网站怎么上传到服务器流程,从本地到服务器上线过程并通过域名(IP地址)进行访问
制作好的网页想要发布到互联网,该怎么发布呢?我们需要将保存在本地的站点上传站点到服务器,首先我们需要准备一个服务器(可通过服务器公网IP地址访问),也可以购买域名,域名购买可以通过阿里云、腾讯云、百度云等;
当我们购买好相应服务器后,可获得服务器公网IP地址,有了购买的服务器公网地址我们就可以开始工作了。
开始上传:
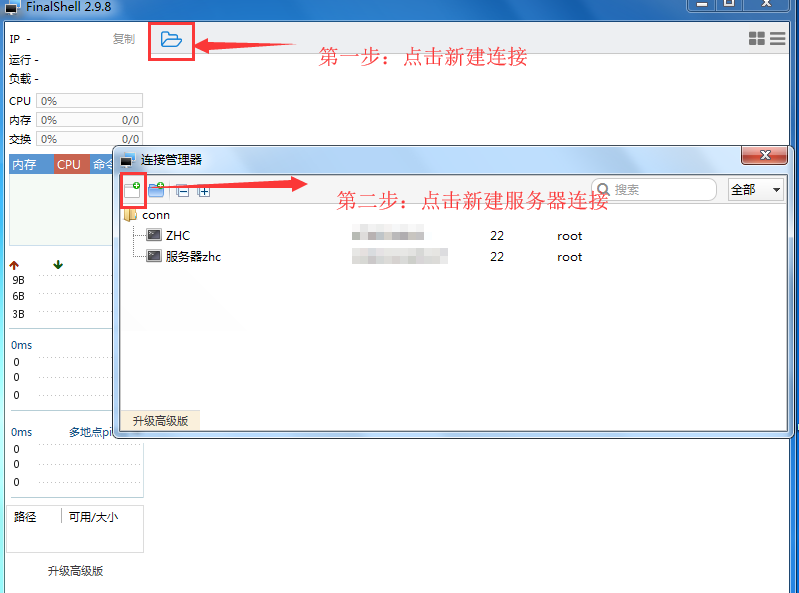
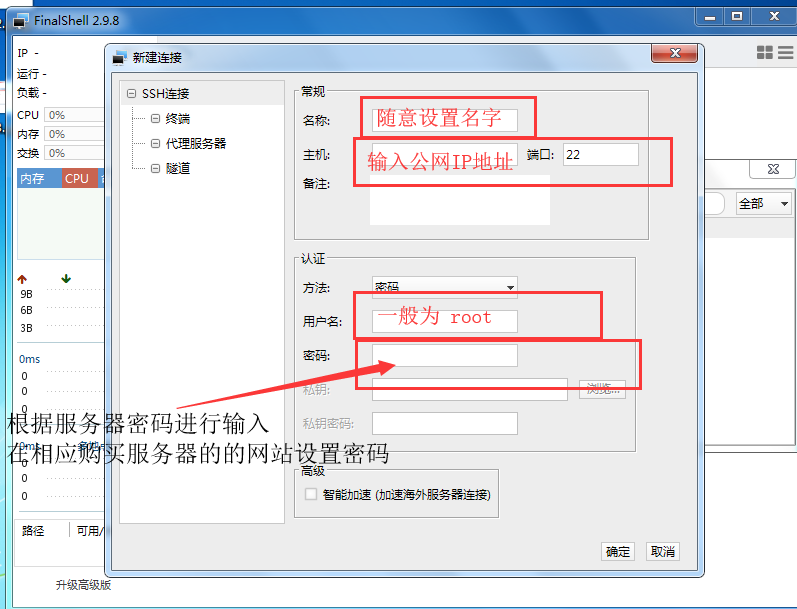
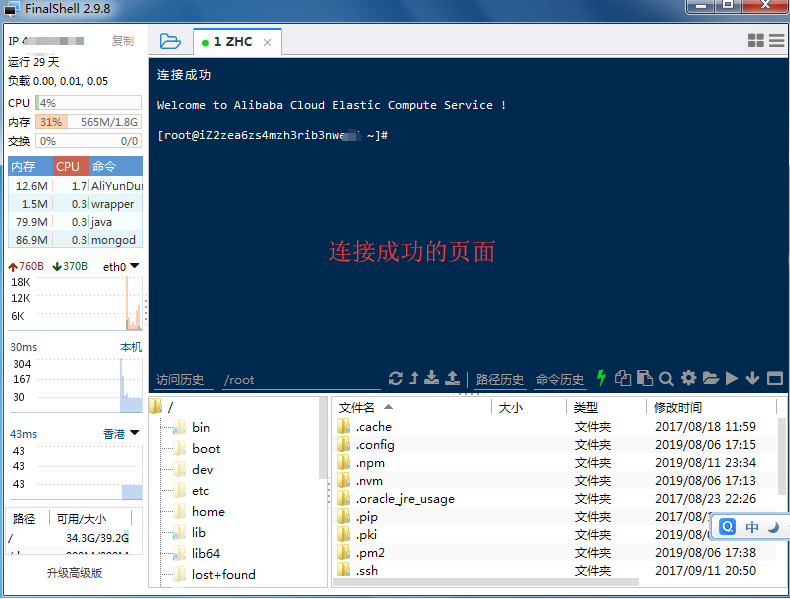
首先给大家介绍一下SSH连接工具 Final shell,连接到服务器公网IP,FinalShell是一体化的的服务器,网络管理软件,不仅是ssh客户端,还是功能强大的开发,运维工具,充分满足开发,运维需求;可自行下载,或者百度网盘链接:https://pan.baidu.com/s/13QxMHWdh1UnEuCwGx9lYxg 提取码:3shz



第二步:部署Nginx
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强;
在SSH连接工具 Final shell连接成功后,输入命令安装Nginx
1 2 3 4 5 6 7 8 | // 安装nginxyum install -y nginx// 设置开机启动systemctl start nginx.servicesystemctl enable nginx.service |
