php-文件管理(基本功能)
php-文件管理(基本功能)
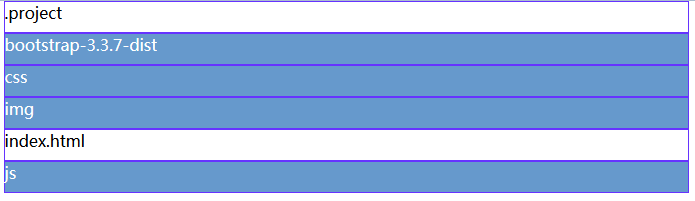
显示的是zh文件夹的内容:

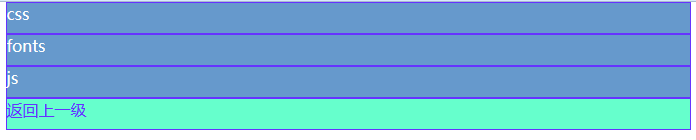
双击bootstrap-3.3.7-dist进入子目录效果:

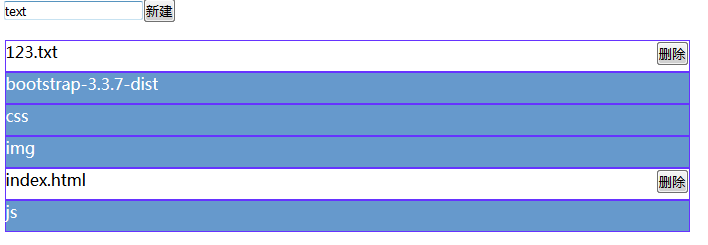
加入新建和删除功能后的效果:

新建一个文件后显示如下:

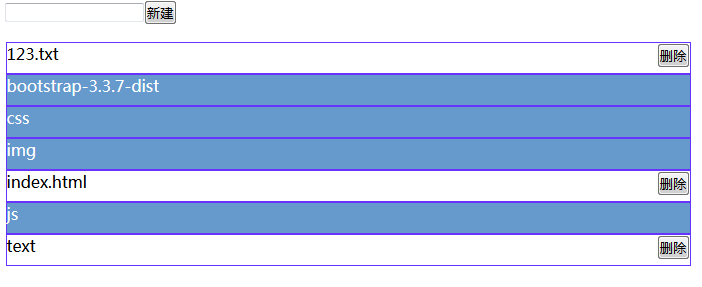
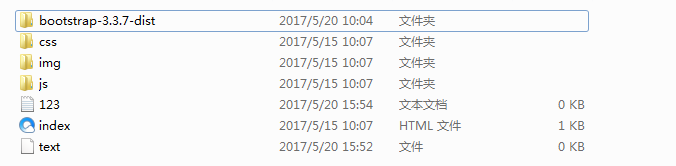
新建后原文件夹中显示的效果:

代码如下:
1.test.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="jquery-3.2.0.min.js"></script> <title>无标题文档</title>
<style type="text/css"> *{ margin:0px auto; padding:0px;} .mulu{ background-color:#69C; color:#FFF;} .file{ width:50%; height:30px; border:1px solid #63F} .prev{ background-color:#6FC; color:#63F;} .prev:hover{ cursor:pointer;} .file:hover{ cursor:pointer;} #btn{ width:200px; height:20px; margin-left:340px;} .delete{ float:right} /*右浮动*/ </style>
</head> <body> <div id="btn"><input type="text" id="name" /><input type="button" value="新建" id="new"/></div><br/> <?php session_start(); $fname = "./zh"; if(!empty($_SESSION["url"])) { $fname = $_SESSION["url"]; } $dir = opendir($fname);//打开目录资源 while($a = readdir($dir)) { $url = $fname."/".$a;//完整的路径 if($a!="." && $a!="..") { if(is_dir($url))//判断路径是不是目录 { echo "<div class='file mulu' lj='{$url}'>{$a}</div>";//如果是目录,就进这个,双击这个进入下一个子目录 } else { echo "<div class='file' lj='{$url}'>{$a}<input type='button' value='删除' lj='{$url}' class='delete'/></div>";//如果不是目录,就进入这个 } } } $fuji = dirname($fname); //获取父级目录路径 if($fname!= "./zh") { echo "<div class='file prev' lj='{$fuji}' >返回上一级</div>"; } closedir($dir); //关闭目录资源 ?> </body> <script type="text/javascript"> $(".mulu").dblclick(function(){ var url=$(this).attr("lj");//点击这个目录,找到这个目录的路径 $.ajax({ url:"chuli.php",//编写处理页面 data:{url:url},//将路径传到处理页面 type:"POST",//传值方式 dataType:"TEXT", success: function(data){ window.location.href="test.php"; //刷新页面 } }) }) $(".prev").dblclick(function(){ var url = $(this).attr("lj"); $.ajax({ url:"chuli.php", data:{url:url}, type:"POST", dataType:"TEXT", success: function(data){ window.location.href = "test.php"; } }) }) $("#new").click(function(){ var name = $("#name").val(); $.ajax({ url:"newchuli.php", data:{name:name}, type:"POST", dataType:"TEXT", success: function(data){ window.location.href = "test.php"; } }) }) $(".delete").click(function(){ var lj = $(this).attr("lj"); //找到删除的文件的路径 $.ajax({ url:"delchuli.php", //编写删除的处理页面 data:{lj:lj}, type:"POST", dataType:"TEXT", success: function(data){ window.location.href = "test.php"; //刷新页面 } }) }) </script> </html>
2.目录和文件都是用此处理方式 chuli.php
<?php session_start(); //开启session $url = $_POST["url"]; //接收上面传过来的url值 $_SESSION["url"]=$url; //session方式的值等于传的url值
3.新建文件的处理方式 newchuli.php
<?php session_start(); //开启session $name = $_POST["name"]; //获取传递过来的名字 $url = $_SESSION["url"]; //保存的路径位置 $filename = $url."/".$name; //拼保存路径 touch($filename); //新建文件方法touch()
4.删除文件的处理方式 delchuli.php
<?php $lj = $_POST["lj"]; unlink($lj); //删除文件的方法unlink()

