还是只使用console.log()进行调试?好吧,其实还有更多。
在浏览器控制台中打印消息无疑可以拯救所有开发人员。 console.log()消息就像您的大多数疾病的药,同时调试了代码中的一些有线问题。
那里的大多数开发人员都喜欢— 让我们在浏览器中打印消息以了解有关此问题的更多信息。我敢肯定我不是唯一一个这样做的人。🤪

调试就像是犯罪电影中的侦探一样,在开发中您也是福尔摩斯~
除了最常用的console.log()消息在浏览器中显示消息外,还有许多其他方法可以使调试过程变得更加容易。让我们通过示例逐一查看它们。
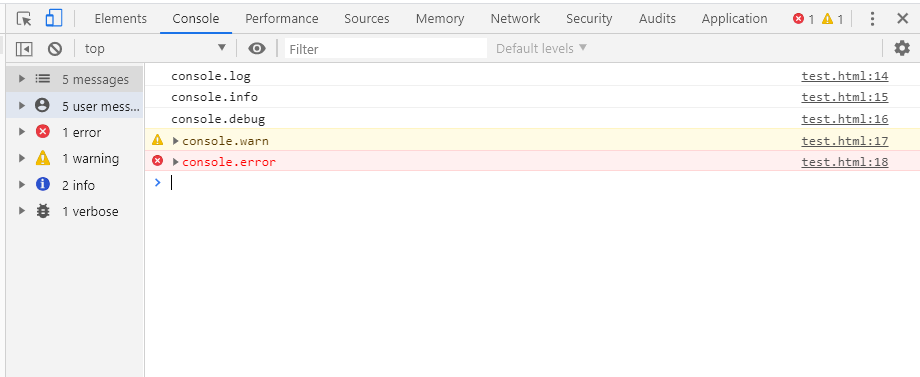
基本打印信息console.log()| info()| debug()| warn()| error()

...控制台日志/信息/调试/警告/错误...
将CSS添加到控制台消息
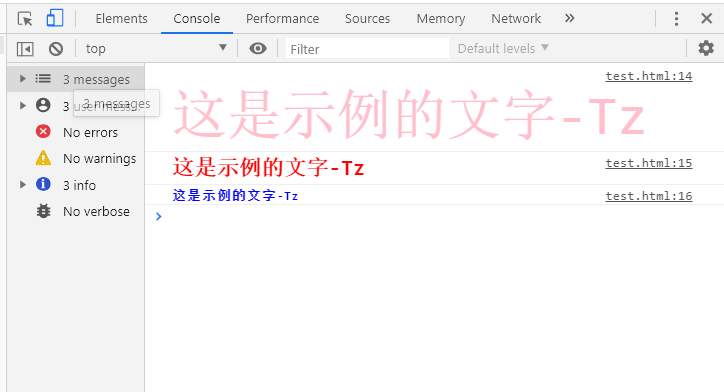
您的所有控制台消息看起来都一样吗?好吧,从现在开始,情况会有所不同,让您的日志看起来更吸引人,因为这对您而言最重要。
话不多说,上代码与示例!
1 2 3 4 5 6 | // 通过在文字前加上 ‘%c’, 然后在后方写入css设置即可将console。log加上CSS样式console.log('%c这是示例的文字-Tz','color:pink;font-size:50px;font-weight: 500')console.log('%c这是示例的文字-Tz','color:red;font-size:20px;font-weight: 600')console.log('%c这是示例的文字-Tz','color:blue;font-size:12px;font-weight: 700')<br> |

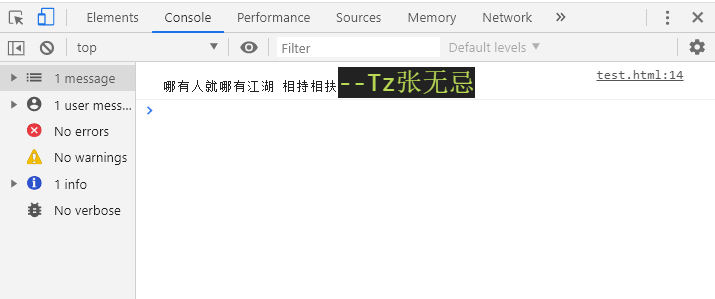
如何为日志消息中的特定单词涂上颜色?就看这里~
1 2 3 4 5 | // 通过在文字前加上 ‘%c’, 然后在后方写入css设置即可将console。log加上CSS样式console.log('哪有人就哪有江湖 相持相扶%c--Tz张无忌', 'background-color:#222;font-size:24px;font-weight: 500;color:#bada55') |

