手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)
系列文章
扫码体验,先睹为快
可以扫描下微信小程序的二维码,体验一下开发完毕的效果:

代码地址:
GitHub : https://github.com/Tzlibai/uni-app-video -- Star 100+
uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=1839 -- 插件下载量1000+
前言
Hello,又见面了~
相信你看到这篇文章的时候已经阅读了上篇文章的开发这个小程序的准备工作,如果你准备好了,那接下来让我们一起开始吧!
开发
本机当前环境:
操作系统:Windows 10
// 软件版本
Vue.js : 2.9.6
Node.js : v12.13.0
HBuilderX : 2.7.5.20200519
QQMusic : 17.77.5338.0714 // 锻炼听力专用
WeChat : 2.9.5.41 // 寻找对象专用
页面开发
1 首页的页面开发
初始工作我们已经完成了,接下来我们进入每个页面的开发。
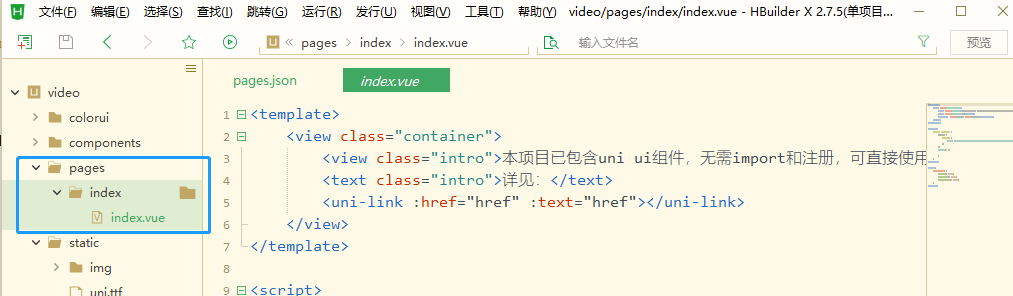
首先我们在pages目录下创建index目录 -> 创建index.vue文件

