原生JS在网页上复制的所有文字后面自动加上一段版权声明
不少技术博客有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢?
其实实现的方式很简单,可以在我的网站页面上绑定一个copy事件,当你复制文章内容的时候,自动在剪切板文字后面加上一段版权声明。
我这边是没有加这些的,代码什么的想复制就复制好了。大家都是靠代码技能吃饭的,可以体会写代码的不易,相信一定会尊重知识劳动成果——保留出处等版权信息的。
效果示例 :

代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <body> <p>是的你没有看错, 我还是在路边吃快餐, 在北京市的三里屯, 在上海市的外滩</p></body><script> // 监听整个网页的copy(复制)事件 document.addEventListener('copy', function (event) { // clipboardData 对象是为通过编辑菜单、快捷菜单和快捷键执行的编辑操作所保留的,也就是你复制或者剪切内容 let clipboardData = event.clipboardData || window.clipboardData; // 如果未复制或者未剪切,则return出去 if (!clipboardData) { return; } // Selection 对象,表示用户选择的文本范围或光标的当前位置。 // 声明一个变量接收 -- 用户输入的剪切或者复制的文本转化为字符串 let text = window.getSelection().toString(); if (text) { // 如果文本存在,首先取消文本的默认事件 event.preventDefault(); // 通过调用常clipboardData对象的 setData(format, data) 方法;来设置相关文本 // setData(format, data);参数 // format // 一个DOMString 表示要添加到 drag object的拖动数据的类型。 // data // 一个 DOMString表示要添加到 drag object的数据。 clipboardData.setData('text/plain', text + '\n\n张无忌 版权所有'); } });</script> |
以上代码相关参数详解:
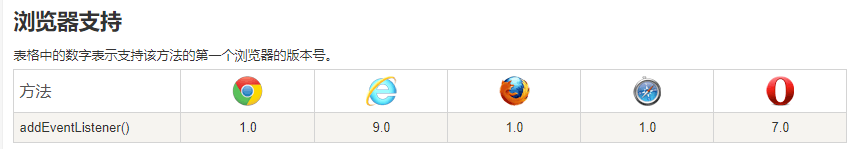
element.addEventListener(type, handle, false);
type: 事件触发类型,如click,keypress等等,下面我们详细的讲讲事件类型!!
handle:事件处理函数,事件出发后,定义可能发生的变化!!
false: 表示事件冒泡模型,一般来说都是false。

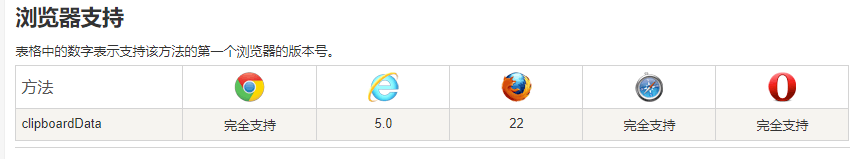
clipboardData
clipboardData 属性保存了一个 DataTransfer 对象(用户剪切板的内容),这个对象可用于:
format数据类型有:text/plain,text/uri-list。data表示要添加到剪切板的数据。
- 获取由
paste事件处理器拷贝进剪切板的数据,通常通过调用getData(format)方法

event.preventDefault() 方法阻止元素发生默认的行为。
例如:
- 当点击提交按钮时阻止对表单的提交
- 阻止以下 URL 的链接

如果有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