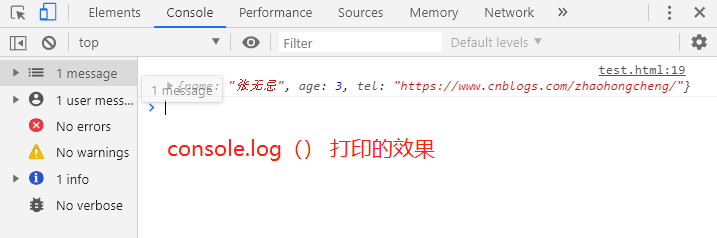
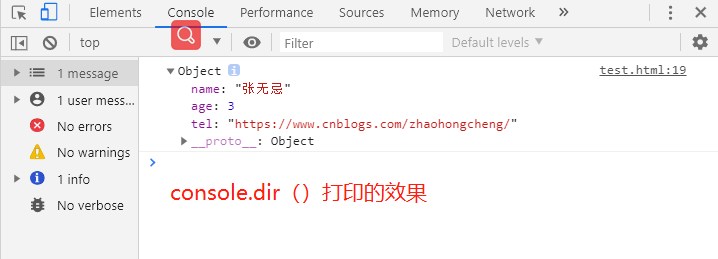
console.dir()
打印指定对象的JSON表示形式。
1 2 3 4 5 6 7 | const zhangwuji = { name: '张无忌', age: 3, tel: 'https://www.cnblogs.com/zhaohongcheng/' }console.log(zhangwuji) |


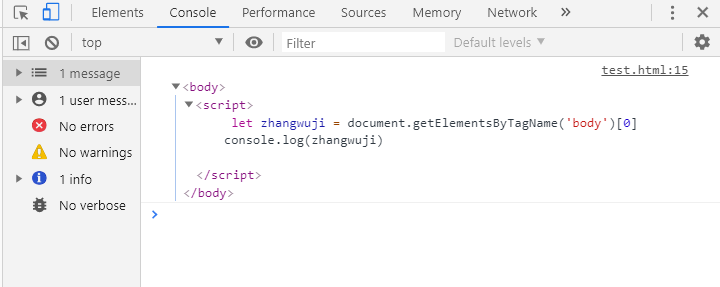
控制台中的HTML元素
就像检查元素一样,在控制台中获取HTML元素。
1 2 3 | let zhangwuji = document.getElementsByTagName('body')[0]console.log(zhangwuji) |

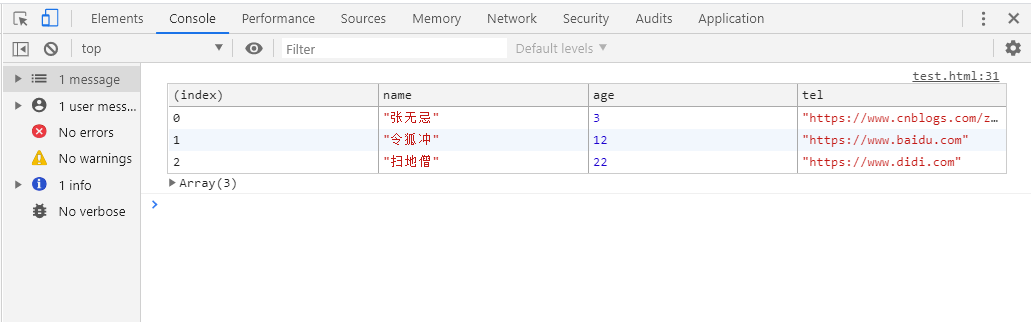
console.table()
是否想以正确且易于理解的方式查看JSON?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | const bolg =[ { name: '张无忌', age: 3, tel: 'https://www.cnblogs.com/zhaohongcheng/' }, { name: '令狐冲', age: 12, tel: 'https://www.baidu.com' }, { name: '扫地僧', age: 22, tel: 'https://www.didi.com' } ]console.table(bolg)<br> |

