp/index.php/Home/Home/shouye

(2)添加查询条件
(2.1)这样的话就要添加查询的文本框和查询按钮了,我们添加在表的前面
这里用表单来写,因为提交嘛,所以用表单进行写
<form action="__ACTION__" method="post">
<div>
根据名称查询:<input type="text" name="name" />
<input type="submit" value="查询"/>
</div>
</form>
看下显示效果

(2.2)显示出来之后,就是后面的处理页面了
这个查询和添加、修改的逻辑处理方式还不一样,这里就不用if判断了
public function shouye()
{
$tj = " 1=1 "; //条件恒成立
if(!empty($_POST["name"])) //判断传过来的name值是不是空的
{
$name = $_POST["name"];
$tj = " Name like '%{$name}%' "; //修改$tj的值
}
$n = M("nation");
$arr = $n->where($tj)->select(); //因为是tp框架,所以直接可以调用这个条件,用where()方法
$this->assign("shuju",$arr);
$this->show();
}
查询一下“回”的信息,可以实现这个查询

(2.3)可以在这个查询中添加分页,也就是分页的显示
1.这里我们引用一下以前写过的page分页的类,先把这个page的类放到自己的模块下面,我放在了这里

打开这个类文件,修改一下命名空间如下所示:

然后关闭就可以了。
2.在shouye()方法中调用Page类
2.1首先要调用这个page类
2.2这个类要有两个参数:分页的总条数,显示的条数
$page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条
2.3总条数:查询也是要显示总条数
$zts = $n->where($tj)->count(); //总条数也要包括查询
2.4在limit这里要对源文件,进行修改
$page->limit; //LIMIT 10,3
这样的话会多着个limit,那么在page.class.php源文件中删除就可以

2.5查询所有条件时加上这个limit($page->limit)方法
$arr = $n->where($tj)->limit($page->limit)->select();
2.6注入变量(将分页的信息显示信息注入)
$this->assign("fenye",$page->fpage()); //page的fpage分页的显示信息
看下总的这个shouye()的方法,上面的综合
public function shouye()
{
$tj = " 1=1 ";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " Name like '%{$name}%' ";
}
$n = M("nation");
$zts = $n->where($tj)->count(); //总条数也要包括查询
$page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条
//$page->limit; //LIMIT 10,3
$arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页
$this->assign("shuju",$arr); //注入变量(总的数据的)
$this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息)
$this->show();
}
2.7在显示页面,显示这个变量
<div>{$fenye}</div>
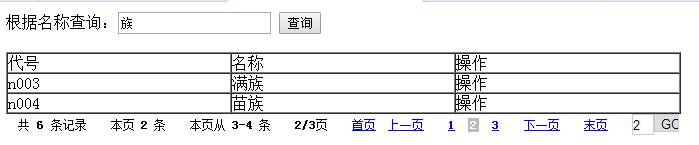
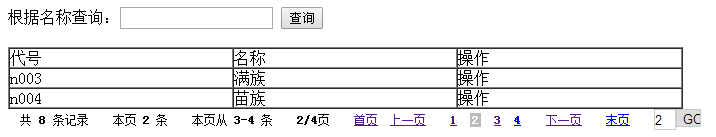
看先运行结果,是有了分页信息

但是这样有个缺陷,就是在查询一个条件时,第一条是显示的总条数是正确的额,但是后面的是错误的,那么就是要修改代码
注意:将数据的传输方式修改(post修改为get)
3.查询的文本框显示默认值
这里在条件恒成立下,定义一个name值为空,然后在注入变量
在显示页面的文本框的中,添加value值是前面注入的变量
注意:
1.看下完整的php页面的代码
public function shouye()
{
$tj = " 1=1 ";
$name = "";
if(!empty($_POST["name"]))
{
$name = $_POST["name"];
$tj = " Name like '%{$name}%' ";
}
$n = M("nation");
$zts = $n->where($tj)->count(); //总条数也要包括查询
$page = new \Home\shuju\page($zts,2); //第一个参数:数据总条数;第二个参数是显示几条
//$page->limit; //LIMIT 10,3
$arr = $n->where($tj)->limit($page->limit)->select(); //这是显示的分页
$this->assign("shuju",$arr); //注入变量(总的数据的)
$this->assign("fenye",$page->fpage()); //注入变量(分页的显示信息)
$this->assign("name",$name); //将name的值注入变量
$this->show();
}
2.显示页面的整体内容
<form action="__ACTION__" method="get">
<div>
根据名称查询:<input type="text" name="name" value="{$name}"/>
<input type="submit" value="查询"/>
</div>
</form>
<br />
<table width="50%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<foreach name="shuju" item="v" >
<tr>
<td>{$v.code}</td>
<td>{$v.name}</td>
<td>操作</td>
</tr>
</foreach>
</table>
<div>{$fenye}</div>
进行查询后,文本框显示查询的名字,显示的条数也是会变换的