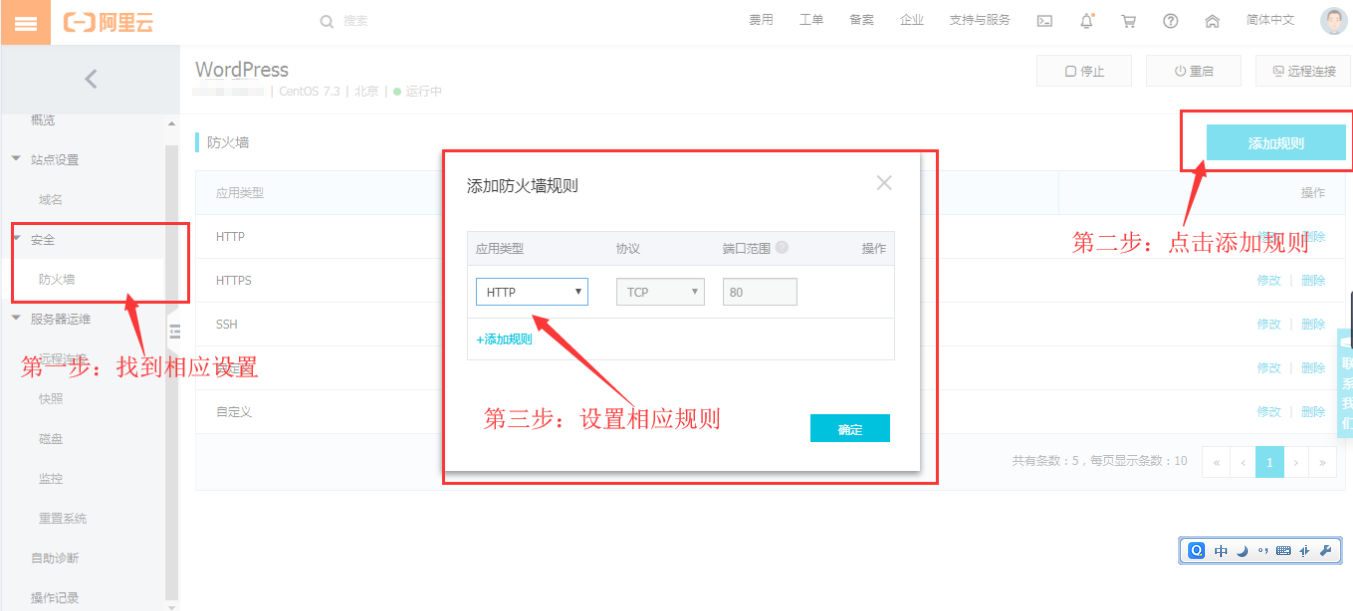
但是nginx默认使用端口 80, 我们购买的服务器实例一般默认不开启端口80,默认只有 22 和 3389端口,我们可以通过设置,打开80端口;登录相应服务器管理网站打开端口服务,我们这边一阿里云为例开始设置。

设置好之后,我们直接访问我们服务器的公网IP地址,就可以看到如下画面,就代表Nginx设置好了;
第三步:部署自己的web应用
1.在本地打包自己的网页文件,我这边是Vue项目,运行如下命令打包
1 | cnpm / npm run build |
2.在Final shell连接页面,输入命令行,打开Nginx目录的路径
1 | cd /usr/share/nginx/html |
3.将打包好的dist网页文件夹,拖入Nginx目录的路径
4.把拖入的网页文件夹设置成Nginx网页目录的根路径
1 2 3 4 | // 进入nginx目录cd /etc/nginx// 编辑nginx的配置文件vi nginx.conf |
5.修改代码如下: // 把dist 文件夹设置成Nginx网页目录的根路径
按下 i 进入编辑状态修改文件 ,ESC 退出编辑状态, :q! 不保存退出, :wq! 保存后退出,
6.重新启动nginx服务器后,再次输入服务器公网,即可查看你的项目文件了
1 2 | // 重启服务器/sbin/nginx -s reload |
以上完成,之后网站就可以通过IP地址访问了,如果希望通过域名访问,只需购买域名,然后备案,做一下域名解析就OK了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