创建好文件之后,还需要在pages.json中添加路由:pagesjson文件源码地址:pages.json

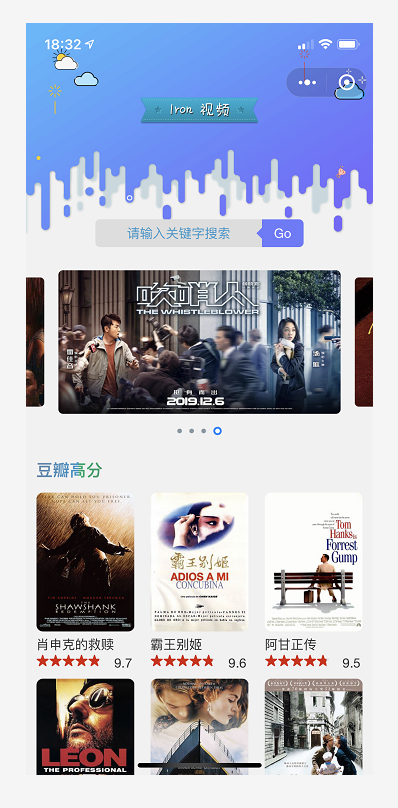
1.1 首页的UI图

1.2 核心代码分析
「我们可以把该页面分成三个部分:大图Logo及搜索、轮播图、电影列表」
页面代码大家可以直接打开首页源码(首页源码地址)复制到你的 index.vue 文件中查看效果,页面代码非常简单,我这边把关键代码分析下。
* @description: 首页伪代码示例
* @author: zhc
* @date: 2020-08-17 22:27:32
<template>
<view class="container">
<!-- loading动画 -->
<mi-loading ref="loading" title="加载中" :hasMask="true"></mi-loading>
<!-- 整个页面使用<scroll-view>标签 -->
<scroll-view>
### 大图Logo及搜索 --正常编写
<view class="topBar">
<image src="~@/static/img/banner.png" mode="widthFix" class="response"></image>
<view class="search-t">请输入关键字搜索</view>
</view>
### 轮播图 --使用的colorui的组件
<swiper>
<swiper-item v-for="(item,index) in swiperList" :key="index" :class="cardCur==index?'cur':''" @click="getBanner(item)">
<view class="swiper-item">
<image :src="item.url" mode="aspectFill" v-if="item.type=='image'"></image>
</view>
</swiper-item>
</swiper>
### 电影列表 --写好样式,使用v-for循环添加,使用<uni-load-more>标签上拉加载更多
<view class="movieH">豆瓣高分</view>
<view class="movieBox">
</view>
<uni-load-more :status="listStatus" :contentText="contentText" v-if="loadStatu"></uni-load-more>
</scroll-view>
</view>
</template>
<script>
// onShareAppMessage函数作用是点击右上角分享小程序,可以配置分享的名称及成功或者失败后的回调函数
onShareAppMessage: function(res) {
var that = this;
return {
title: '老赵的杂货铺',
path: 'pages/index/index' ,
success: function(res) {
console.log("转发成功:" + JSON.stringify(res));
that.shareClick();
},
fail: function(res) {
console.log("转发失败:" + JSON.stringify(res));
}
}
}
// onReachBottom函数作用是页面触底触发的函数,当加载一定数量,提示没有更多了
onReachBottom: function() {
console.log('触底’')
this.getmorenews()
}
// 这里操作了Storage,把首页的图片和标题存储起来,用作详情页的背景图片和标题
getDate(item) {
uni.setStorage({
key: 'storage_bg',
data: item.images.small,
success: function() {
console.log('item.images.small');
}
})
}
</script>
1.3 总结
整个页面加上css代码总共400行左右,其实还是比较简单,如果你在过程中遇到了问题,可以在下面评论处留言,我会第一时间回复你的疑问~
2 详情页面开发
首页我们已经完成了,接下来我们进入列表详情页面的开发。
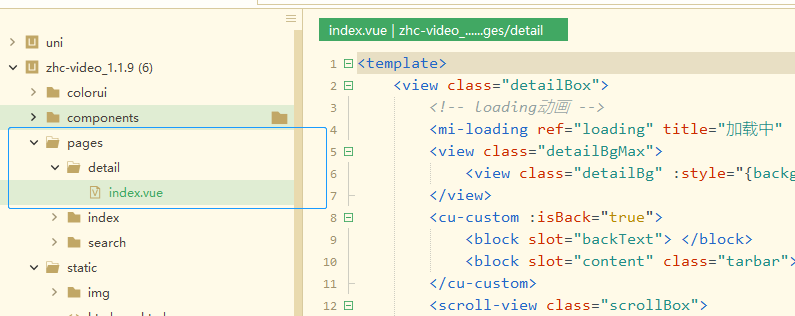
首先我们在pages目录下创建detail目录 -> 创建index.vue文件

