uni-app运行到浏览器跨域H5页面的跨域问题解决方案
官方文档对跨域的解决方案推荐:
https://ask.dcloud.net.cn/article/35267
更方便的解决方案
项目根目录直接创建一个vue.config.js文件,并在里面配置代理,直接上代码
module.exports = { publicPath: './', devServer: { proxy: { '/api': { target: 'https://movie.douban.com', ws: true, changeOrigin: true, pathRewrite: { '^/api': '' } }, '/bpi': { target: 'https://douban.uieee.com/', ws: true, changeOrigin: true, pathRewrite: { '^/bpi': '' } } } }, pwa: { iconPaths: { favicon32: 'favicon.ico', favicon16: 'favicon.ico', appleTouchIcon: 'favicon.ico', maskIcon: 'favicon.ico', msTileImage: 'favicon.ico' } }} |
在相关接口请求处的代码出做修改、如下:
源代码:

修改后:
1 | url: 'bpi/v2/movie/top250', |
这时候跨域问题就解决了,但是会出现另外一个问题图片无法显示报403,这个问题通过添加自定义meta标签可以解决,
图片403问题
但是怎么在uni-app里面添加自定义的meta标签呢,~
1.在项目根目录下新建一个html文件;
2. 复制下面的基本模板内容,到这个html文件,
3.在此基础上修改meta和引入js;
标准uni-app的模板:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><br> <!-- 额外添加下面这句话 --><br> <meta name="referrer" content="no-referrer"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title> <%= htmlWebpackPlugin.options.title %> </title> <script> document.addEventListener('DOMContentLoaded', function() { document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px' }) </script> <link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /> </head> <body> <noscript> <strong>Please enable JavaScript to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body></html> |
找到新建html文件的heade处:
1 | <meta name="referrer" content="no-referrer" /><!--页面头部添加--> |
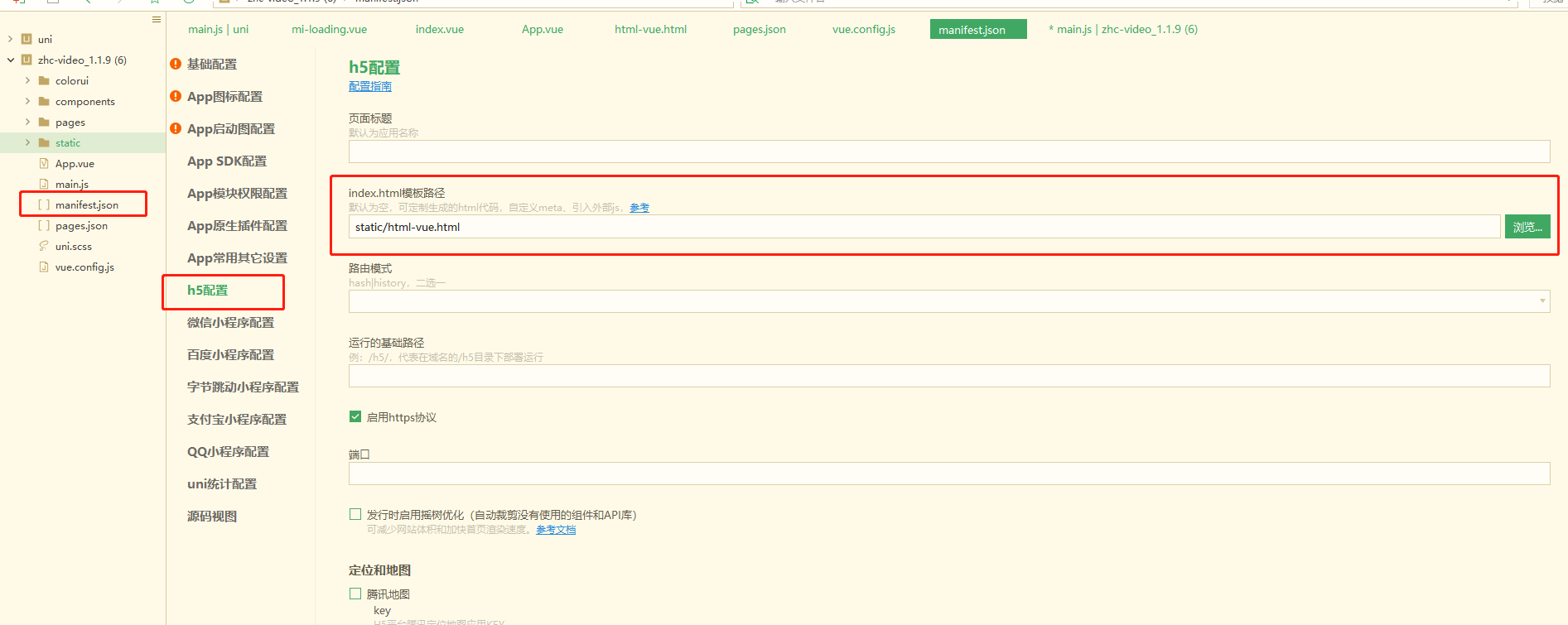
4.在 manifest.json->h5->template 节点中关联这个html文件的路径。找到设置,把刚才自定义的文件引入

这样所有的uni-app的跨域问题就迎刃而解了
参考资料:
webpack-dev-server
webpack跨域API
如果大家有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家!
本人使用GSAP框架搭建的个人网站也上线啦!有兴趣可以访问 zhaohongcheng.com 查看,感谢~
本人uni-app影视项目已经重磅开源,一套代码套发布到H5、APP、小程序等多个平台!有兴趣可以访问Dcloud官方插件市场https://ext.dcloud.net.cn/plugin?id=1839 查看,感谢~
本文为Tz张无忌文章,读后有收获可以请作者喝杯咖啡,转载请文章注明出处:https://www.cnblogs.com/zhaohongcheng/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