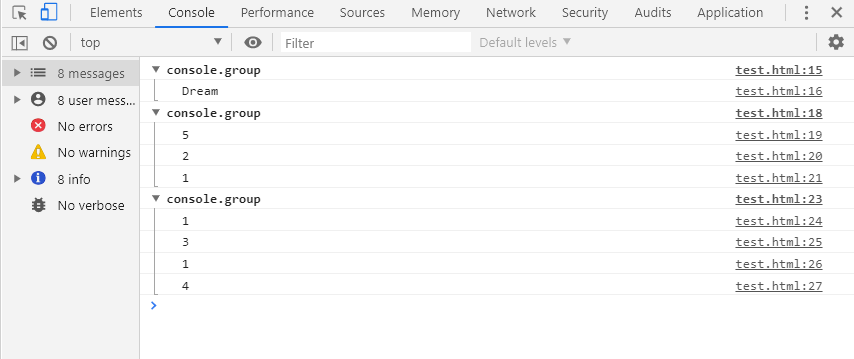
console.group()和console.groupEnd()
很有可能用控制台将消息分组
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // 利用console.group()和console.groupEnd()将console.log分成一组一组console.group(); console.log('Dream') console.groupEnd() console.group(); console.log('5') console.log('2') console.log('1') console.groupEnd() console.group(); console.log('1') console.log('3') console.log('1') console.log('4') console.groupEnd() |

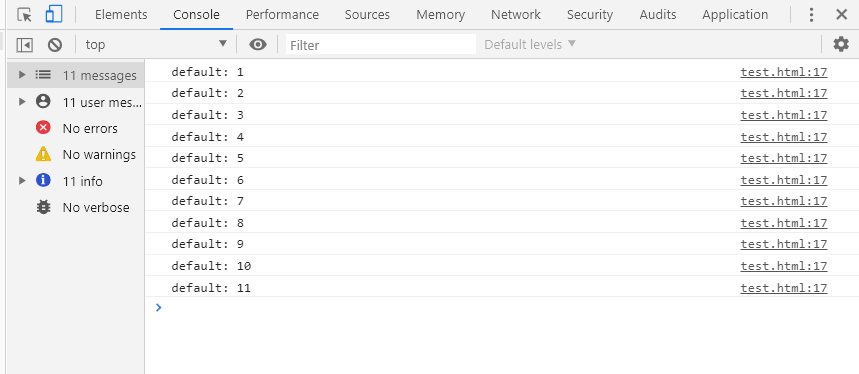
console.count()
此函数记录此特定调用count()已被调用的次数。该函数带有一个可选参数label。
如果label提供了该函数,则该函数记录该count()特定调用的次数label。
如果label省略,则函数记录在此特定行count()上被调用的次数。
1 2 3 | for (let i = 0; i < 11; i++) { console.count();}<br><br> |

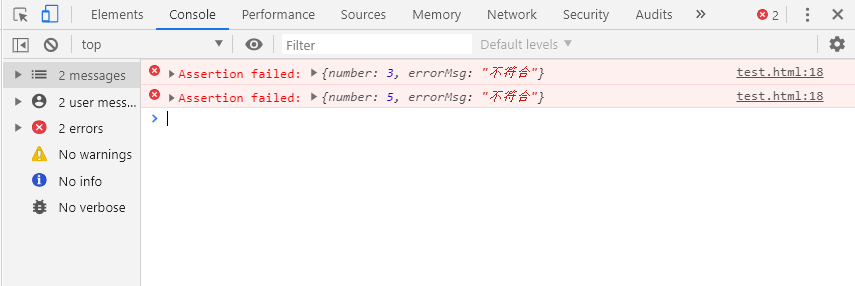
console.assert()
当您只想打印一些选定的日志时,这非常方便,例如,它将仅打印false参数。如果第一个参数为true,则完全不执行任何操作。
1 2 3 4 | const errorMsg = '不符合';for (let number = 2; number <= 5; number += 1) { console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});} |

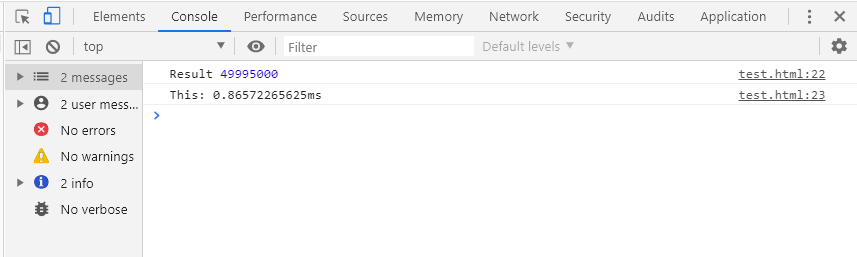
console.time()
console.time()是一个专用于跟踪操作所花费时间的函数,它是跟踪JavaScript执行所花费的微时间的更好方法。
1 2 3 4 5 6 7 | console.time("This"); let total = 0; for (let j = 0; j < 10000; j++) { total += j } console.log("Result", total); console.timeEnd("This"); |

如果大家有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家!
本文为Tz张无忌原创文章,读后有收获可以右侧边栏请作者喝咖啡,转载请文章注明出处:https://www.cnblogs.com/zhaohongcheng/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