创建好文件之后,还需要在pages.json中添加detail路由:pagesjson文件源码地址:pages.json

2.1 详情的UI图

2.2 核心代码分析
「我们依旧可以把该页面分成三个部分:电影大图、简介、演职员及评论、预告片」
详情页面代码大家可以直接打开详情页的源码(详情页源码地址)复制到你的 /detail/index.vue 文件中查看效果,页面代码也是非常简单,我照例把关键代码分析下。
* @description: 详情页面伪代码示例
* @author: zhc
* @date: 2020-08-17 22:54:09
<template>
### 电影大图
<view class="detailBgMax">
<view class="detailBg" :style="{backgroundImage: 'url(' + viewBg + ')'}">></view>
</view>
### 简介、演职员及评论
<scroll-view class="scrollBox">
<text v-if="summarStatu">剧情简介: </text>
<text v-if="summarStatu">演职员: </text>
<text class="hTitle" v-if="summarStatu">精选评论</text>
<!-- 评分标签使用的是uni自带的<uni-rate> -->
<uni-rate></uni-rate>
</scroll-view>
### 预告片
<!-- #ifdef MP-WEIXIN || MP-BAIDU,条件注释语句,让预告片只在微信小程序上显示,因为当时使用uni-app把该项目代码打包成APP时视频出了一些问题,所以加了条件注释,让其只在微信小程序上显示 -->
<!-- #ifdef MP-WEIXIN || MP-BAIDU -->
<view style="width: 98%;margin: 0 auto;">预告片 / 剧照
<video controls></video>
</view>
<!-- #endif -->
</template>
<script>
// onLoad是当页面加载完毕执行,在这里读取了首页存储的图片和标题,
// 我们通过UI图可以发现背景图会随着不同页面而变化,其实背景图就是首页存储的图片
// 通过CSS属性 filter: blur(60rpx),把图片处理成模糊的效果
onLoad: function(option) {
// 获取本地存储的图片
uni.getStorage({
key: 'storage_bg',
success: function(res) {
that.viewBg = res.data
}
});
}
</script>
2.3 总结
这里强行总结一下,如果你在这里遇到了问题,可以在评论处留言,除了夜里睡觉时间,我会第一时间回复你的疑问~~
3 搜索页面
首页、详情我们已经完成了,是不是比你想象中的简单,接下来我们进入搜索页面的开发。
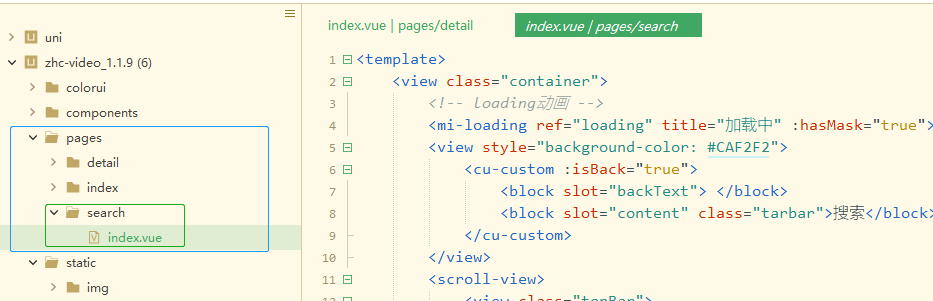
首先我们在pages目录下创建search目录 -> 创建index.vue文件

老规矩,创建好文件之后,还需要在pages.json中添加search路由:pagesjson文件源码地址:pages.json

3.1 搜索的UI图

3.2 核心代码分析
「我们依旧可以把该页面分成...,分成两个模块,搜索框、下方搜索之后的列表」
搜索页面代码大家如上节一样可以直接打开搜索页面的源码(搜索页面源码地址)复制到你的 /search/index.vue 文件中查看效果,页面代码也是非常简单,我依旧、照例、还是把关键代码分析下。
* @description: 搜索页面伪代码示例
* @author: zhc
* @date: 2020-08-17 23:40:13
<template>
### 搜索框
<view style="background-color: #CAF2F2">
<cu-custom :isBack="true">
<input class="search-t" placeholder="请输入关键字搜索" @input="messagesearch"></input>
</cu-custom>
</view>
### 搜索之后的列表
<scroll-view>
<!-- 电影列表 -->
<view class="movieH">搜索结果</view>
<view class="movieBox">
<view v-for="(item, index) in movieInfo" ></view>
</view>
</scroll-view>
</template>
搜索页面的一些逻辑其实和首页的基本相同,这里就不做过多赘述。
后记
现在已经一点了,越写越佩服一直在坚持写博客的大佬们,我们打开阅读一篇文章可能只需要几分钟,但是编写一篇优质的博客可能需要几天,向所有的博主致敬~
这个项目三个页面下来代码不到2000行,阅读上手还是比较容易,如果在过程中遇到问题或是编写错误,可以在下方评论处留言,我会第一时间回复.
到这里「手牵手写小程序」的旅程就该结束了,期待下次再见!
谢谢你愿意花时间阅读这篇文章,希望可以对你有所帮助,早点休息,别熬太晚梦会短~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2019-08-18 html5新特性-header,nav,footer,aside,article,section等各元素的详解